初めてのウォークスルー作成
作成方法
公開日: 2023.08.17
この記事で学べること
- ウォークスルーの基本的な作成方法。
作成するウォークスルー
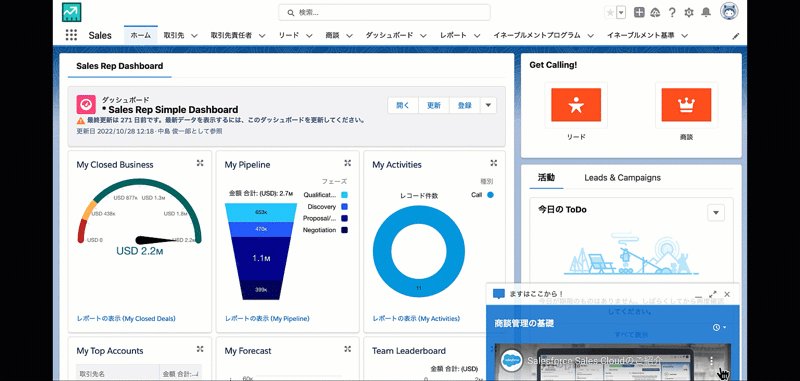
ウォークスルーの作成は比較的簡単ですが、実際に作成しながら学ぶのが早道です。この記事の中で、以下の動画中のウォークスルーを作成します。商談管理の操作を学んでもらうストーリーのウォークスルーです。最初にドッキングプロンプトが出て概要を動画で学び、次に対象プロンプトの中で自分の商談リストに移動するよう促されます。その後、商談レコードが開いてポイントとなる項目の説明が対象プロンプトで確認できます。

ウォークスルーの作成
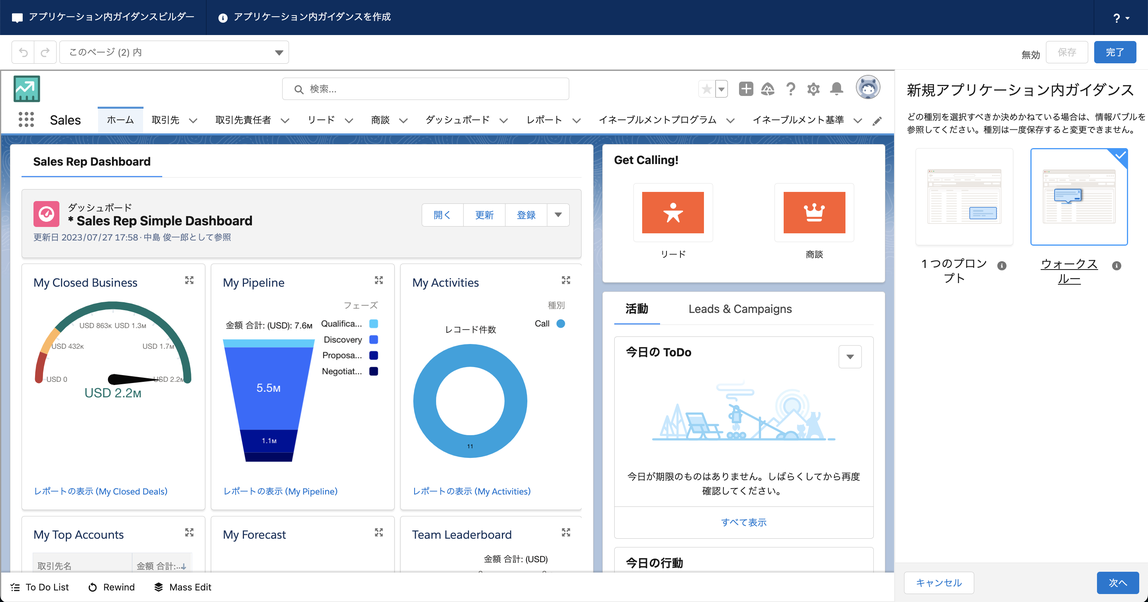
アプリケーション内ガイダンスの設定から「追加」をクリックします。

