Salesforceの情報を表示・更新してみましょう
公開日: 2021.12.14
この記事で学べること
- Salesforce のレコードを表示・更新する方法
- Salesforce のリストビューを表示・更新する方法
※本機能はQuip Advancedエディションをご契約のお客様がご利用可能な機能です。※
Salesforce のレコードを表示・更新する
QuipではSalesforceのレコード情報を表示することができます。
レコード情報を最新化したい場合もわざわざSalesforceのレコードを開く必要はありません。Quip上でレコードの値を変更し、 Salesforceへ同期させることも簡単に行うことができます。
Quipを通じてチームメンバーとSalesforceレコードの最新状態を簡単に共有することが可能になります。
Salesforce上の値を表示させる方法はいくつかご用意しております。
ここでは、まずレコードの各項目情報をQuip上に埋め込んで表示する方法、Salesforceのレコード情報をリンク形式で表示する方法をご紹介します。
<レコードの各項目情報をQuip上に埋め込んで表示する方法>
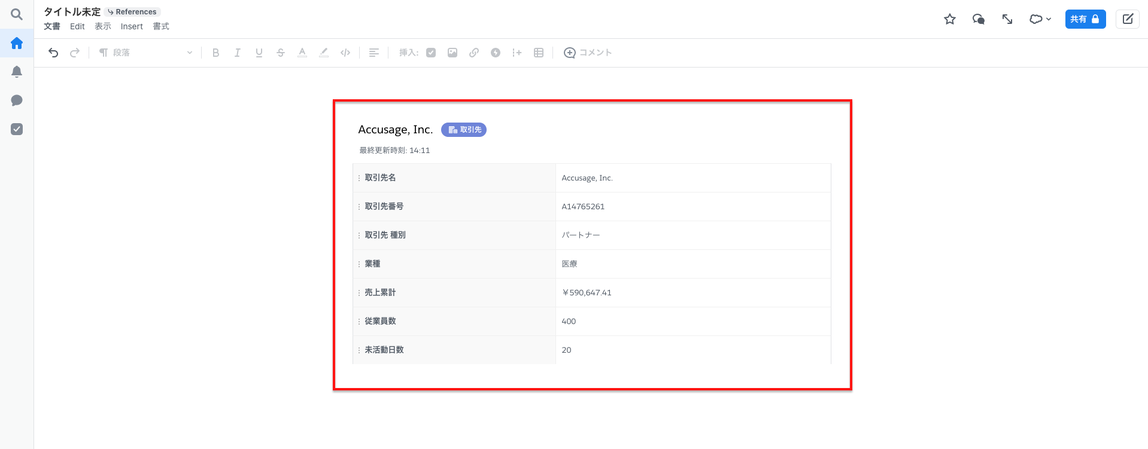
Salesforceレコードの項目は以下画像のように表示されます。
例えば取引先情報をまとめるQuipを作成した際にこの機能を利用すると取引先にある各項目の詳細をすぐに確認することができます。

レコードを表示する手順を見ていきます。
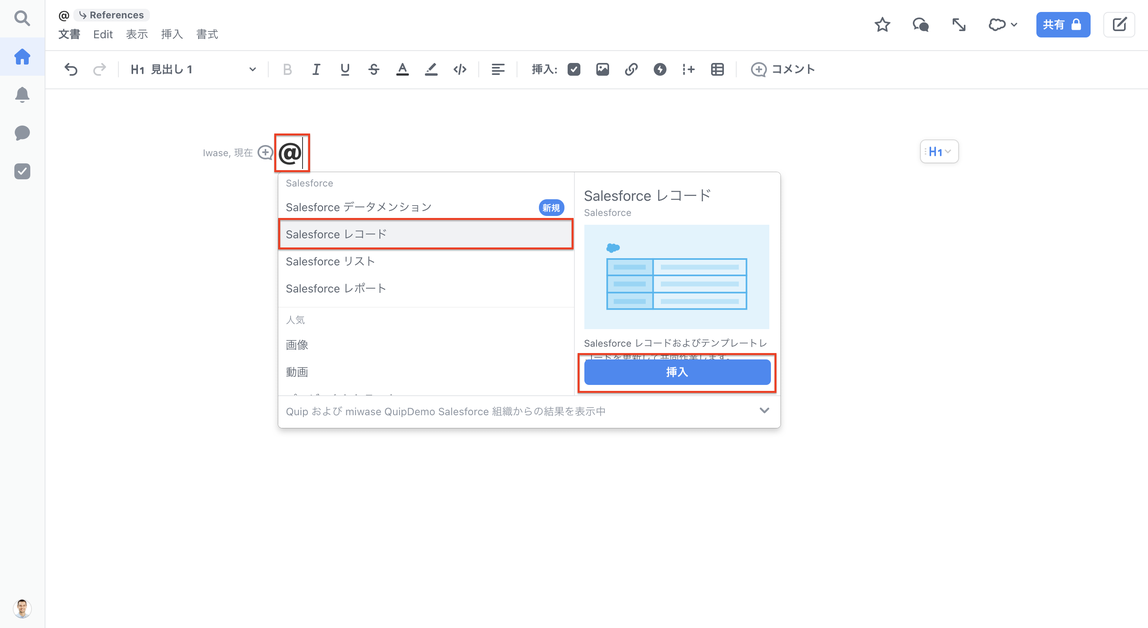
1. Quip上で@を入力し、Salesforce レコードの「挿入」をクリックします。

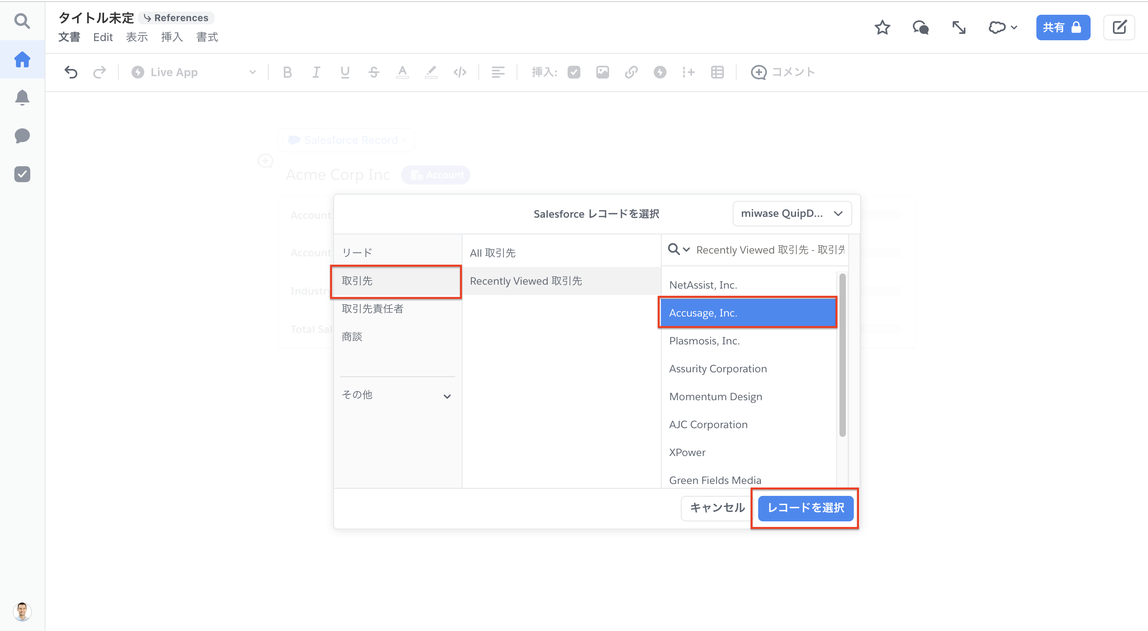
2. 取引先から表示したい任意のレコードを選択し、「レコードを選択」をクリックします。

