【フロー演習問題2】商談の更新画面
公開日: 2021.11.08
※本番環境に変更を適用する際は事前にSandboxで動作を確認してください
フローの概要
アクションがクリックされた際に商談の更新画面を表示し、入力された値で商談を更新します。
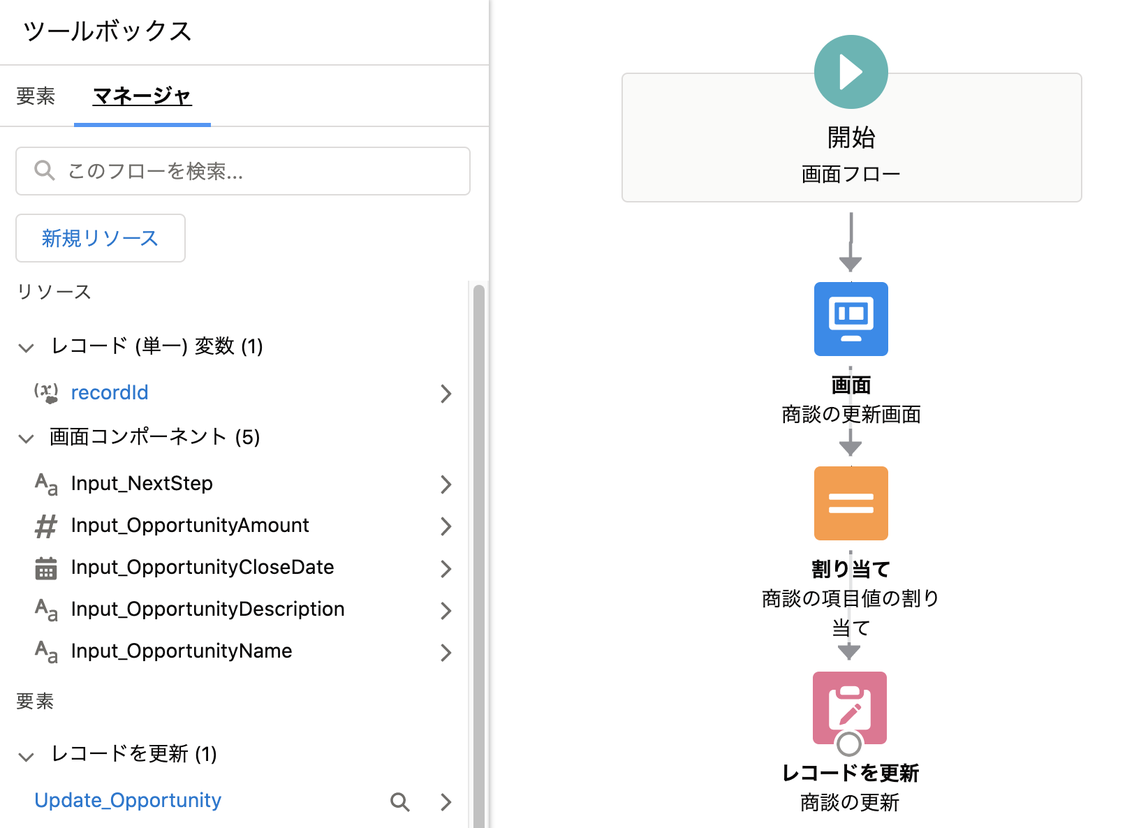
フローの全体像
下図が完成したフローです

