使い方を理解しましょう
公開日: 2021.12.14
この記事で学べること
- Quipの画面構成
- Quipで文書を作成する手順
画面を理解しましょう
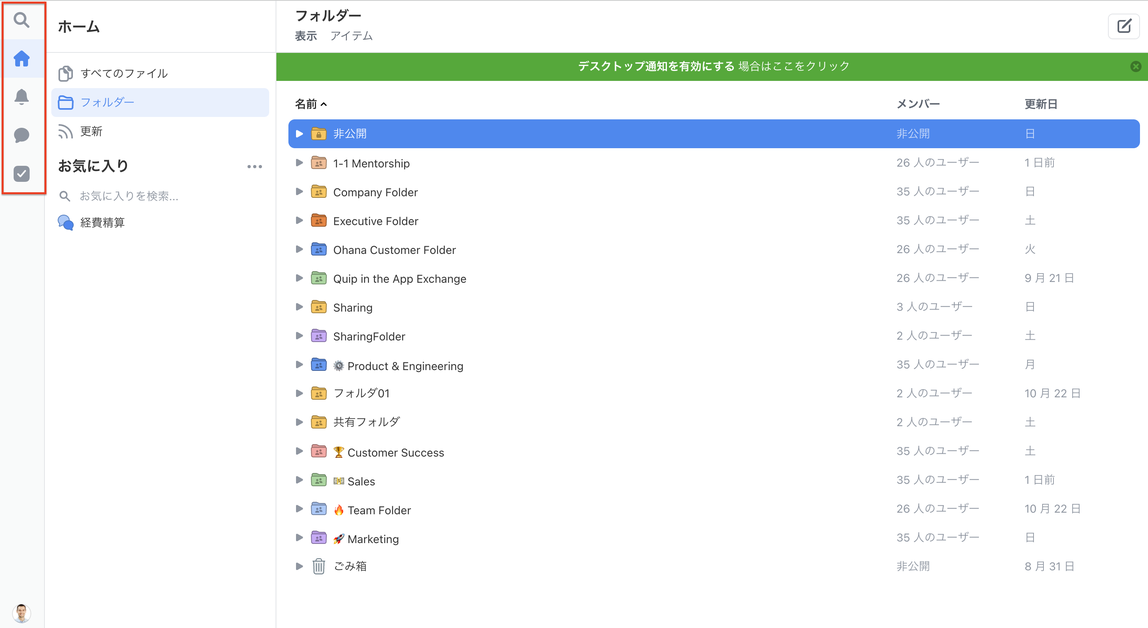
ここではログイン後の画面レイアウトについてご紹介します。
Quipにログインいただくと画面左にサイドバーが表示されます。ここからどういった操作が可能であるかをご説明します。

- 検索(虫眼鏡アイコン):文書やチャットの中のキーワード、作成者、ユーザ名で検索ができます。
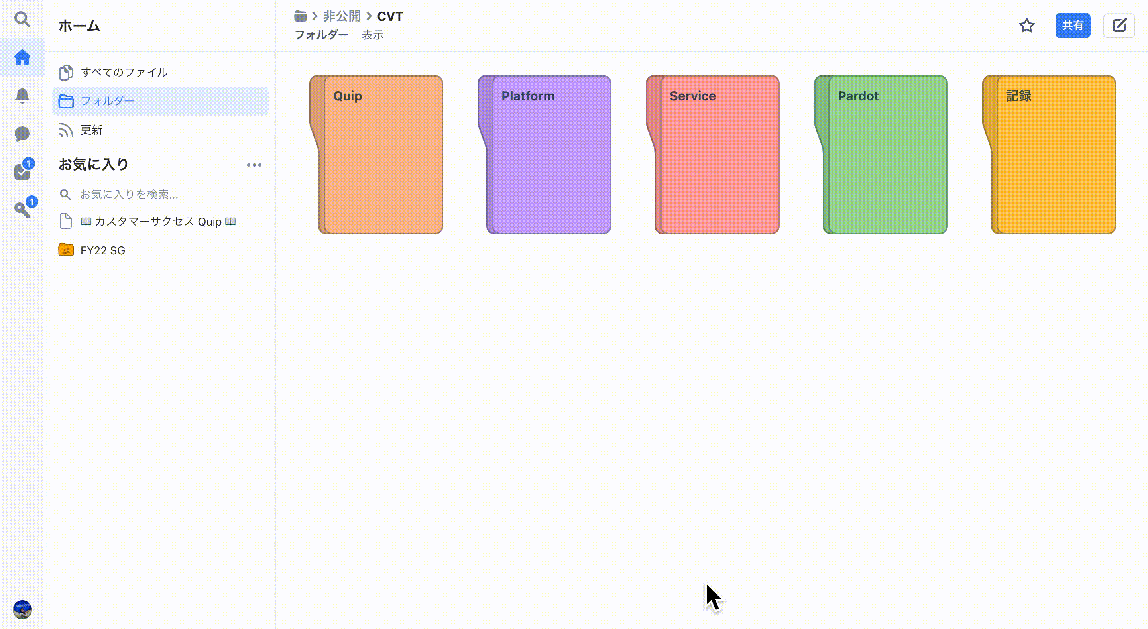
- ホーム(家アイコン):自らがアクセス可能なQuipの保存先が表示されます。
- ホームボタンの中はさらに4つに別れています。
- すべてのファイル:自身が最近参照したファイル、頻繁に参照したファイル、共有したファイルが一覧で表示されます。
- フォルダー:自身と共有され、文書を格納できるフォルダの一覧が表示されます。非公開、ごみ箱は自身のみが参照できるフォルダです。