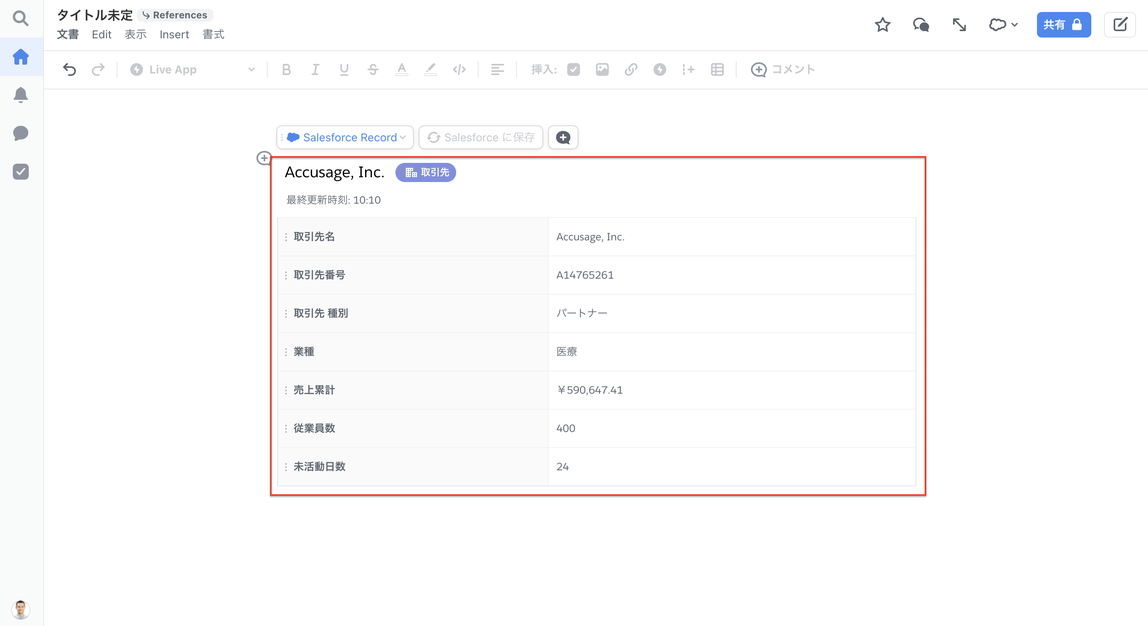
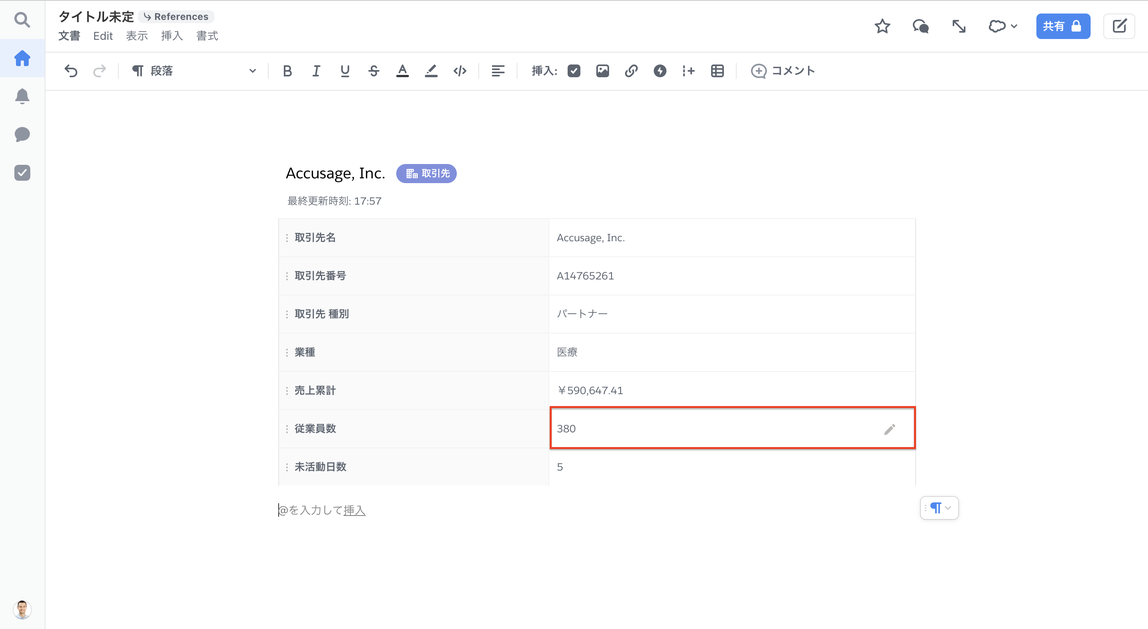
3. Quip上にSalesforceのレコード情報が表示されました。

続いて更新方法を見ていきましょう。
4. 変更したい値にカーソルを当て、ペンアイコンをクリック後、データを変更します。

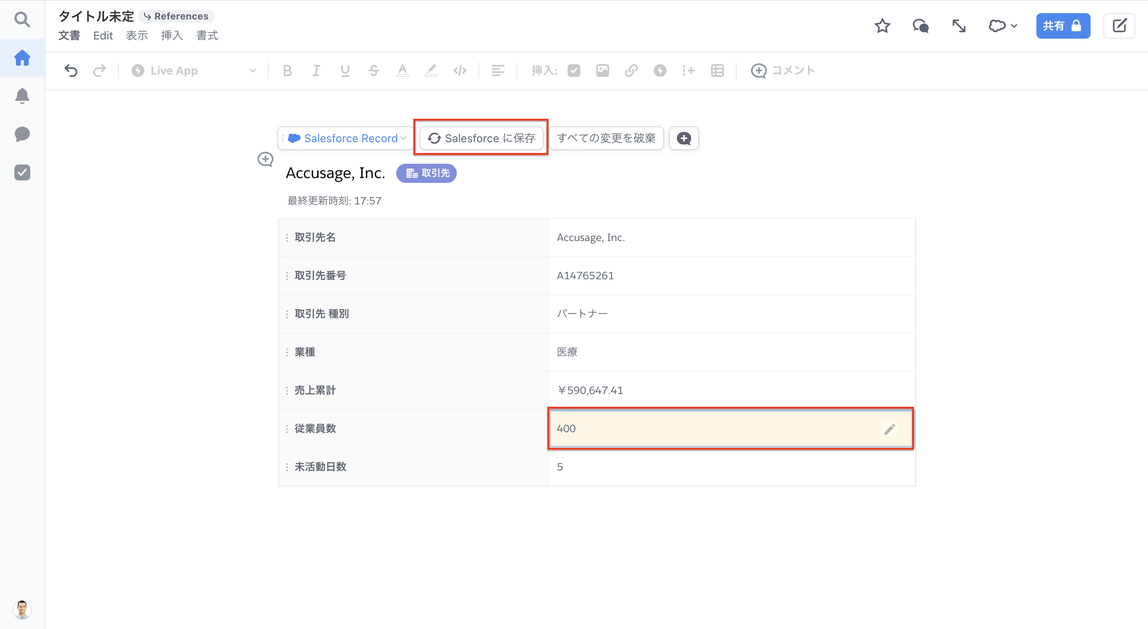
5. 「Salesforceに保存」をクリックします。

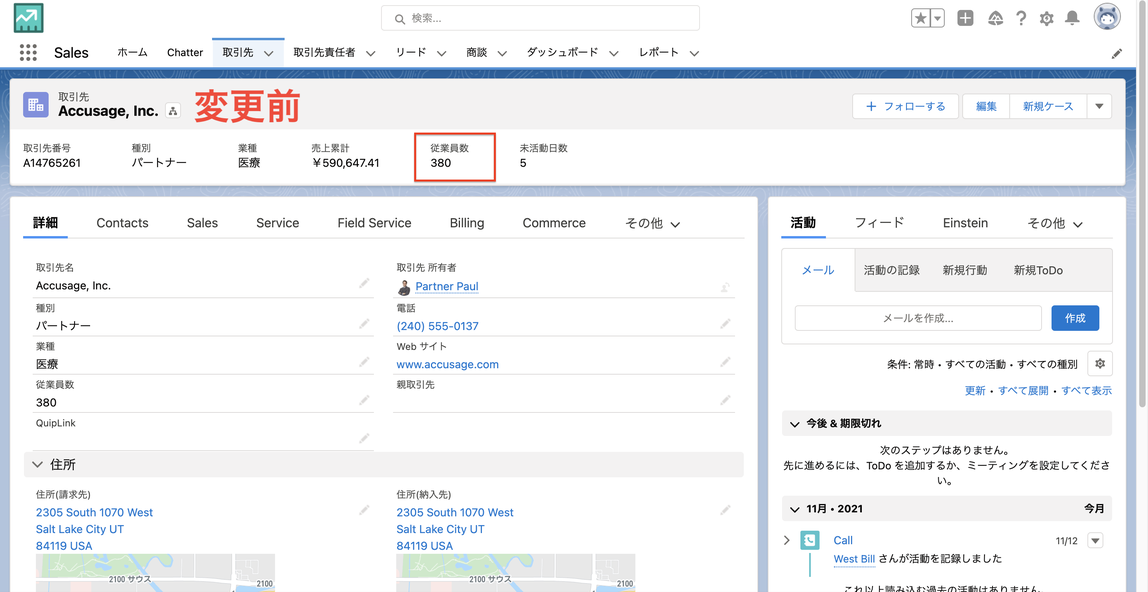
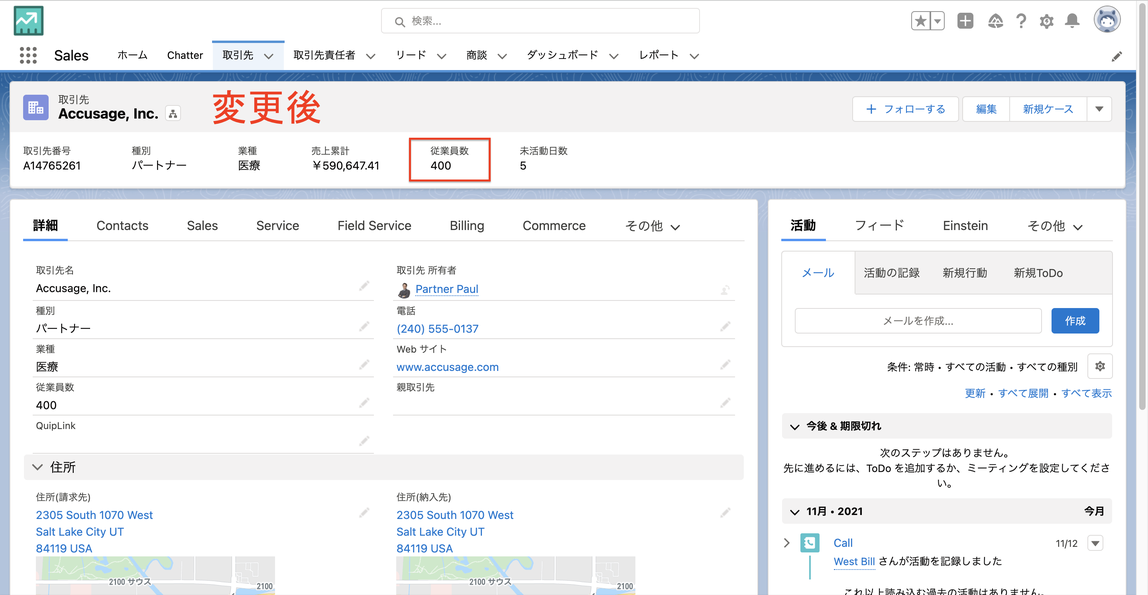
6. Salesforce側のレコードを更新します。
本機能ではSalesforce側のレコードを開かずに、Quip上の更新でレコードの最新化を行うことが可能です。