フローの作成手順
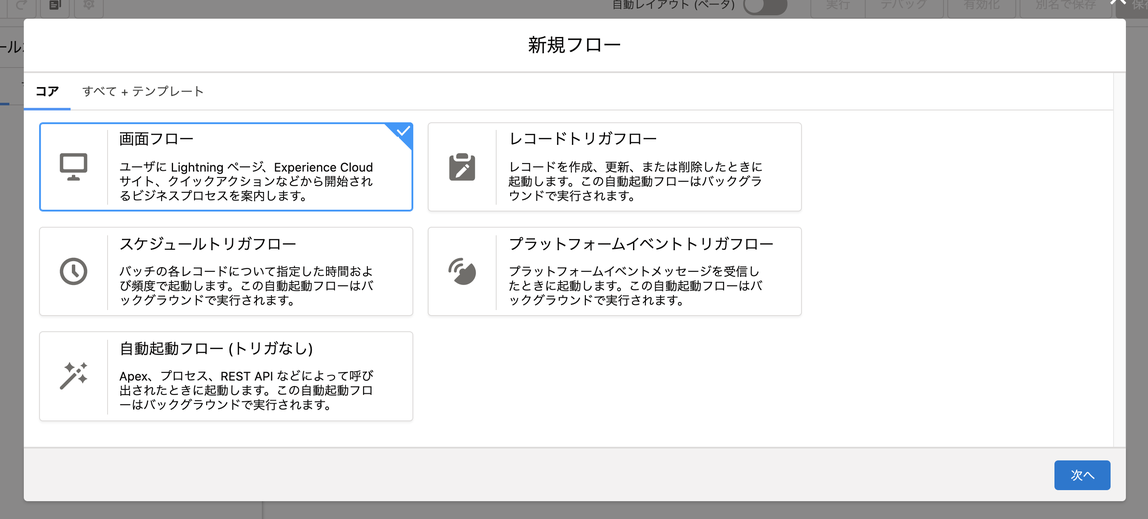
「画面フロー」を選択します

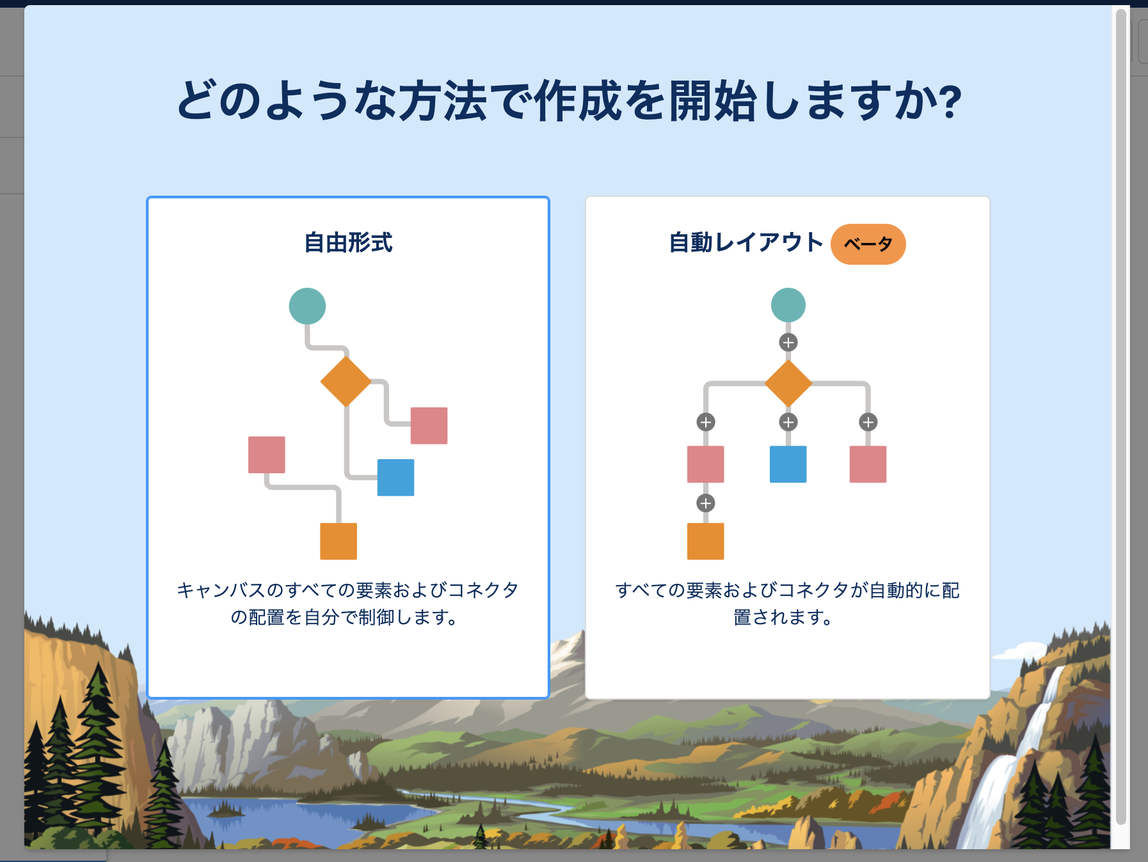
「自由形式」を選択します ※「自動レイアウト」を選択しても問題ありません

