見る人によって画面や項目を出しわけよう
公開日: 2021.04.28
この記事で学べること
- Salesforceの画面を、見る人によって出し分ける方法
- 「レコードタイプ」と「ページレイアウト」の使い方、設定方法
レコードタイプとは
レコードタイプとは、Salesforceのレコードの種別です。
例えば同じ“商談“でも”法人向けの商談“と”個人向けの商談“など、種類が違うものはレコードタイプを使うことで異なるプロセスを設定することが可能になります。
レコードタイプを使用することで、同じオブジェクトでも、さまざまなビジネスプロセスや選択リストの値、そして異なる画面の構成を提供することができます。
ページレイアウトとは
オブジェクトレコードページのボタン、項目、Visualforce、カスタムリンク、および関連リストのレイアウトと構成を管理します。また、どの項目が参照可能であるか、参照のみであるか、必須であるかを決定するのに役立ちます。ユーザのレコードページのコンテンツをカスタマイズするには、ページレイアウトを使用します。
設定してみよう!
今回は取引先を個人客と法人客の2種類に分けて管理したいと思います。
個人客と法人客では、扱う商材や営業手法が異なり、入力する情報も変わってきますよね。そんなときにレコードタイプを個人客と法人客で分けることによって、それぞれ必要な情報のみ入力することができるようになります。
1. レコードタイプとページレイアウトそれぞれに「個人客」と「法人客」を新規作成
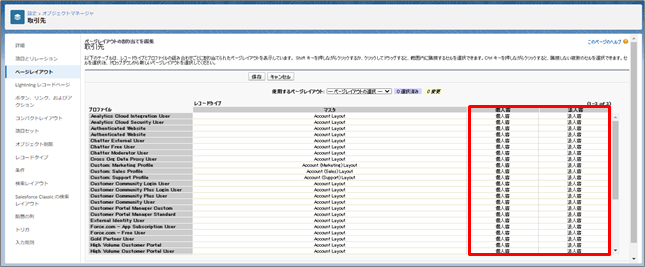
2. ページレイアウトを割り当てる

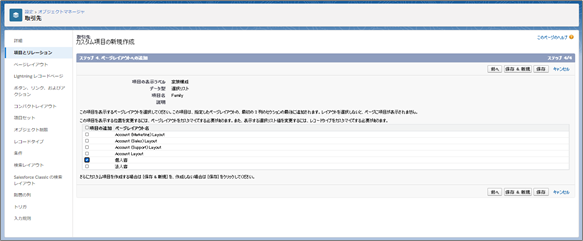
3. 必要な項目を作成
※ページレイアウトへの追加では、項目をページレイアウトに追加する際に、どのページレイアウトに作成した項目を表示させるかを選択します。
- 「家族構成」は個人客が入力する必要があるので「個人客ページレイアウト」のみ選択
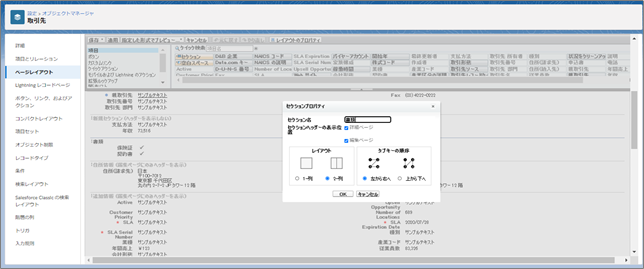
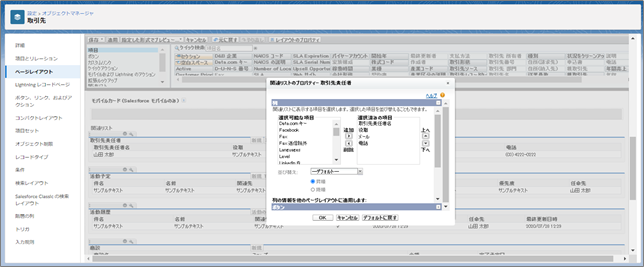
4. ページレイアウトの編集