ウォークスルーは特定の画面が開かれたのをきっかけに最初のプロンプトを表示します。今回は特定の画面としてSalesアプリケーションのホームタブに設定していきます。最初にSalesアプリケーションのホームタブに遷移します。遷移したら右上の「作成」ボタンをクリックします。

【解説】
プロンプトの場所は、アプリケーションとページの組み合わせで決定されます。
アプリケーションとは左上にあるワッフルマークからアクセスするアプリのことです。今回の場合は「Sales」になります。
ページには、Lightningページ、レコードリストビュー(ビューは指定不可)、レコード(表示画面、新規作成画面、編集画面、コピー画面)を指定可能です。今回はLightningページの「ホーム」を選択します。
ウォークスルーを選択して右下の「次へ」ボタンをクリックします。

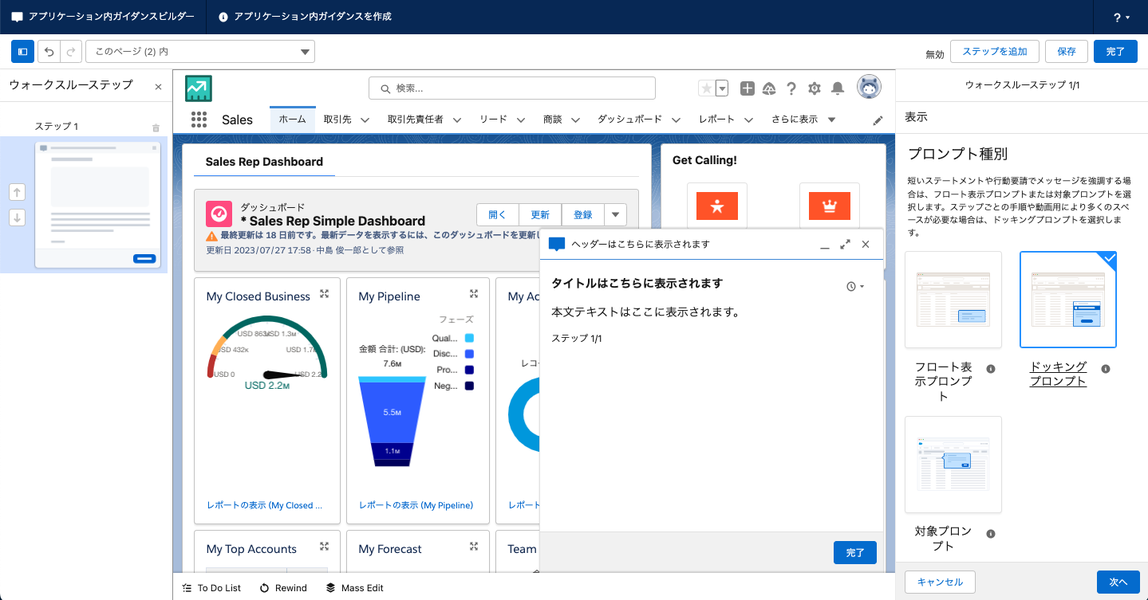
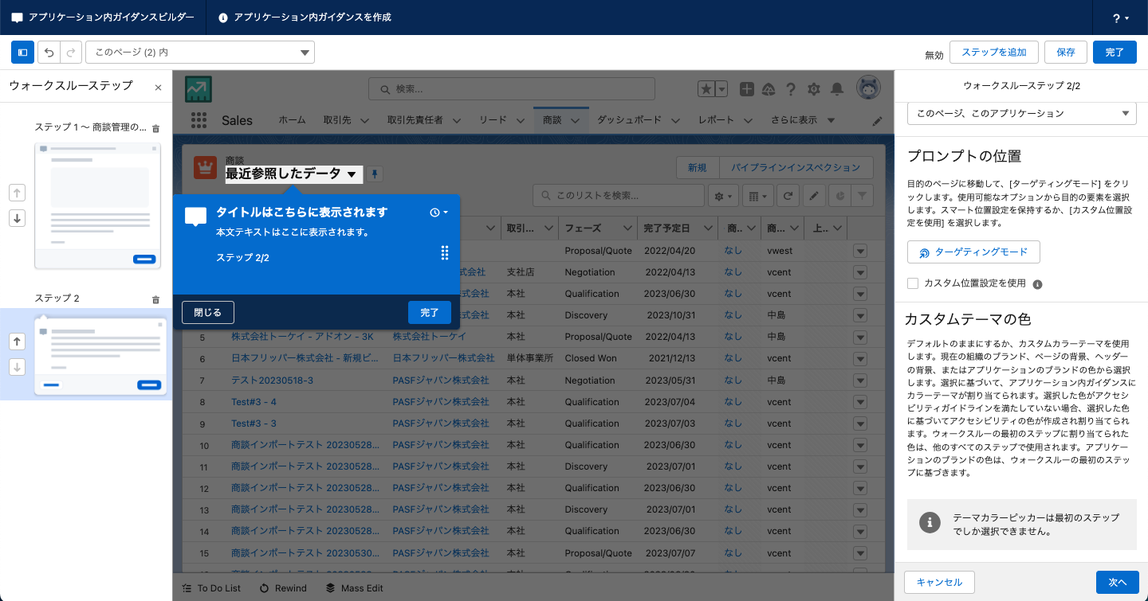
最初に表示するプロンプトとしてドッキングプロンプトを選択します。