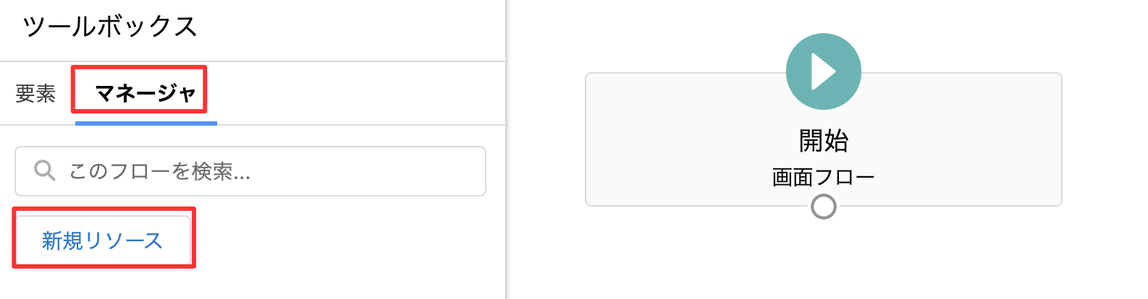
「マネージャ」タブを選択し、新規リソースを選択します

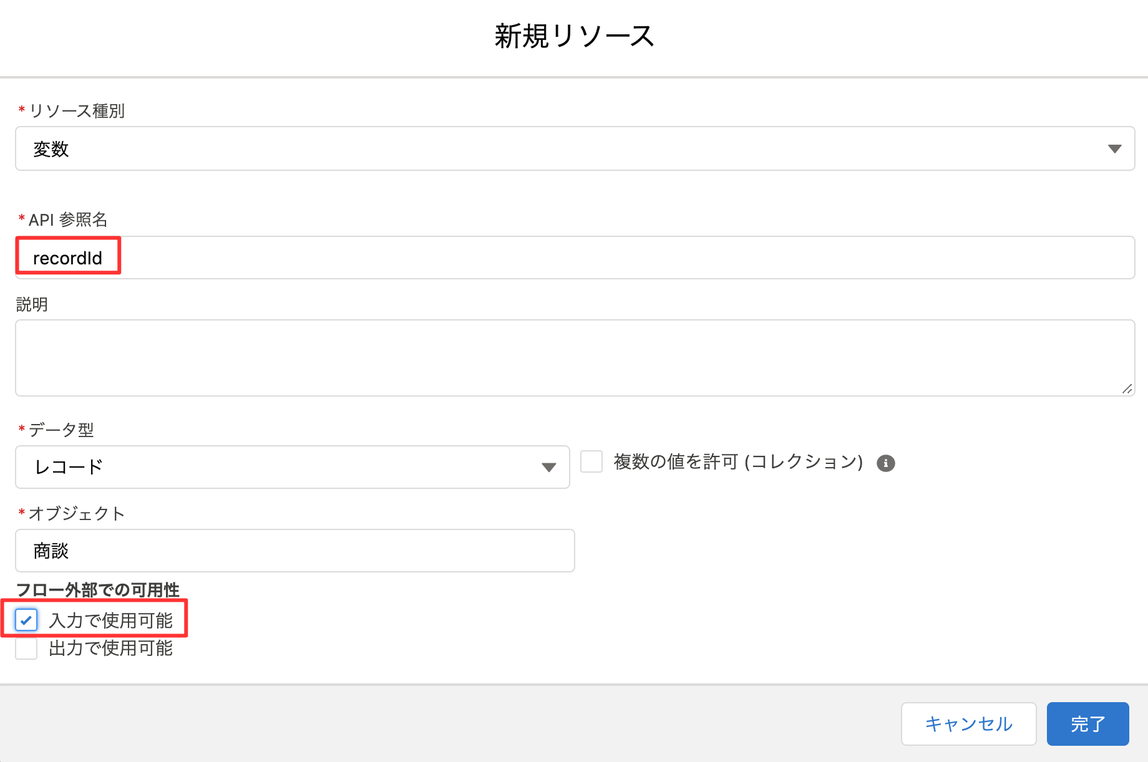
下図のように新規リソースを設定します
※「recordId」変数に画面で開いているレコード情報が格納されます 詳しくはこちら