ここでは表示したい項目を追加・削除・並び替えをすることができます。
ページレイアウト要素にある[セクション]を追加することで、レイアウト内で区切ることもできます。
セクションのプロパティでは、詳細ページと編集ページのセクションヘッダーを表示するかどうかを制御し、どのようにレイアウトするかを選択することができます。

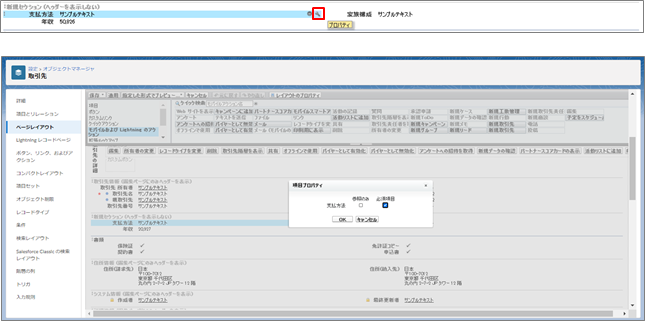
また、対象項目の右にあるレンチアイコンをクリックすると、項目プロパティで「参照のみ」か「必須項目」に設定することも可能です。

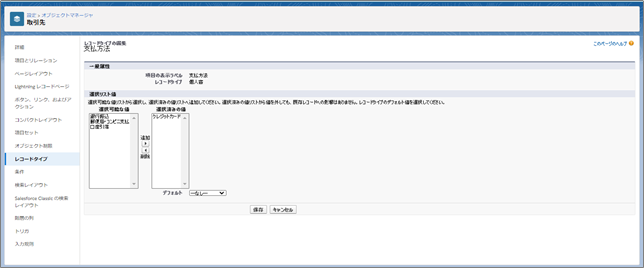
5. 選択リスト値の編集
- 個人客の支払方法は「クレジットカードのみ」
- 法人客の支払方法は、「銀行振込」「郵便局・コンビニ支払」「口座引落」「クレジットカード」の4択

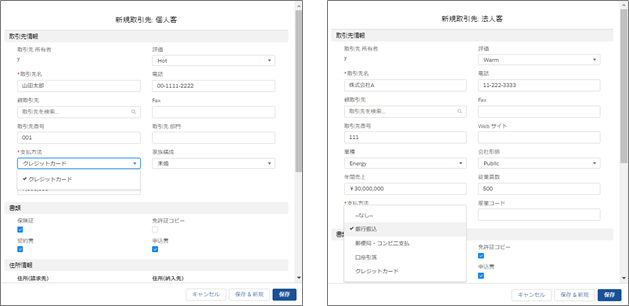
6. 取引先の新規作成画面にて確認

[取引先]タブ|[新規]をクリックすると、新規取引先を作成する際に個人客と法人客どちらかのレコードタイプを選択できるようになりました。
ページレイアウトで選択した各項目が表示され、支払方法は必須項目となり、それぞれ選択できる値が異なっていますね。
レコードタイプとページレイアウトの設定は以上です。
ページレイアウトでは、関連リストのプロパティを編集することで、レコードページ画面の関連リストに表示される項目をカスタマイズすることもできます。

考慮事項
- レコードタイプを削除すると、関連するパスも削除される
- レコードタイプを反映させるには、[有効]にチェックをつける必要がある
- ページレイアウトはプロファイルごとに設定
学習ツール
- レコードタイプの作成(ヘルプドキュメント)
- Lightning Experience のページレイアウト(ヘルプドキュメント)
まとめ
いかがでしたでしょうか。
レコードタイプはこの記事のように顧客別に分類することもできますし、社内で「営業職」「エンジニア職」「事務職」といった職種別に分類することもできます。
ページレイアウトはプロファイルごとに一つしか設定することができませんが、異なるページレイアウトの表示や選択リスト値を制御するときにレコードタイプを使用することで、表示画面を使い分けることができます。
是非使用する用途に合わせて、レコードタイプとページレイアウトを活用してみてください。
公開日: 2021.04.28
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。