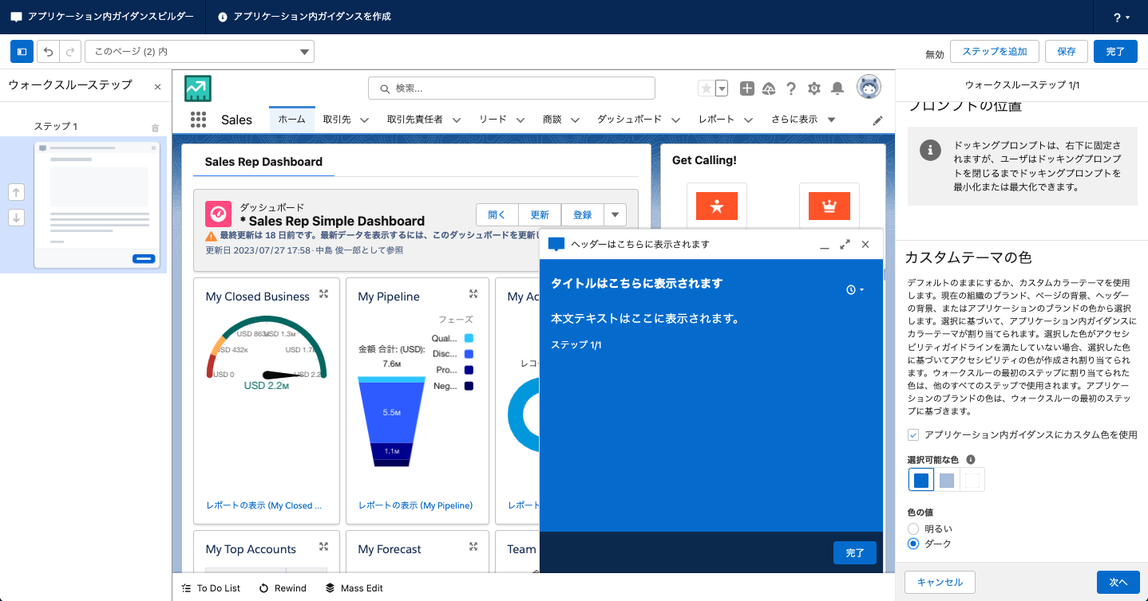
下の方にスクロールしていき、「カスタムテーマの色」で「選択可能な色」の中から濃い青を選択し、「色の値」にダークを選択します。この設定はプロンプトが見やすくなるのでお勧めです。
「次へ」をクリックします。

