Summer '20 新機能を使いこなせ!~ Dynamic Forms ~
公開日: 2021.04.27
Dynamic Forms(動的フォーム)はLightningレコードページの進化の次のステップです。
これにより、Lightning App Builder内でレコードの詳細フィールドとセクションを設定することができます。
設定手順
1. カスタムオブジェクトからレコード詳細ページにて、[設定] - [編集ページ]をクリック
※今回カスタムオブジェクトとして[工数管理]オブジェクトを作成しました。
※※以前記載されていた [設定] - [レコードページの設定]ページからの動的フォームの有効化は不要になりました
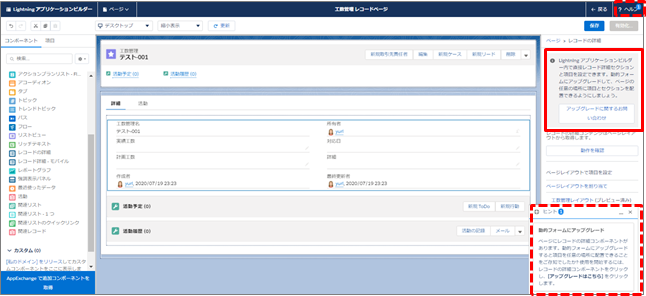
2. Lightningアプリケーションビルダーが起動されるので、当画面でレコードの[詳細]セクションをクリック。
3. [レコードの詳細] プロパティペインから[アップグレードに関するお知らせ]をクリックして、動的フォーム移行ウィザードを起動

※ヒントやヘルプも参考にしてみてください。
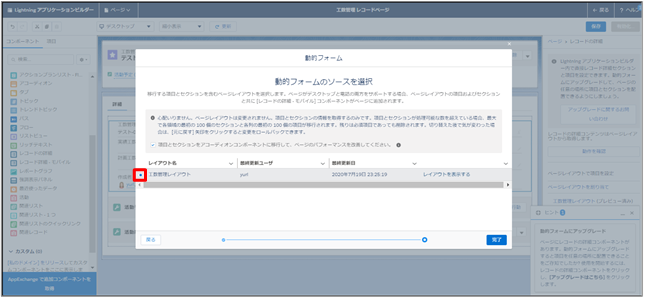
4. 動的フォームに関するポップアップが出たら[次へ]を押して進む
5. 動的フォームのソースを選択画面で、対象のレイアウト名にチェックマークをいれて[完了]

ここからが動的フォームのすごいところ!さっそく項目を動的にしていきましょう。
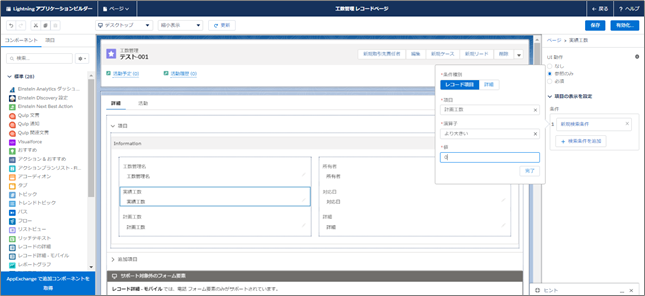
6. 動的にしたい項目をクリックし、 [+検索条件を追加]
※今回は実績工数を動的にします。

ルールとしては、[計画工数]に0より大きい値が入力されたら、[実績工数]を表示するというものです。
7. [保存]と[有効化]をする
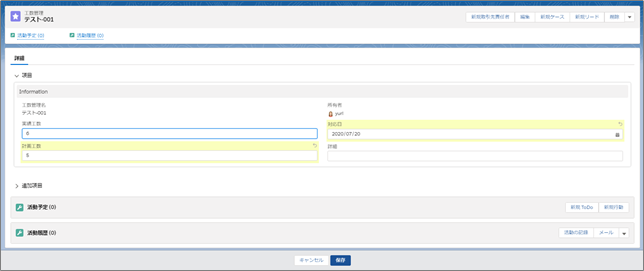
設定は以上です。では実際の詳細画面を見てみましょう。
動作
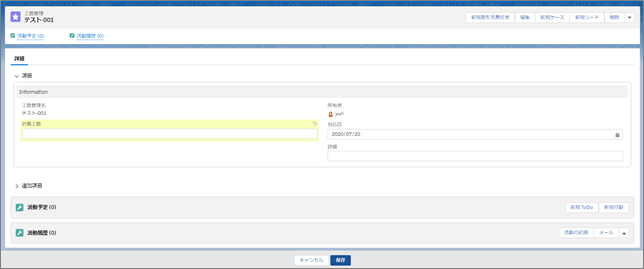
[計画工数]に値を入力していない場合は[実績工数]は表示されていません。

では[計画工数]に0より大きい値を入力してみましょう。

[実績工数]が表示され、入力することができるようになりました。
最後に
Dynamic Formsにより、以前はLightningコンポーネント単位で表示・非表示を行なっていたものが、項目一つ一つにできるようになりました。
項目の必須・参照の定義もページレイアウト使用せずに、各レコード上で行うことも可能です。
情報を入力するユーザそれぞれに、必要な情報を柔軟に表示することができれば、ページレイアウトの作成が最小限に済むといったメリットもあります。
フローの自動化を活用して、さらなる業務の効率化を図ることができるDynamic Formsは注目の新機能ですね。
参考リソース
公開日: 2021.04.27
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。