<Salesforceのレコード情報をリンク形式で表示する方法>
続いてご紹介する機能ではSalesforceのレコード情報をリンク形式で表示させることが可能です。
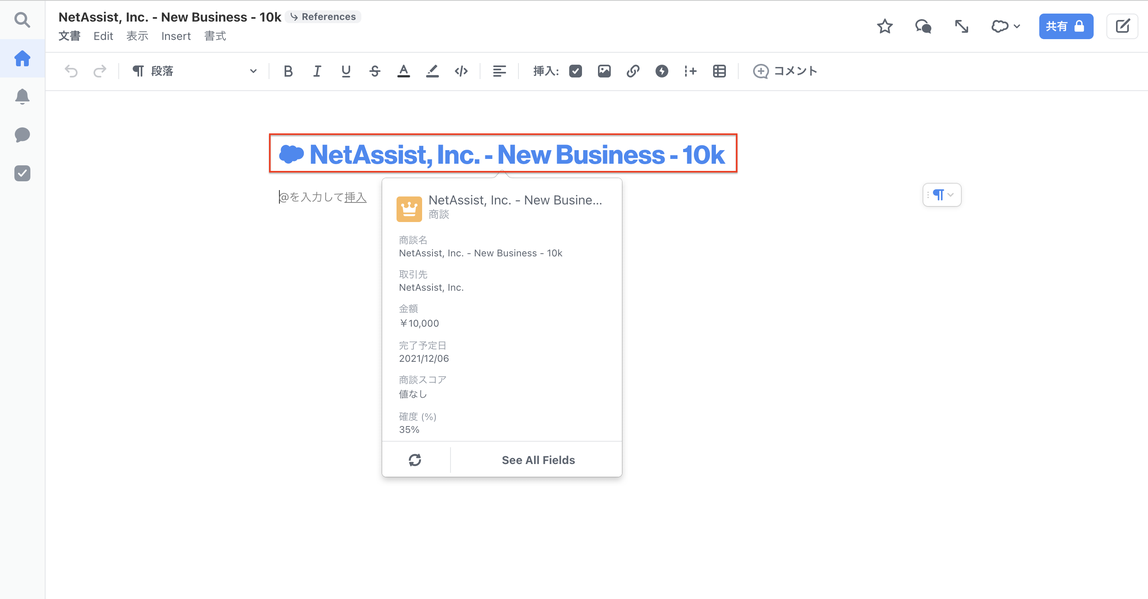
以下画像のように表示されます。
例えば商談情報をまとめたQuipを作成する際に取引先の詳細情報を埋め込む必要はないものの、いつでも詳細を確認できるようにしたい場合があるかもしれません。
その際にこの機能を使用すると、取引先名をリンクの形式で表示することができます。さらにリンク部分にフォーカスを当てると、取引先の詳細情報が表示され、さらに値を更新することも可能です。変更内容はSalesforceに同期することができます。

レコードを表示する手順を見ていきます。
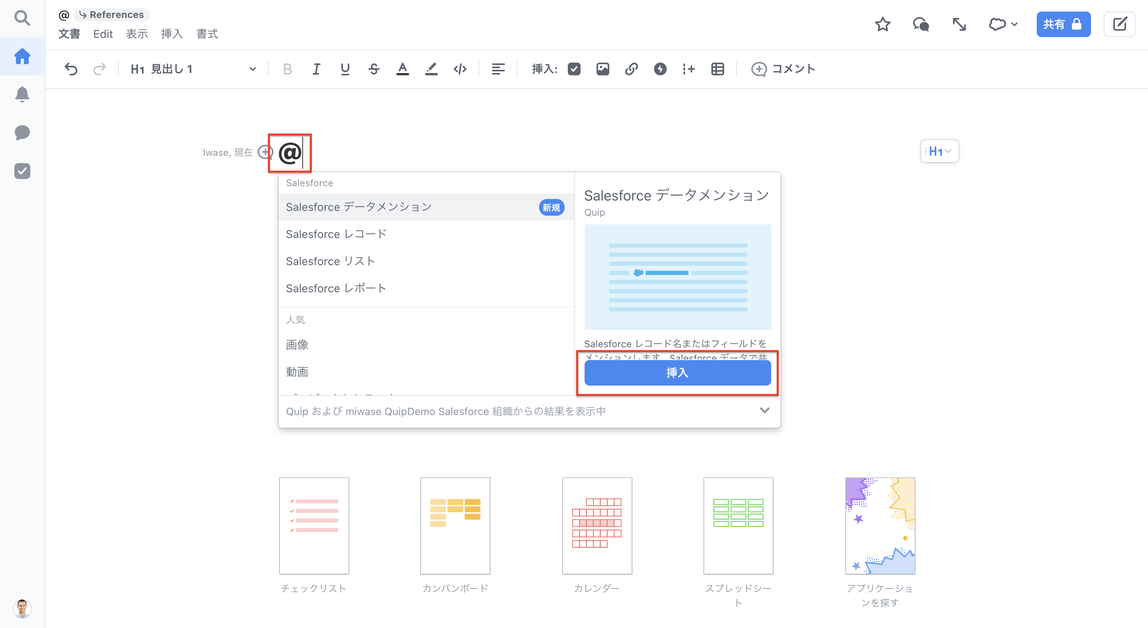
1. Quip上で@を入力し、Salesforceデータメンションの「挿入」をクリックします。