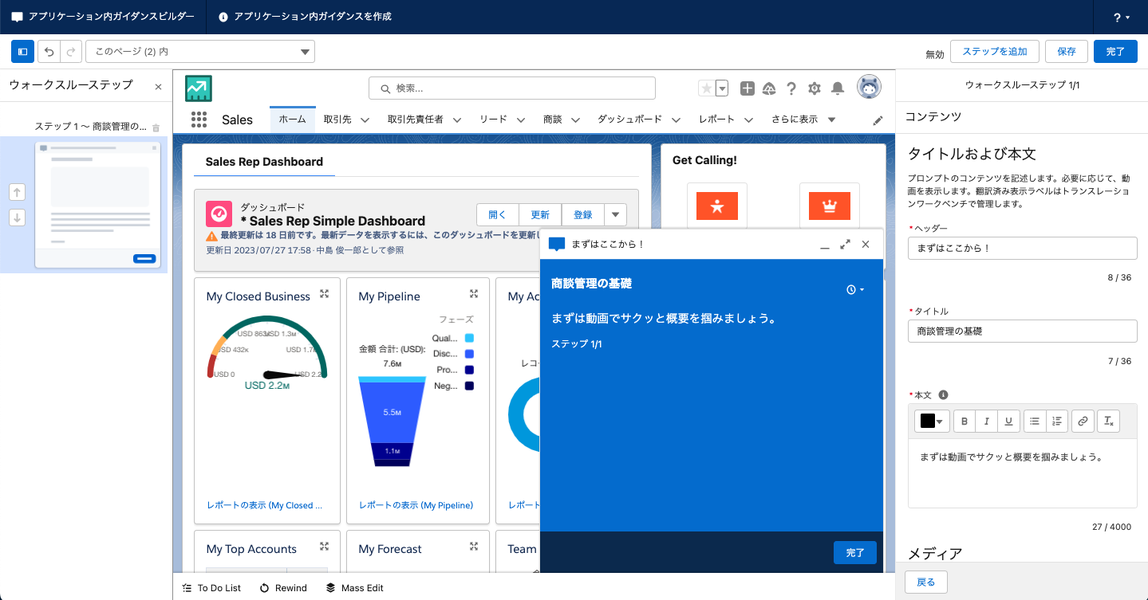
ヘッダー、タイトル、本文に以下のように文字を指定します。
ヘッダー:まずはここから!
タイトル:商談管理の基礎
本文:まずは動画でサクッと概要を掴みましょう。

一番下にスクロールしていき、「動画の埋め込みURL」に以下の値を指定します。
https://www.youtube.com/embed/4dRNgbcpusE
これで1つめのプロンプトが完成です。次のプロンプトを追加するために、右上の「ステップを追加」ボタンをクリックします。

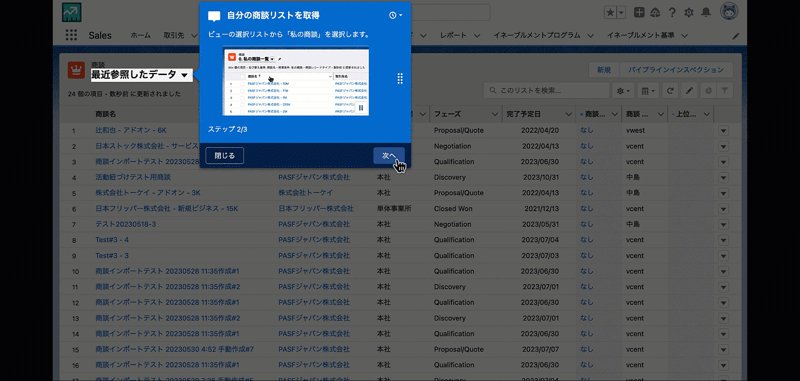
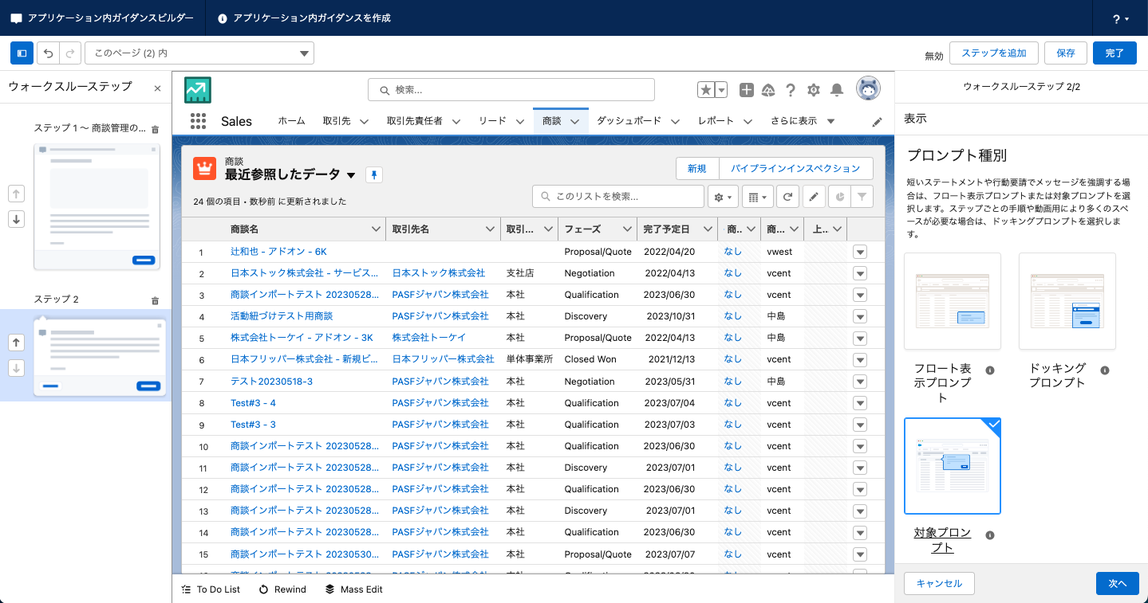
商談タブに遷移します。プロンプト種別として「対象プロンプト」を選択します。