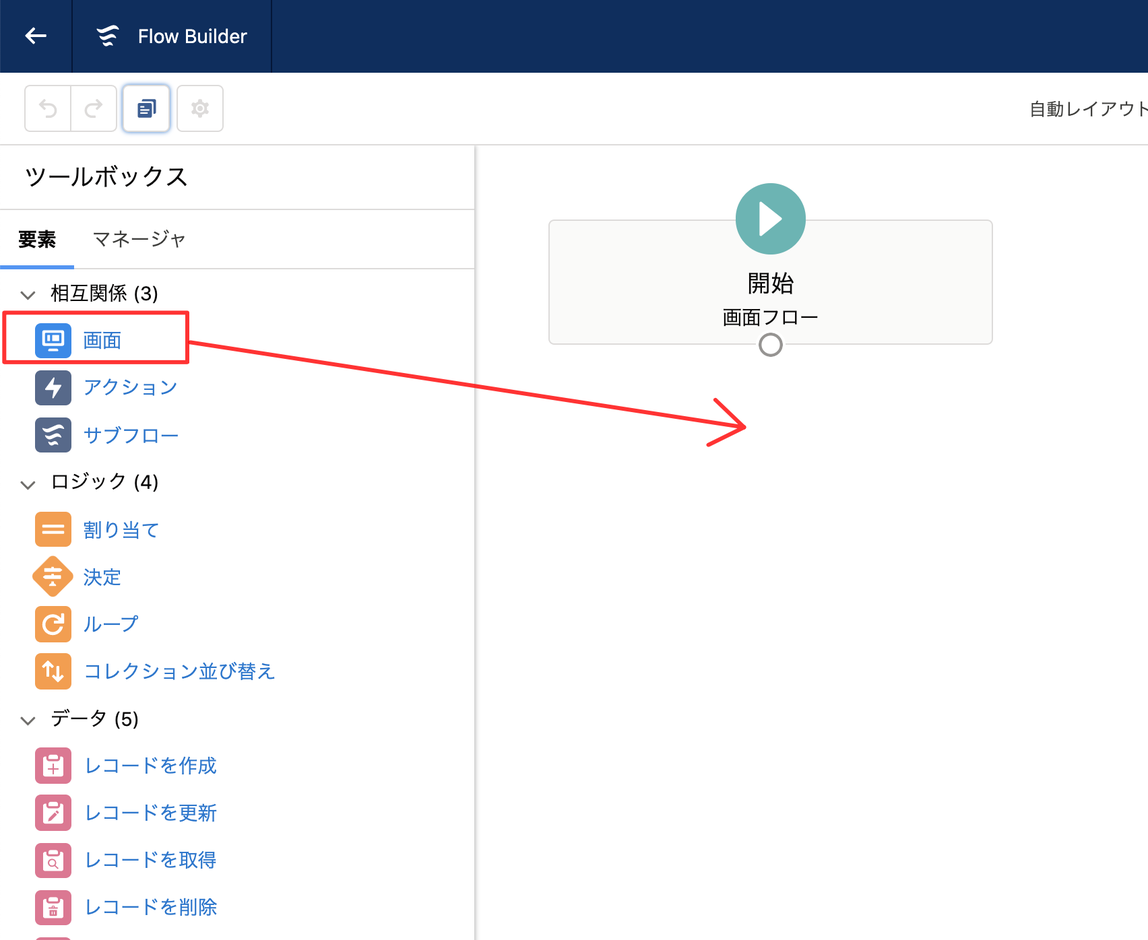
要素から「画面」を選択し追加します

画面の設定で以下のコンポーネントを追加します
- テキスト
- 数値
- 日付
- ロングテキストエリア 2つ

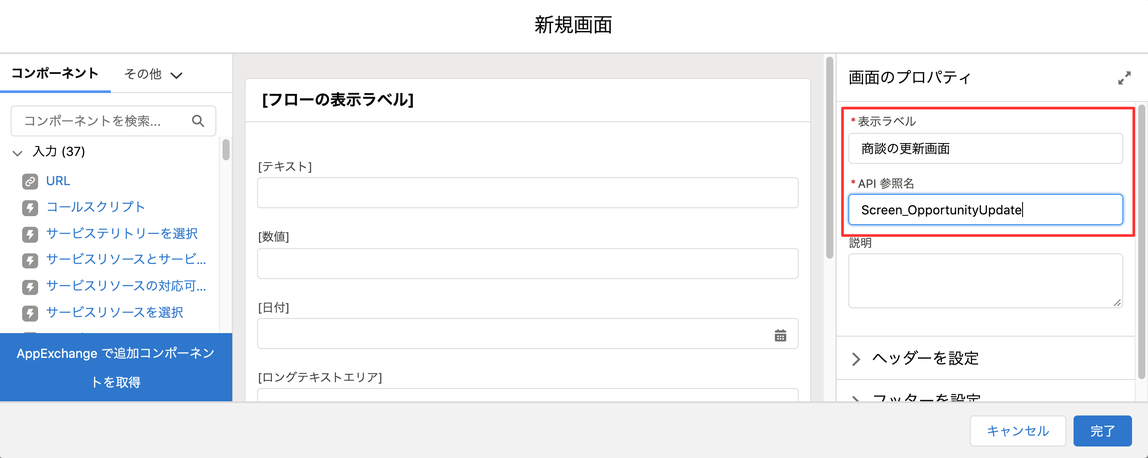
「ヘッダー」を選択し、画面のプロパティの表示ラベル、API参照名を入力します

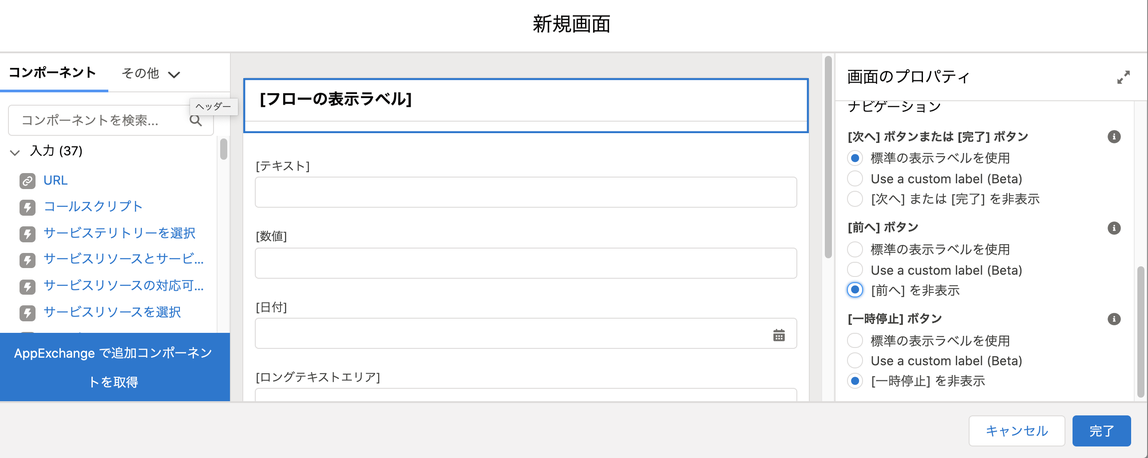
フッターの設定を開き、「[前へ]を非表示」、「[一時停止]を非表示」を選択します

テキストのコンポーネントを選択し、下図の設定を行います
※デフォルト値に{!recordId.Name}を設定することにより、画面で開いている商談の商談名がデフォルトで入力されます