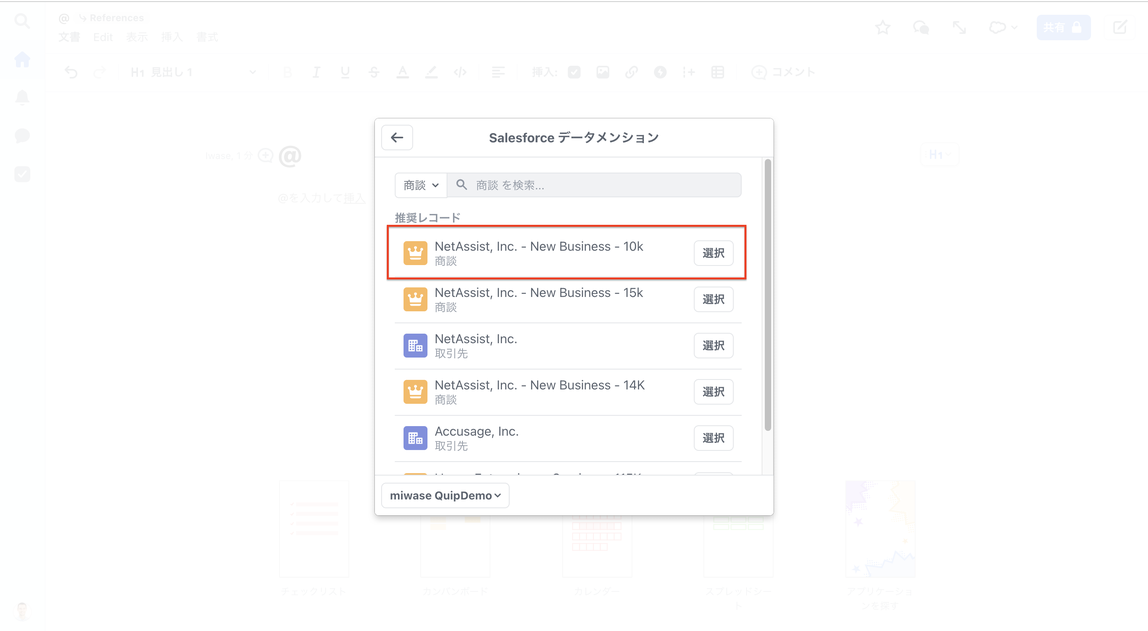
2. 対象のレコードを検索し、「選択」をクリックします。

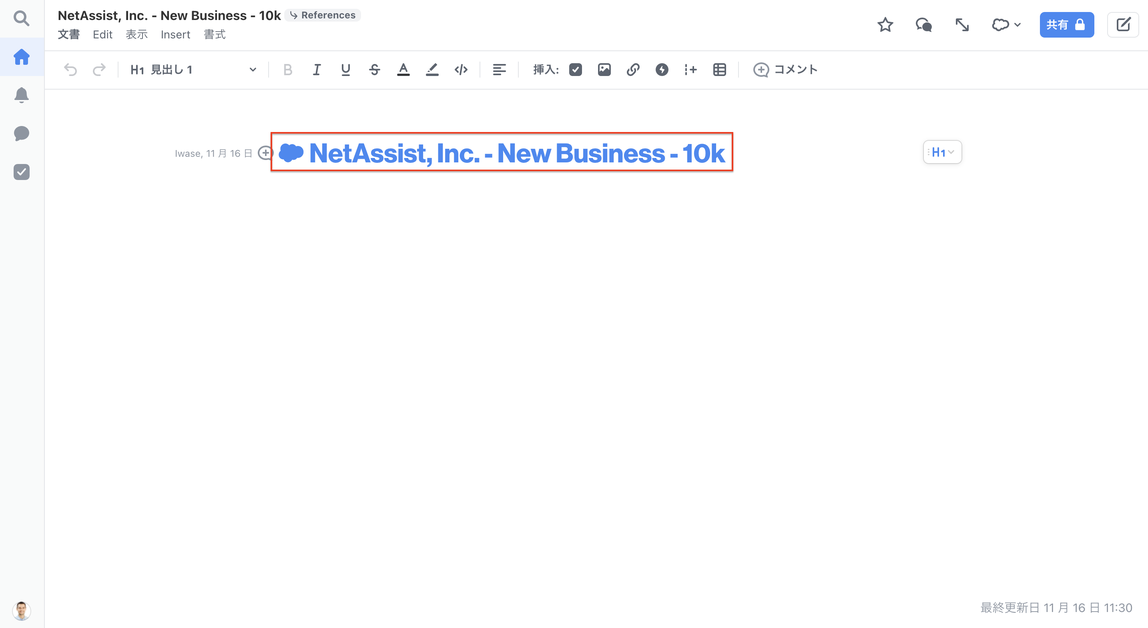
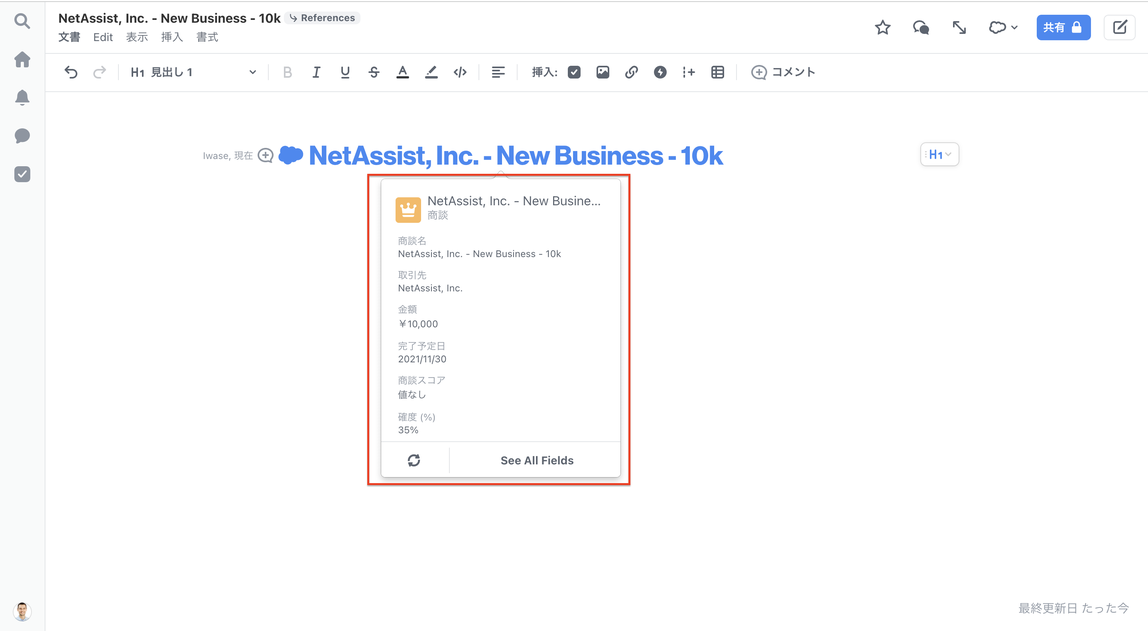
3. QuipにSalesforceのレコード情報がリンク形式で表示されました。

続いて更新方法を見ていきましょう。
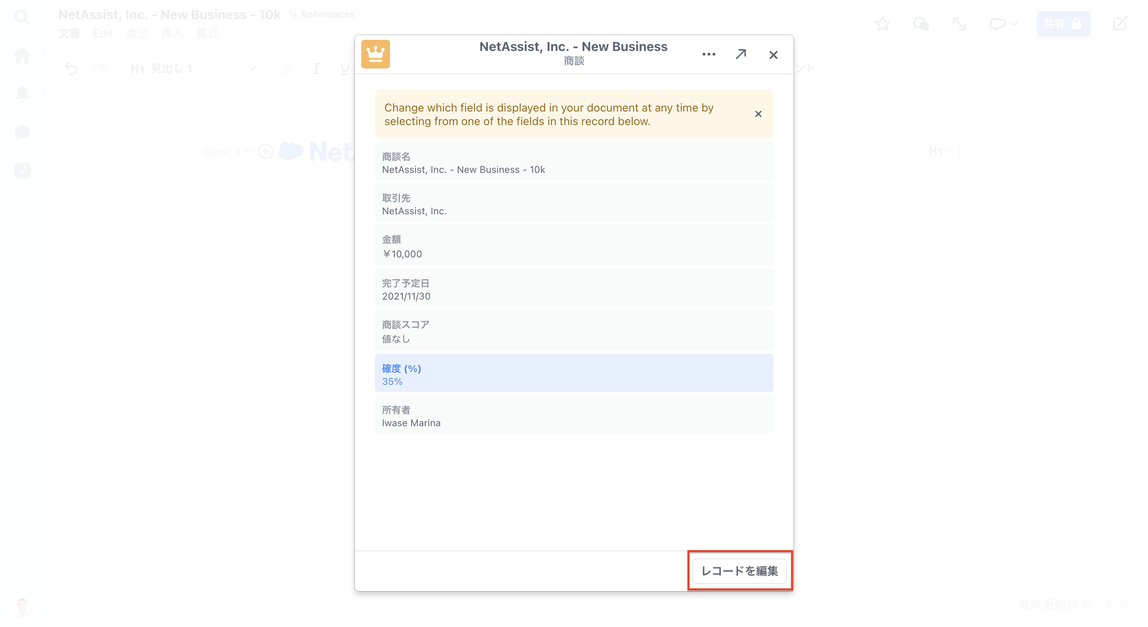
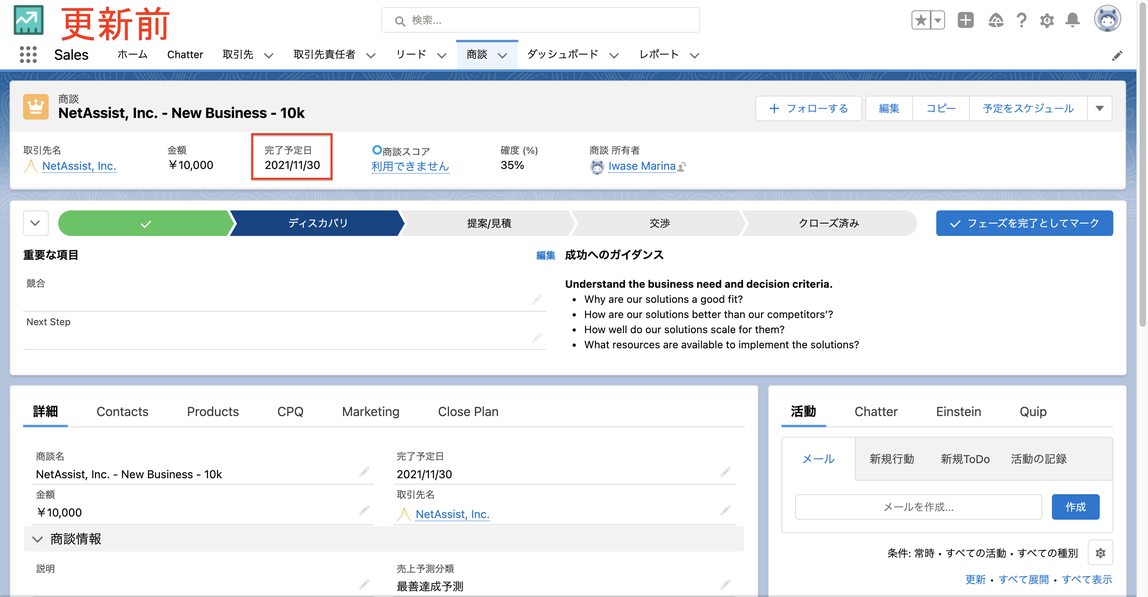
4. 商談名が表示され、カーソルを当てると商談の詳細が確認できます。「See All Fields」をクリックします。