下の方にスクロールしていき、「ターゲティングモード」をクリックしたあと、商談のビュー選択部分をマウスでクリックします。
「次へ」ボタンをクリックします。

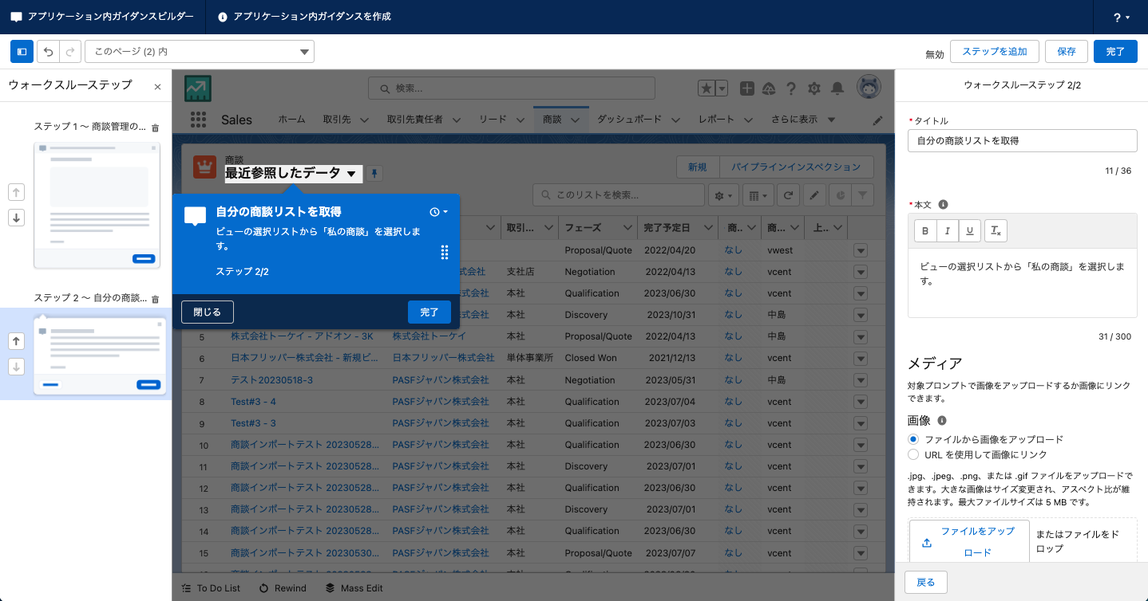
以下のように文字を指定します。
タイトル:自分の商談リストを取得
本文:ビューの選択リストから「私の商談」を選択します。
ファイル:以下のアニメーションGIFファイルをアップロードします。
代替テキスト:手順
閉じるボタンの表示ラベル:閉じる
これで2つめのプロンプトが完成です。次のプロンプトを追加するために、右上の「ステップを追加」ボタンをクリックします。