数値のコンポーネントを選択し、下図の設定を行います

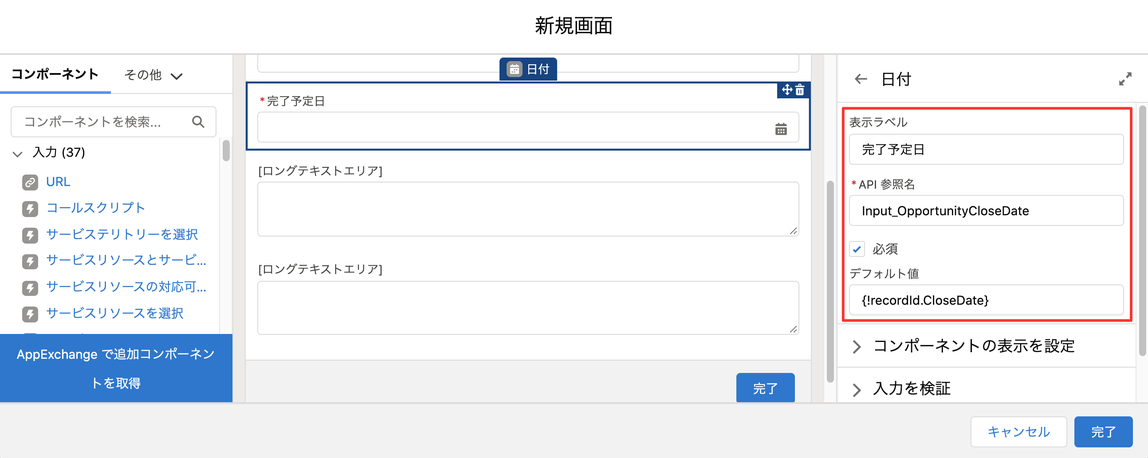
日付のコンポーネントを選択し、下図の設定を行います

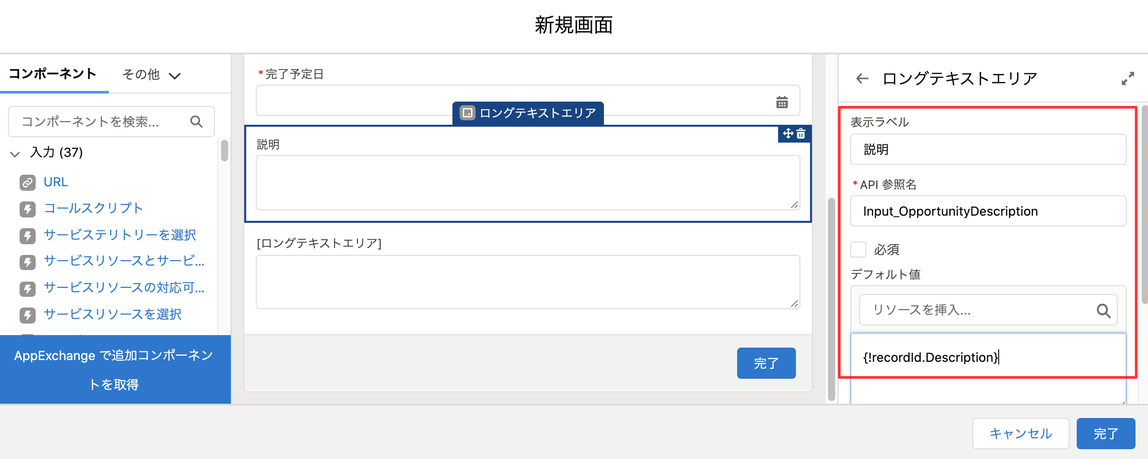
1つ目のロングテキストエリアのコンポーネントを選択し、下図の設定を行います

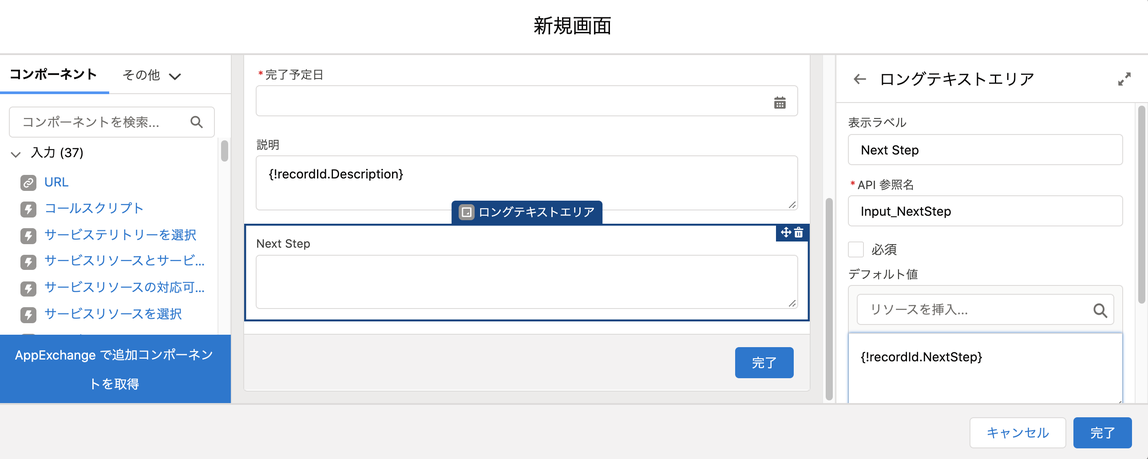