5. レコードの詳細が表示されたら、「レコードを編集」をクリックします。

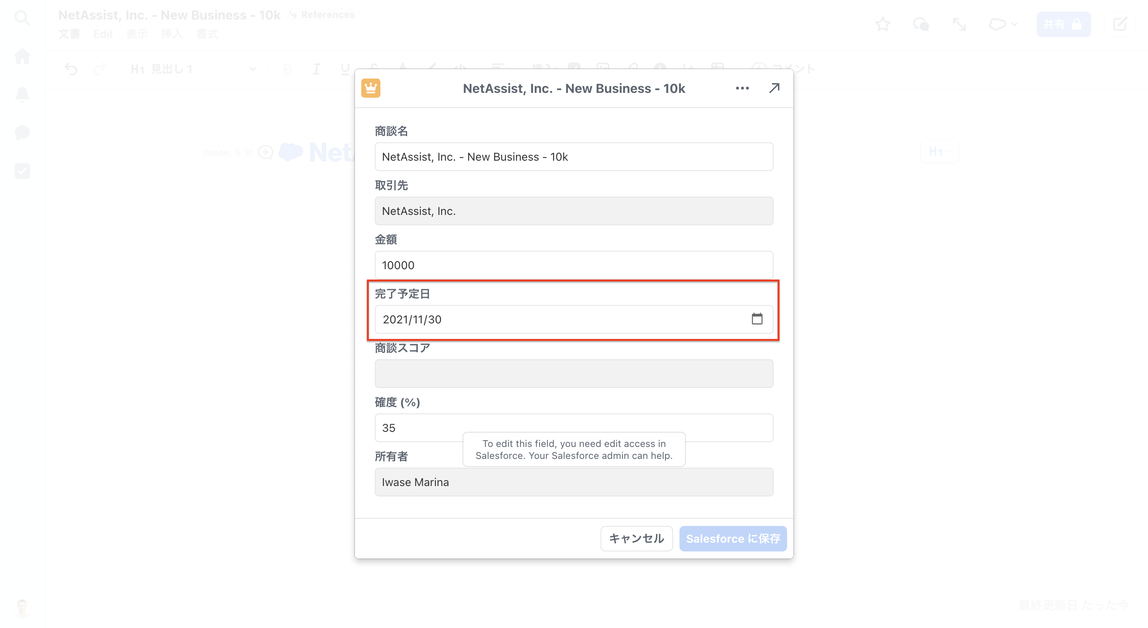
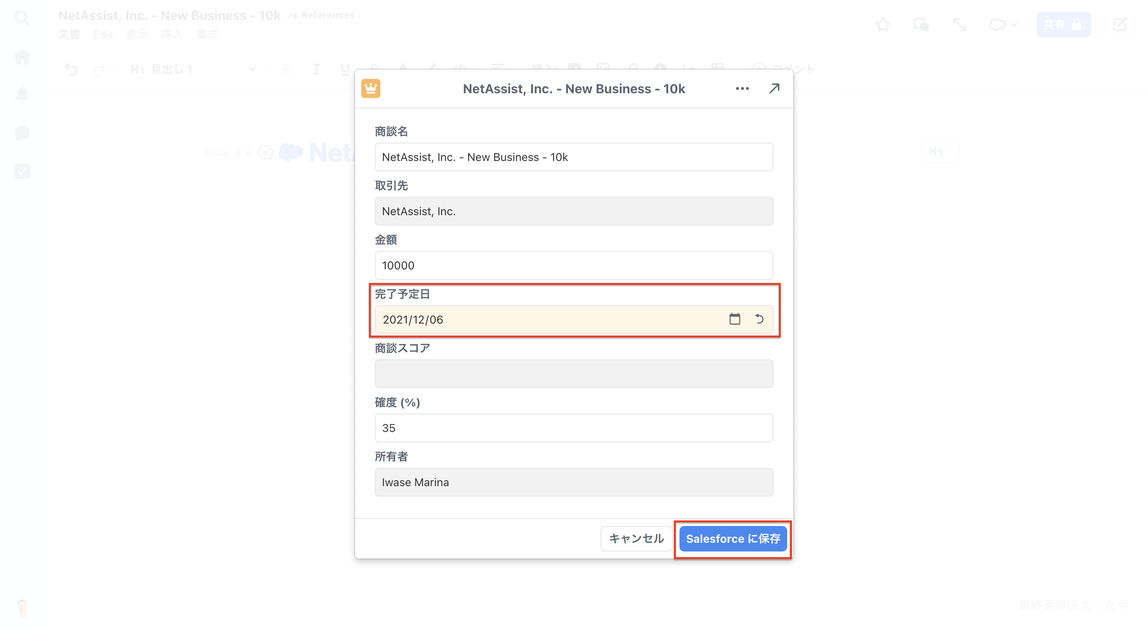
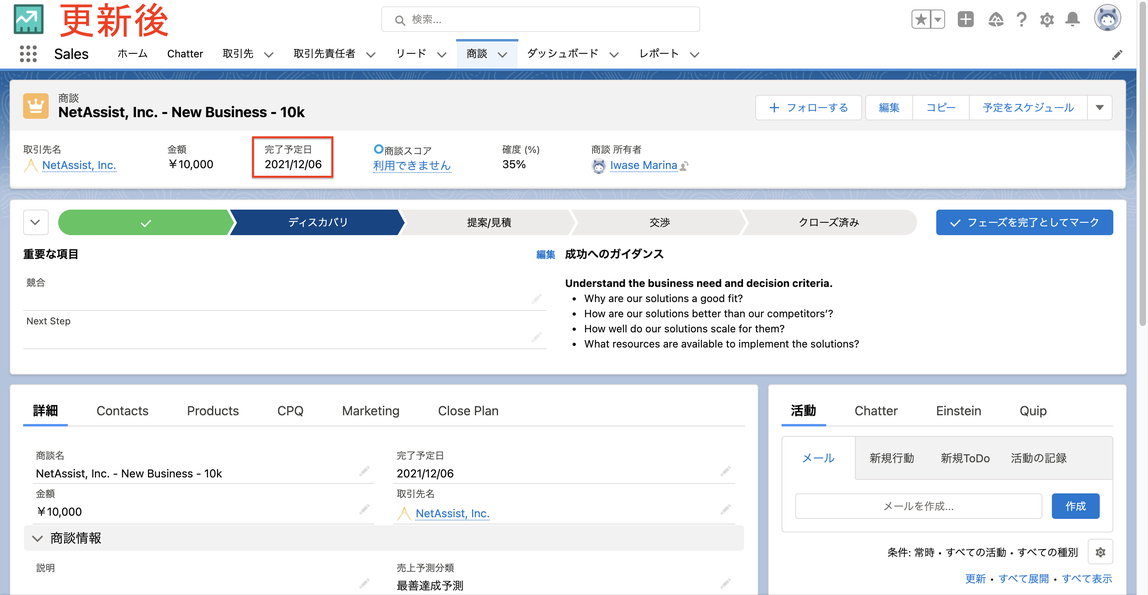
6. 完了予定日を変更します。(変更不可項目はグレーアウトされます)