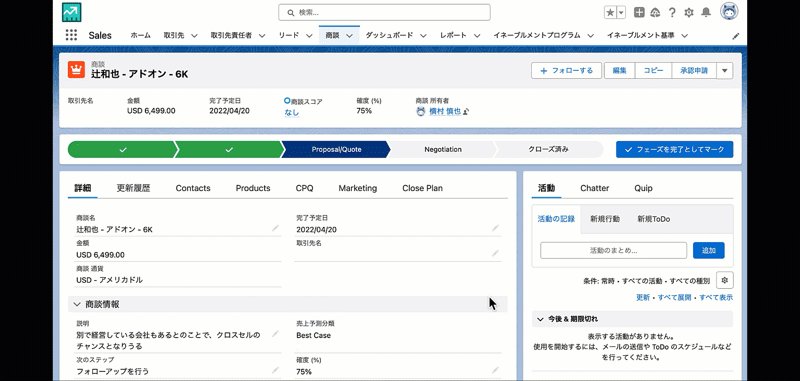
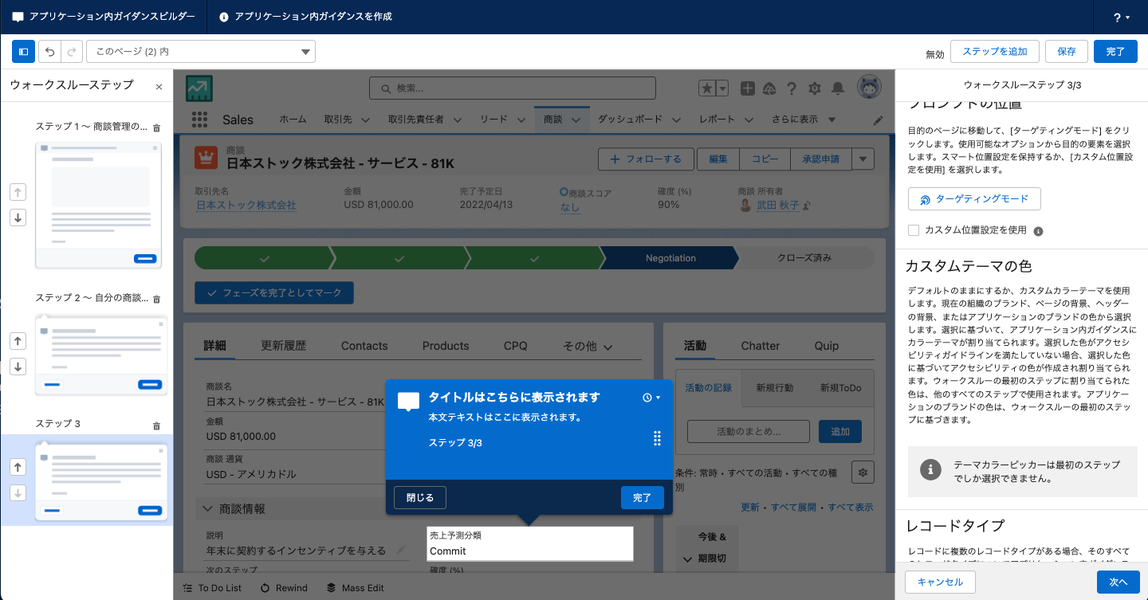
どれか商談レコードを開きます。プロンプト種別として「対象プロンプト」を選択します。

下の方にスクロールしていき、「ターゲティングモード」をクリックしたあと、売上予測分類あたりをマウスでクリックします。
「次へ」ボタンをクリックします。

以下のように文字を指定します。
タイトル:分類は以下を目安に選択します
本文:
パイプライン:20%
達成予測 :50%
最善達成予測:80%
閉じるボタンの表示ラベル:閉じる
これで3つのプロンプトをもつワークフローが完成です。右上の「保存」ボタンをクリックします。