2つ目のロングテキストエリアのコンポーネントを選択し、下図の設定を行います

「完了」をクリックします
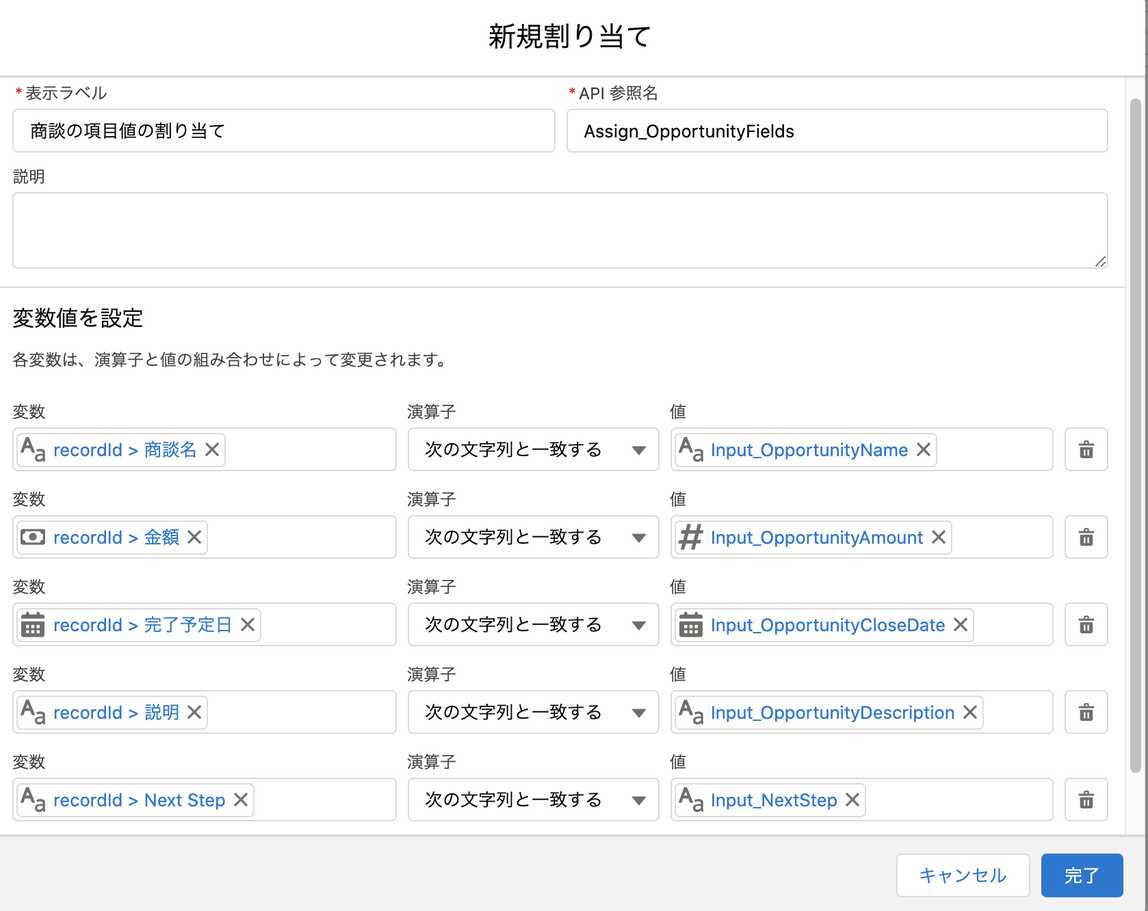
「割り当て」のコンポーネントを追加します

下図のように設定を行い、「recordId」変数の各項目に画面で入力された値を割り当てます

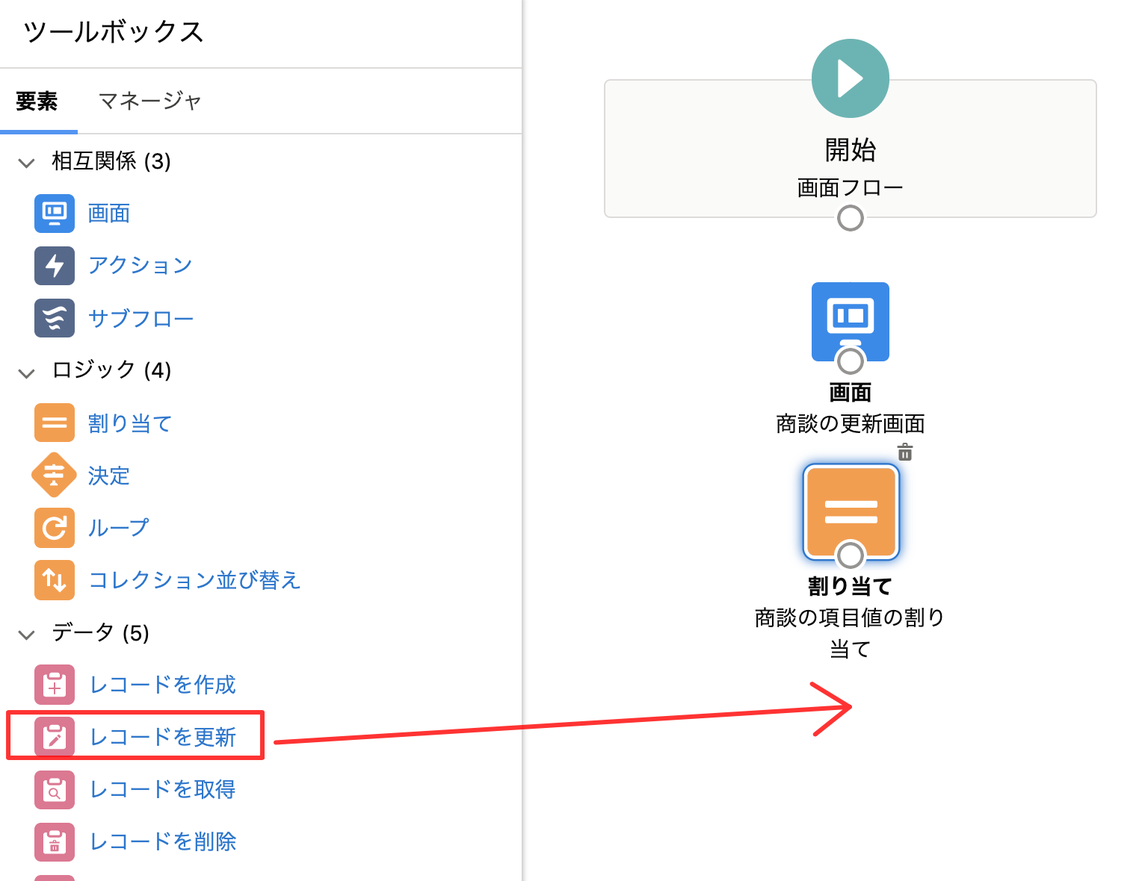
要素から「レコードを更新」を追加します