7. 「Salesforceに保存」をクリックします。

8. Salesforce側のレコードを更新します。
Salesforce側のレコードを開かずに、Quip上の更新でレコードの最新化を行うことが可能です。


Salesforce のリストビューを表示・更新する
SalesforceのリストビューをインポートするとQuip上で表示や更新が可能です。複数レコードを参照したい場合にSalesforceリストビューをご活用いただけます。
また、Salesforce上ではログインしているユーザ自身のみが参照可能な「私の〇〇」リストビューをQuip上で共有することで、複数ユーザと共有可能となります。
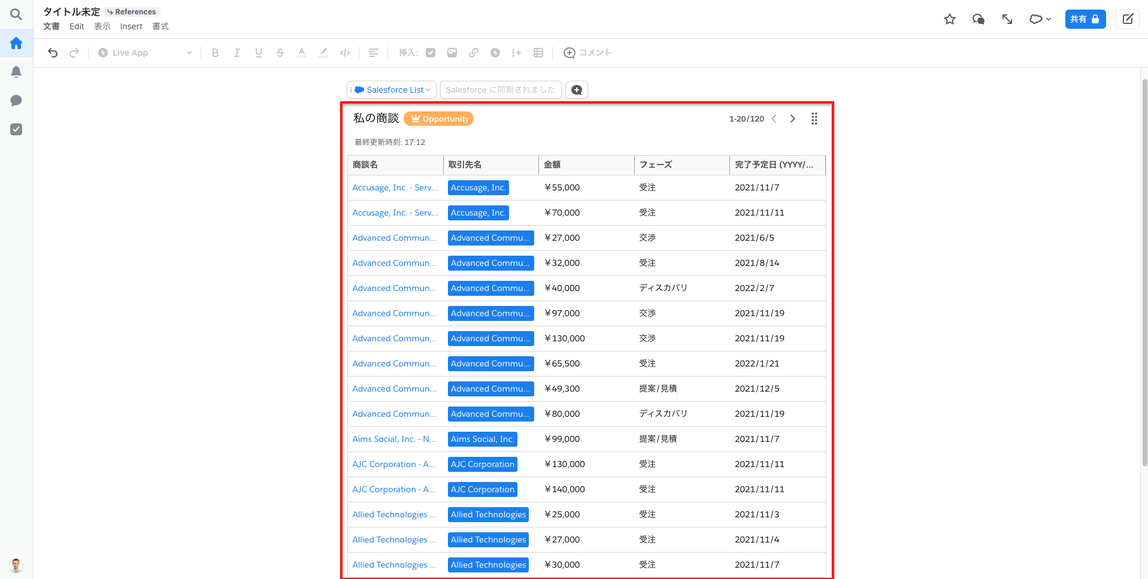
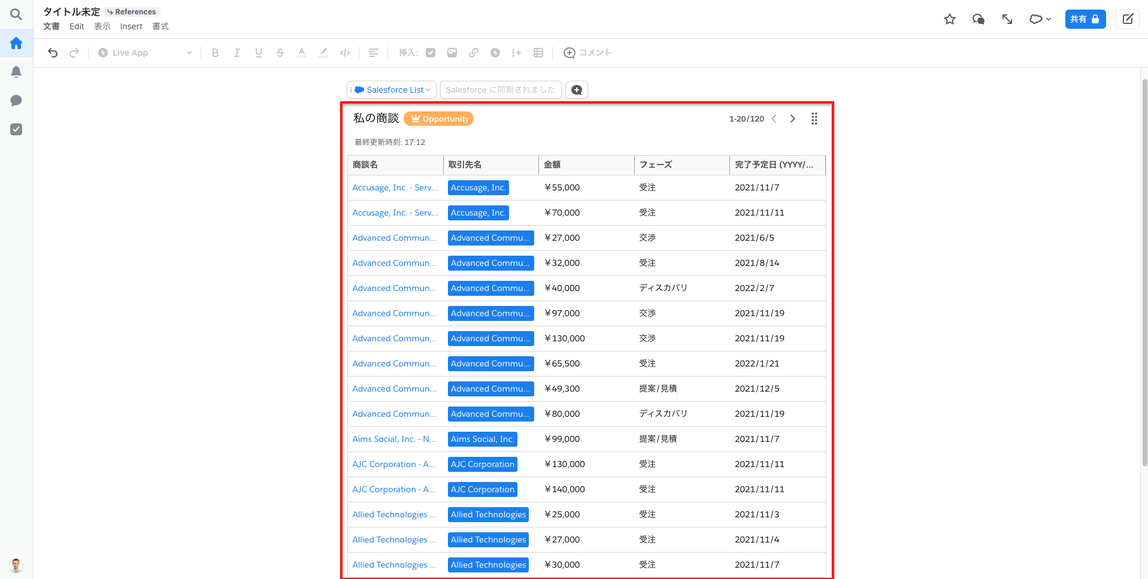
Salesforceリストビューでは以下画像のように表示されます。
Quip上で値を更新し、Salesforceへ同期させることも可能です。

リストビューを表示する手順を見ていきます。
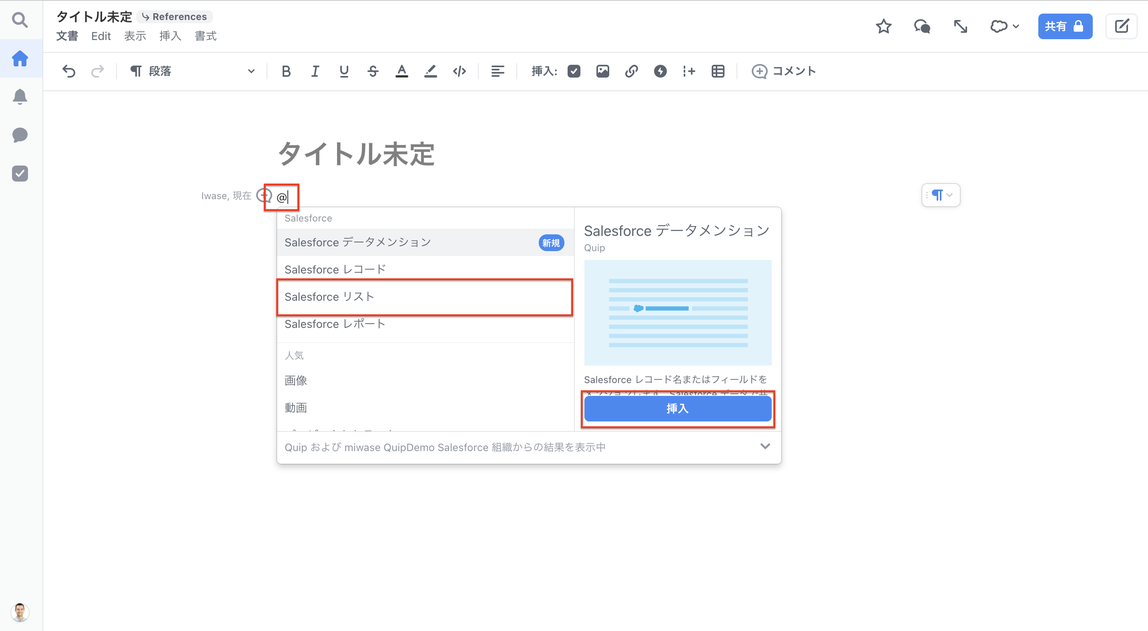
1. Quip上で@を入力し、Salesforce リストの「挿入」をクリックします。