- 通知(ベルアイコン):自分宛、もしくは全員宛にメンションされたコメントやメッセージ、スタンプもしくは自身が作成した文書を誰かが初めて開いた時に通知が表示されます。
- チャット(吹き出しアイコン):文書に紐付かないチャットを新規で開始したり、参照することができます。
- タスク(チェックボックスアイコン):チェックリスト機能で自身にアサインされたタスクのうち、未完了のものが表示されます。
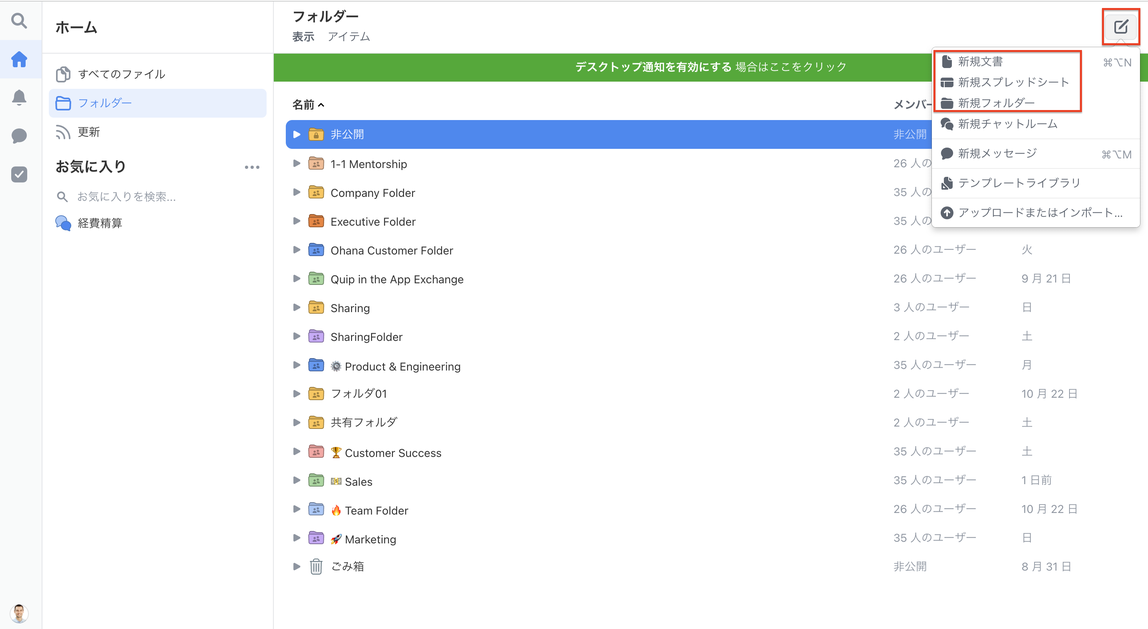
続いて、新規文書の作成方法です。
画面右上に表示されている鉛筆アイコンをクリックします。
Quipでは新規文書だけではなく、新規スプレッドシート、新規フォルダを作成することが可能です。

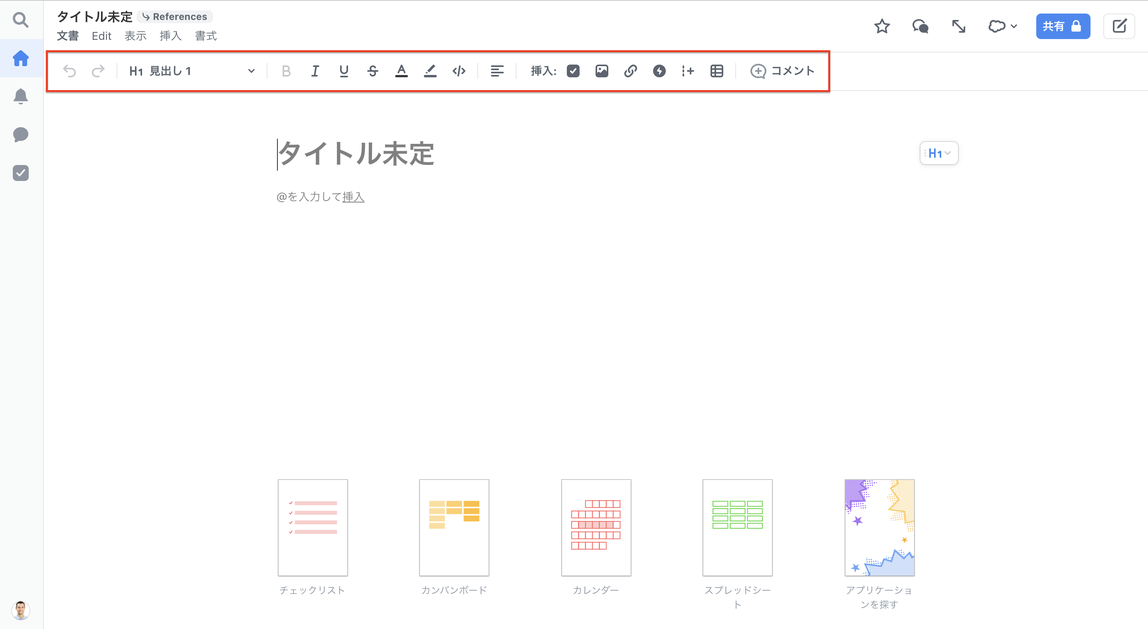
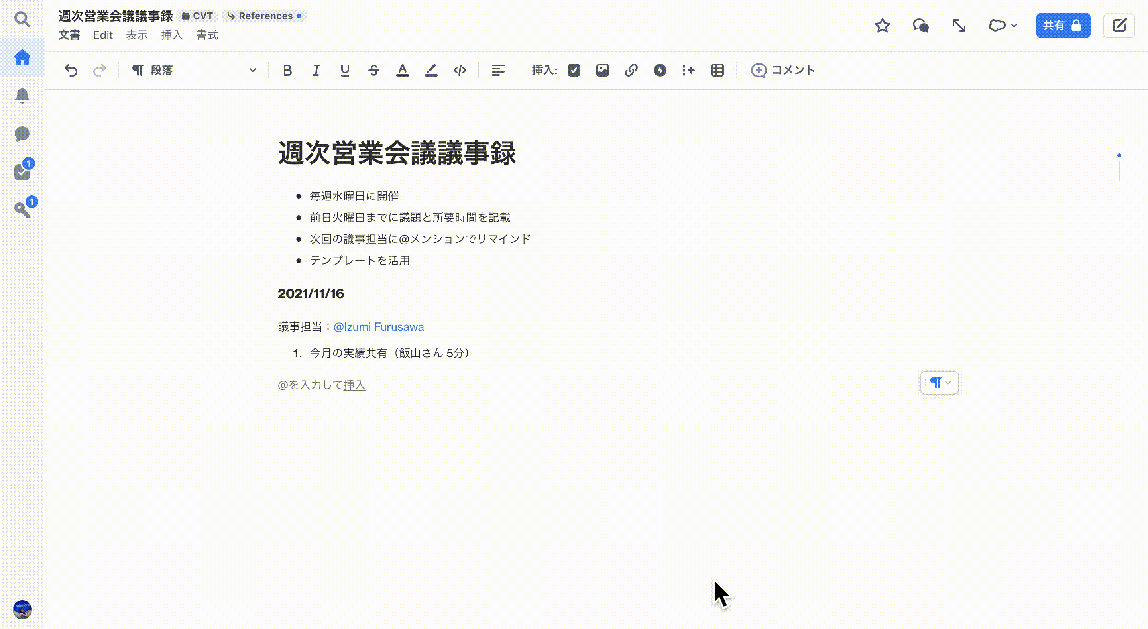
新規文書をクリックすると、下記画面が表示され、画面上部には様々なボタンが表示されます。