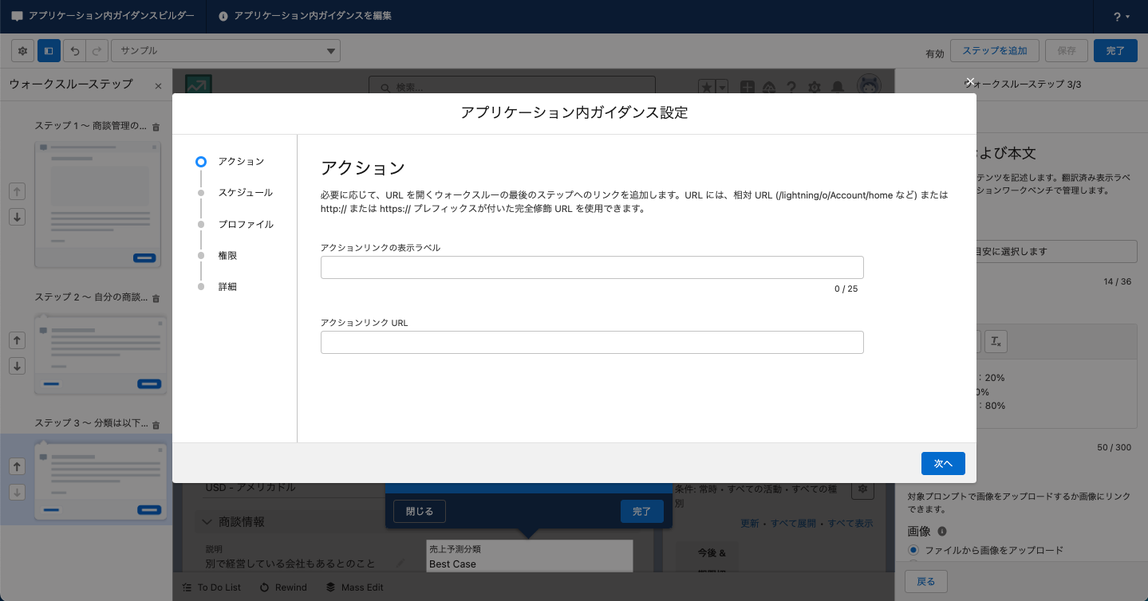
保存にあたってウォークスルーの様々な指定を行います。
まずはアクションの指定です。「アクション」とは、最後のプロンプト上に表示させるリンクボタンです。ここでは何も指定せずに「次へ」ボタンをクリックします。

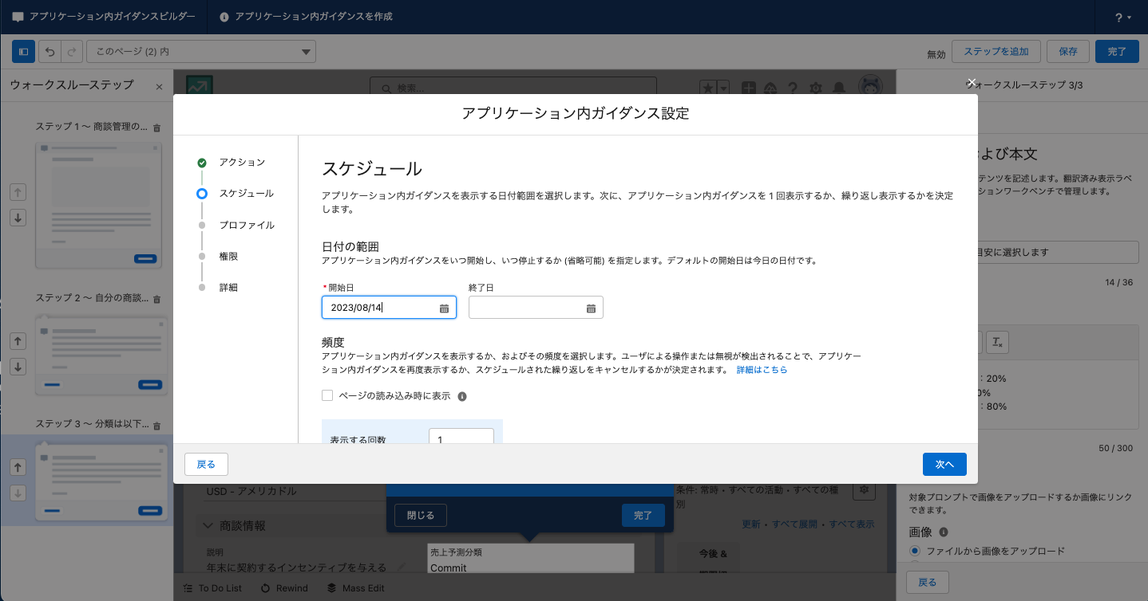
次にスケジュールです。スケジュールでは、ウォークスルーをユーザに表示する期間や回数を指定します。
ここでは「開始日」に今日の日付を指定して「次へ」ボタンをクリックします。