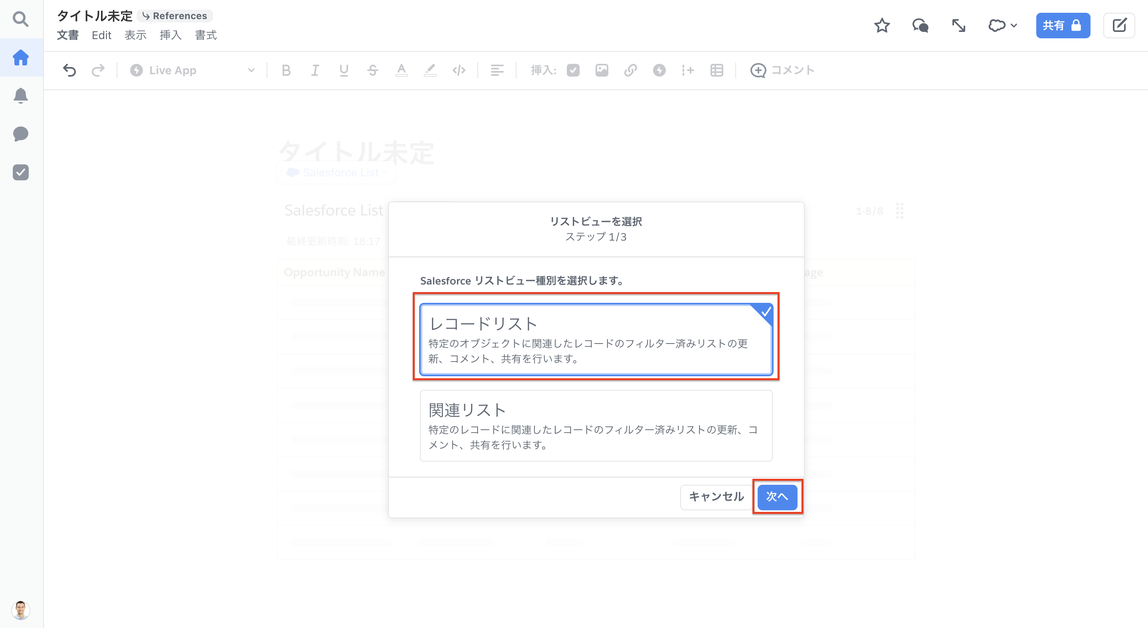
2. 「レコードリスト」を選択し、「次へ」をクリックします。

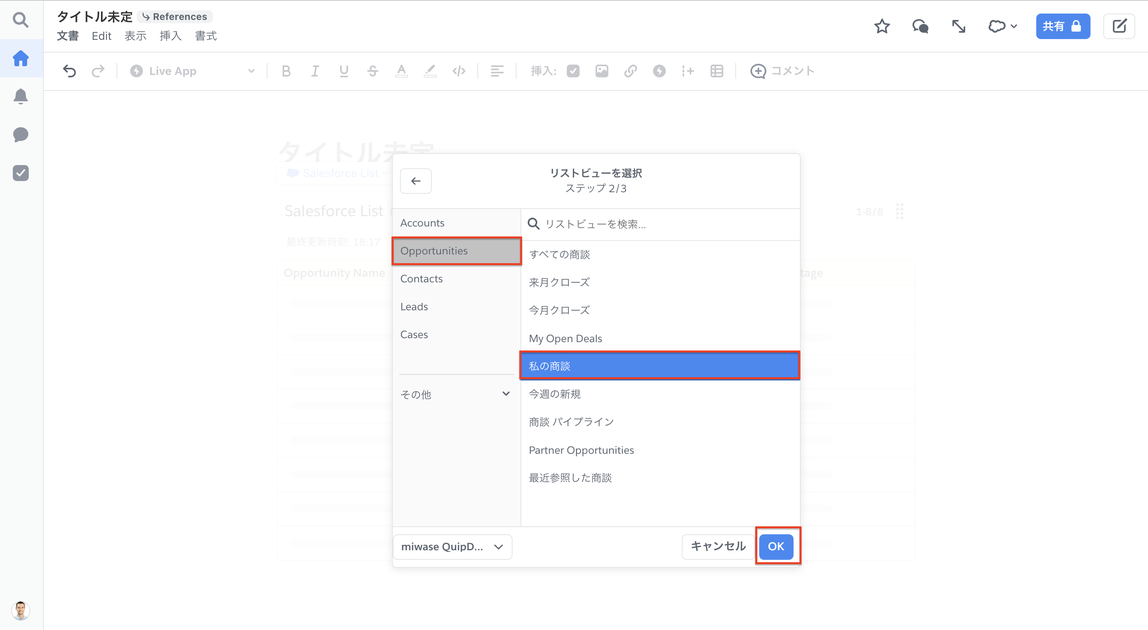
3. 商談(Opportunities)>私の商談の順にクリックし、「OK」をクリックします。