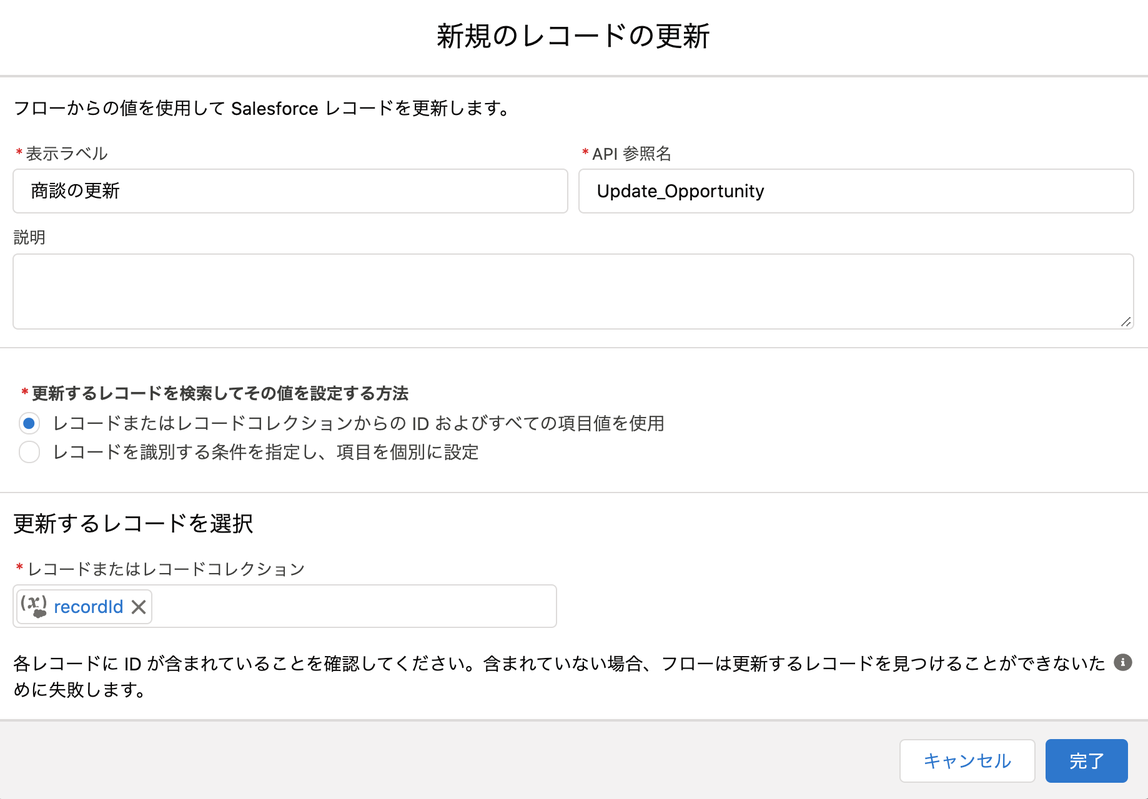
下図のように設定し、商談レコードを更新します

各要素を接続します

画面右上の「保存」をクリックし、フローの表示ラベル、フローのAPI参照名に任意の値を入力し保存します
画面右上の「有効化」をクリックします
アクションの作成
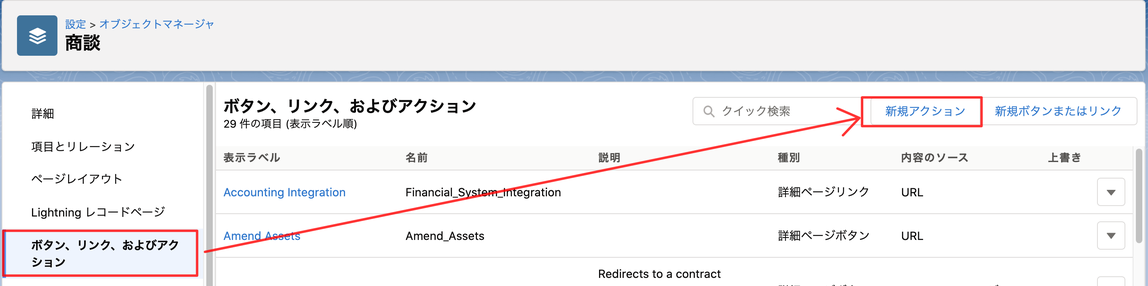