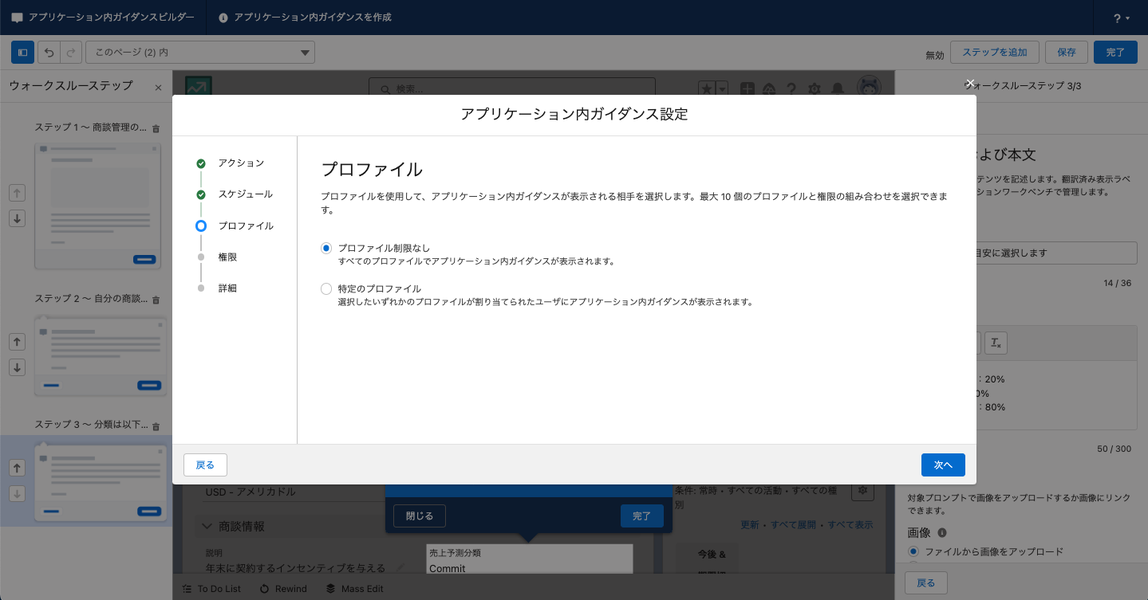
プロファイルでは、ウォークスルーを表示するユーザをプロファイルで指定します。
ここでは「プロファイル制限なし」を選択して「次へ」ボタンをクリックします。

権限では、ウォークスルーを表示するユーザを権限を指定することで指定します。カスタム権限を作って運用することが考えられます。
ここでは「権限の制限なし」を選択して「次へ」ボタンをクリックします。

最後にウォークスルーの名前とAPI参照名を指定します。「有効」チェックボックスにチェックが入っていることを確認して「保存」ボタンをクリックします。
これでウォークスルーが完成しました。

ウォークスルーのテスト
アプリケーションガイダンスの一覧から作成したウォークスルーに対してプルダウンメニューからプレビューを選択します。

プレビューが始まりますので、ウォークスルーの動作確認を行います。プレビューですので、実際にウォークスルーを実施したことにはなりません。

まとめ
- ウォークスルーの作成は案内に従って操作していくだけで簡単に作成できます。
公開日: 2023.08.17
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
ウォークスルー
-
初期セットアップ
-
作成方法
-
運用関連