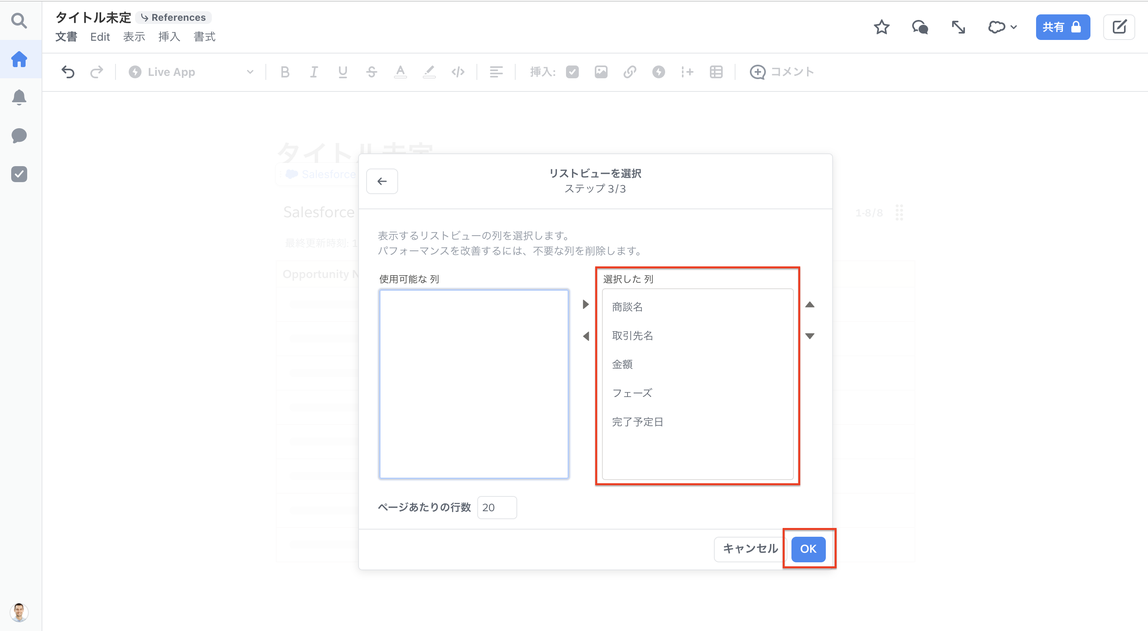
4. 表示したい項目を選択した列に追加し、「OK」をクリックします。

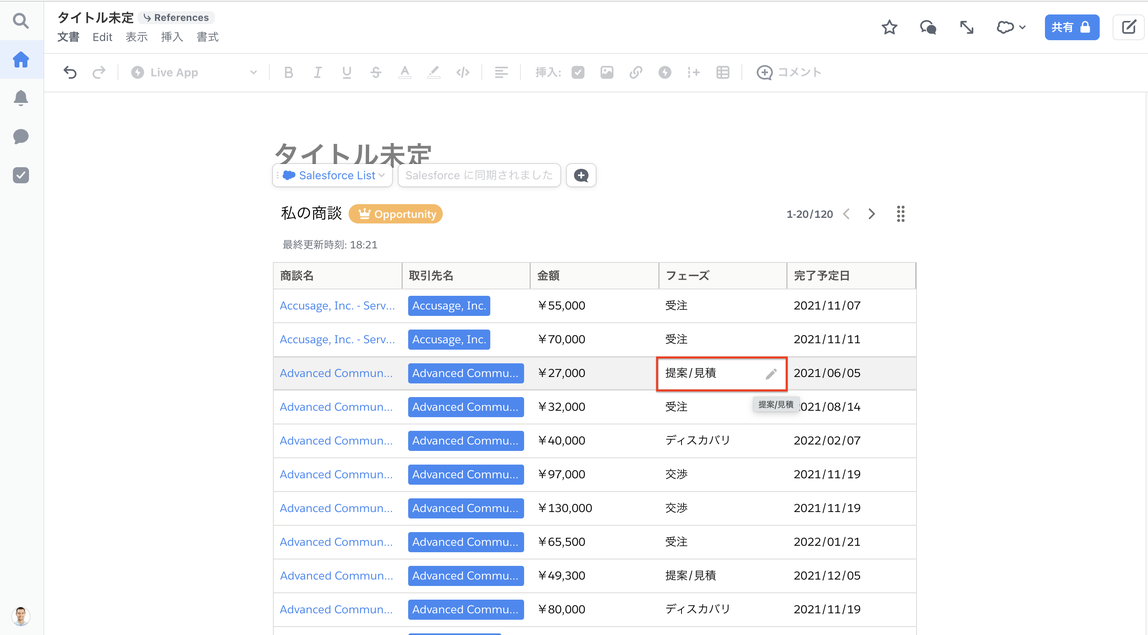
5. Quipにリストビューの情報が表示されました。

続いて更新方法を見ていきましょう。
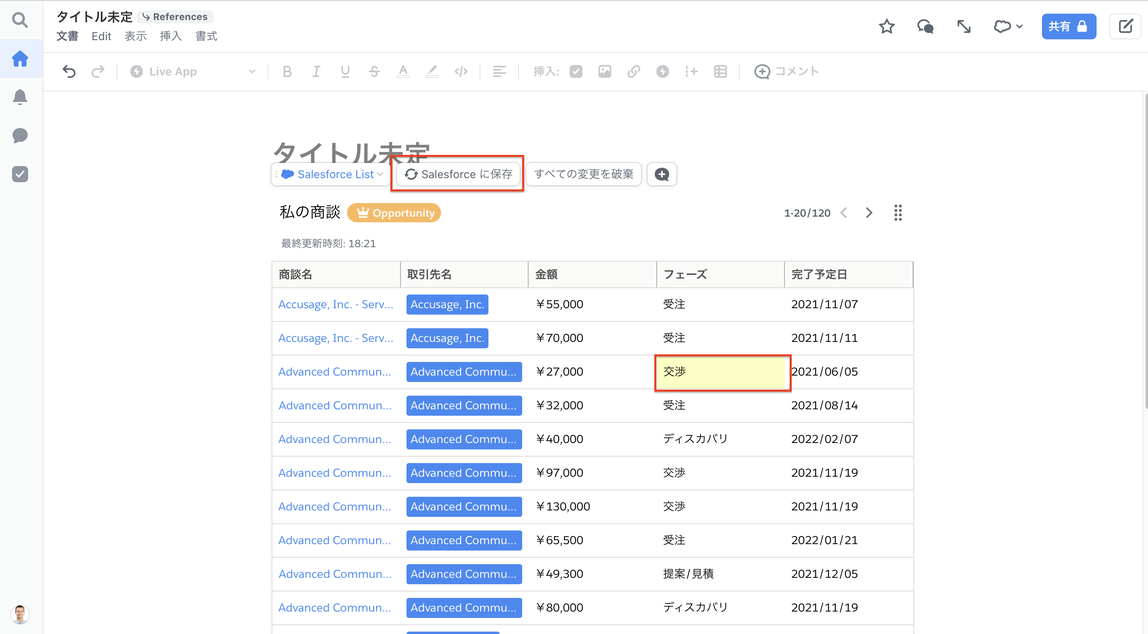
6. 変更したい値にカーソルを当て、変更します。

7. 「Salesforceに保存」をクリックします。

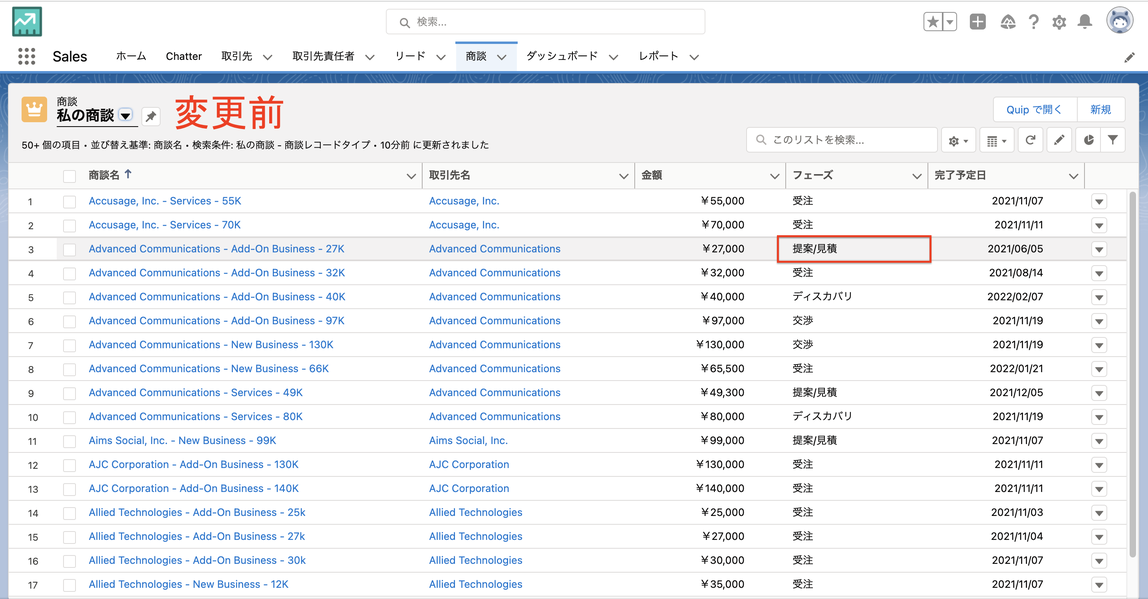
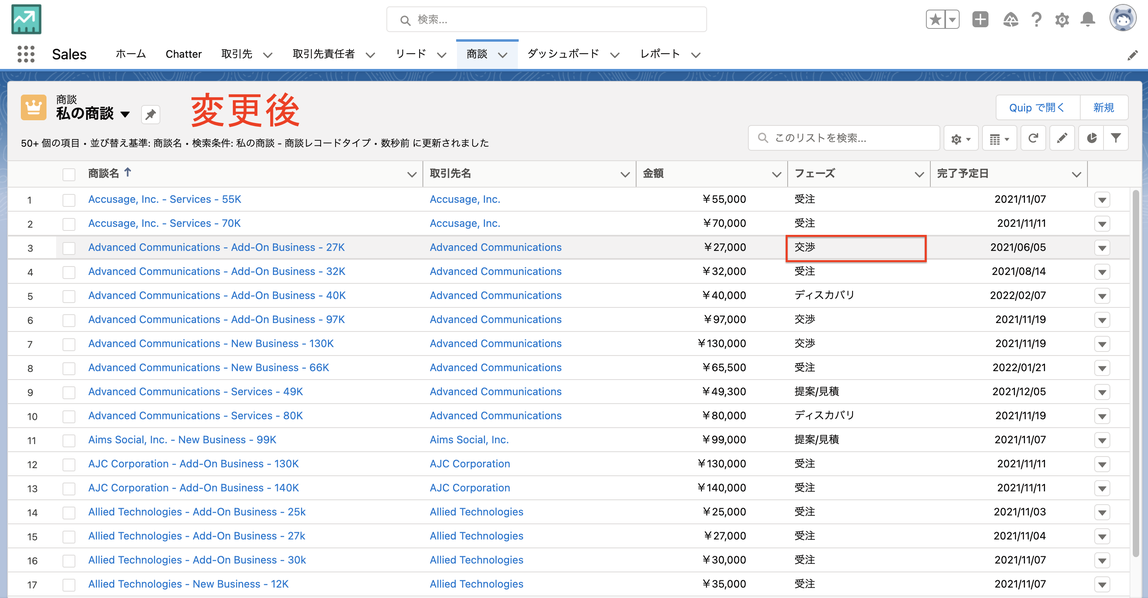
8. Salesforce側のレコードを更新します。
Salesforce側のレコードを開かずとも、Quip上の更新でレコードの最新化を行うことが可能です。


学習ツール
- <ヘルプ>Salesforce ライブアプリケーション
はじめてのエキスパートコーチング|Premier Success Plan|Salesforce サクセスナビ はじめてのエキスパートコーチング|Premier Succe... エキスパートコーチングメニューリストへすぐにアクセスこの記事で学べることエキスパートコーチングとはエキスパートコーチングの申込み方法エキスパ... エキスパートコーチングメニューリストへすぐにアクセスこの記事で学べるこ... successjp.salesforce.com
上記ご紹介しております機能についてのヘルプ記事となります。 - <ヘルプ>Salesforce データメンション
はじめてのエキスパートコーチング|Premier Success Plan|Salesforce サクセスナビ はじめてのエキスパートコーチング|Premier Succe... エキスパートコーチングメニューリストへすぐにアクセスこの記事で学べることエキスパートコーチングとはエキスパートコーチングの申込み方法エキスパ... エキスパートコーチングメニューリストへすぐにアクセスこの記事で学べるこ... successjp.salesforce.com
上記ご紹介しております機能についてのヘルプ記事となります。
まとめ
Salesforceのレコードやリストビューを表示・更新する機能を理解し、まずは使ってみることが大切です。
Quipからでも効率的にSalesforceのレコードを最新化させることができます。
QuipとSalesforceを連携させ、業務効率化を図っていきましょう!
公開日: 2021.12.14
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
はじめてガイド
-
STEP1. Quipを理解する
-
STEP2. 準備をする
-
STEP3. 設定する
-
STEP4. 使ってみる
-
STEP5. 展開する
-
STEP6. 効果を見る