こちらの機能を利用することでさらにリッチな文書を作成することができますので、左から順にご紹介します。

- 元に戻す・やり直し:文書に変更(文字を追加や削除)を行った際に一つ前の動作に戻りたい、もしくは進みたい場合に利用できるボタンです。
- 段落:見出しの設定や箇条書き、番号順等の段組みを構成したい場合にプルダウンからお選びいただけます。
- 太字:文字を太字にしたい際に利用します。
- イタリック:文字を斜体にしたい際に利用します。
- 下線:文字下に線を引きたい際に利用します。
- 取り消し線:文字に取り消し線を引きたい際に利用します。
- テキストの色:文字色を変更したい際に利用します。カラーパレットから詳細な色を設定できます。
- ハイライト:文字に背景色を設定したい際に利用します。カラーパレットから詳細な色を設定できます。
- コード:文書内にコードのサンプル等を記載したい際にコードブロックを利用できます。
- 配置:文字の配置を左側/中央/右側に設定ができます。
- 挿入:文書内にチェックリスト、画像&動画、リンク、LiveApps、列、表を追加することができます。
- コメント:共同で文書作成を行っている場合に特定の箇所へコメントを付与することができます。
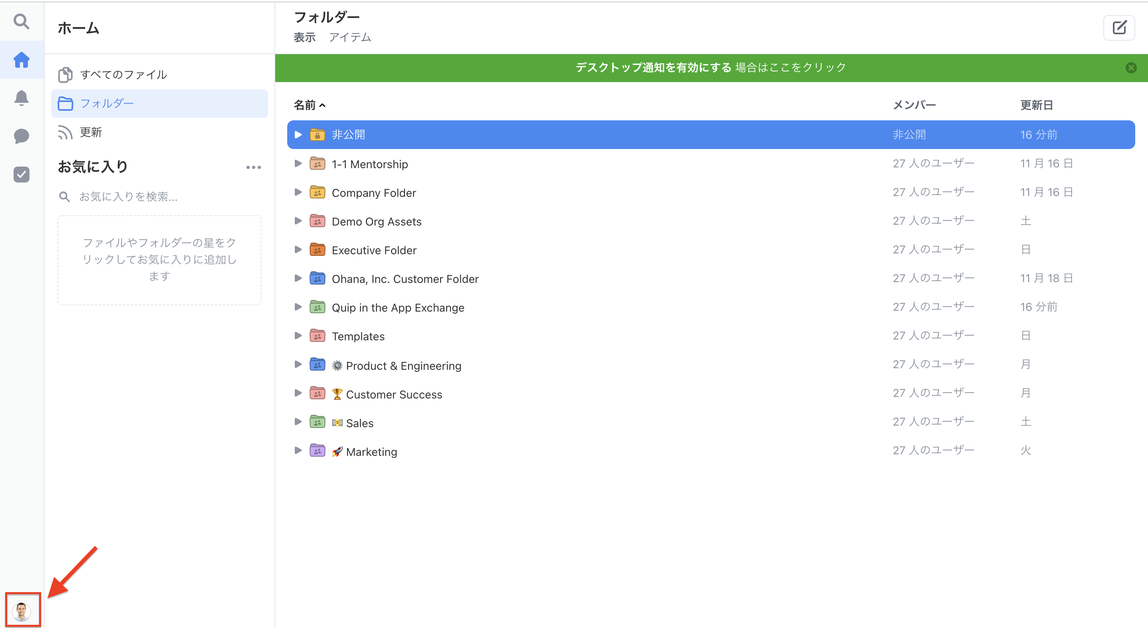
最後にアカウント設定(アイコン設定や書式設定など)は
ここではアイコンの変更ができたり、通知設定やフォント設定など表示設定を変更することが可能です。


以上がQuipへログイン後の画面レイアウトのご紹介でした。
Quip文書を作成してみましょう
次にQuipでの基本的な文書の作成方法についてご紹介します。
Quipで文書を作成する際には、まず右上の鉛筆アイコンから文書を作成します。
見出しや段落の切り替えは左上部のメニューから変更可能です。

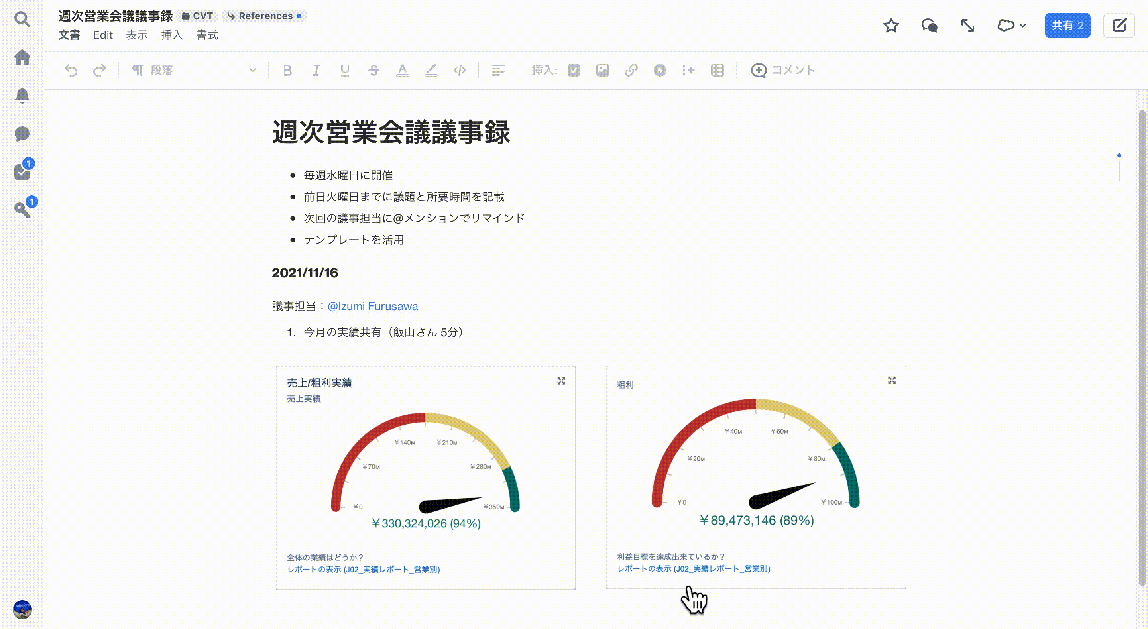
@マークを入力することで画像や動画、スプレッドシートなどのコンテンツを挿入することができます。
挿入した画像は文書上で大きさを変更できますので、レイアウトを見やすいように調整しましょう。

また他のユーザ宛にメッセージを送るときは、該当箇所からのコメント、もしくは文書全体に関わる内容は右側の会話セクションからのコメントができるようになっています。

以上が基本的な文書の作成方法となりますが、文書に追加できるコンテンツはこの他にも多くあります。
詳細については次の記事「LiveAppsを使ってみましょう」をご覧ください。
まとめ
Quipの画面レイアウト、基本的な文書の作成方法を理解して、まずは一つ新規に文書を作成してみましょう!
実際に作成し、共有してみることでQuipの良さを実感できると思います。
機能や社内への展開方法を理解できるよう後続の章で学んでいきましょう。
公開日: 2021.12.14
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
はじめてガイド
-
STEP1. Quipを理解する
-
STEP2. 準備をする
-
STEP3. 設定する
-
STEP4. 使ってみる
-
STEP5. 展開する
-
STEP6. 効果を見る