オブジェクトマネージャで「商談」を選択し、「新規アクション」をクリックします

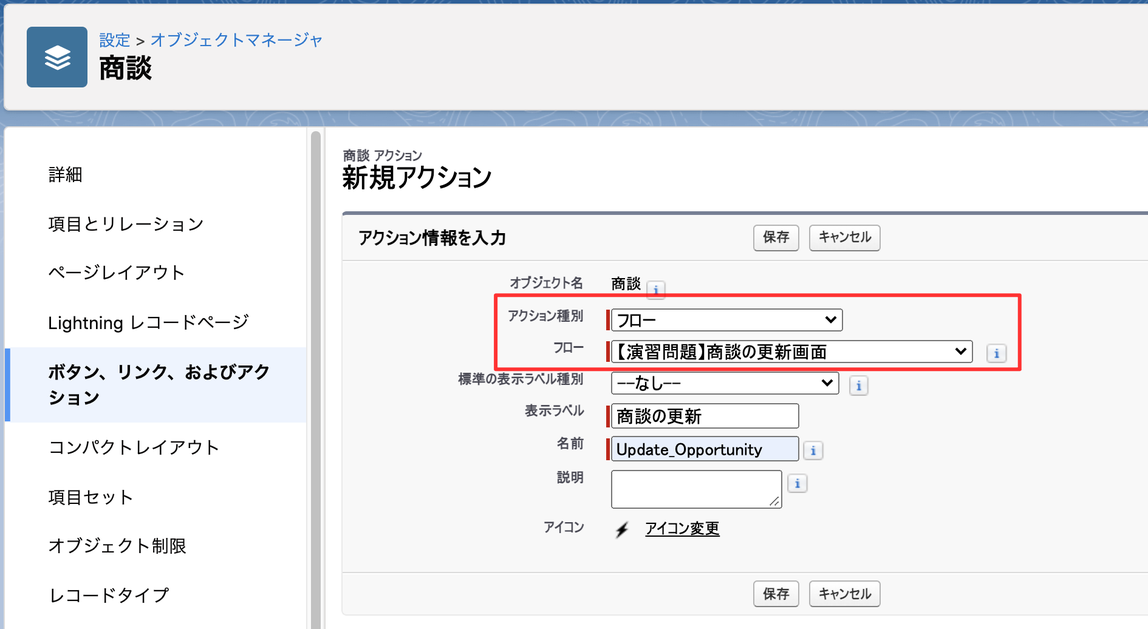
アクション種別に「フロー」を選択し、作成したフローを選択します
任意の表示ラベルと名前を設定し保存します

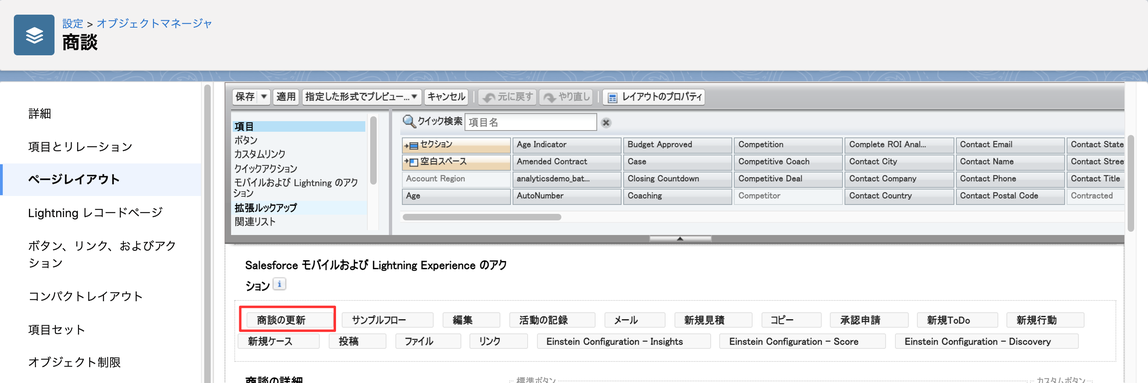
任意のページレイアウトに作成したアクションを追加します

商談の画面から「商談の更新」をクリックします
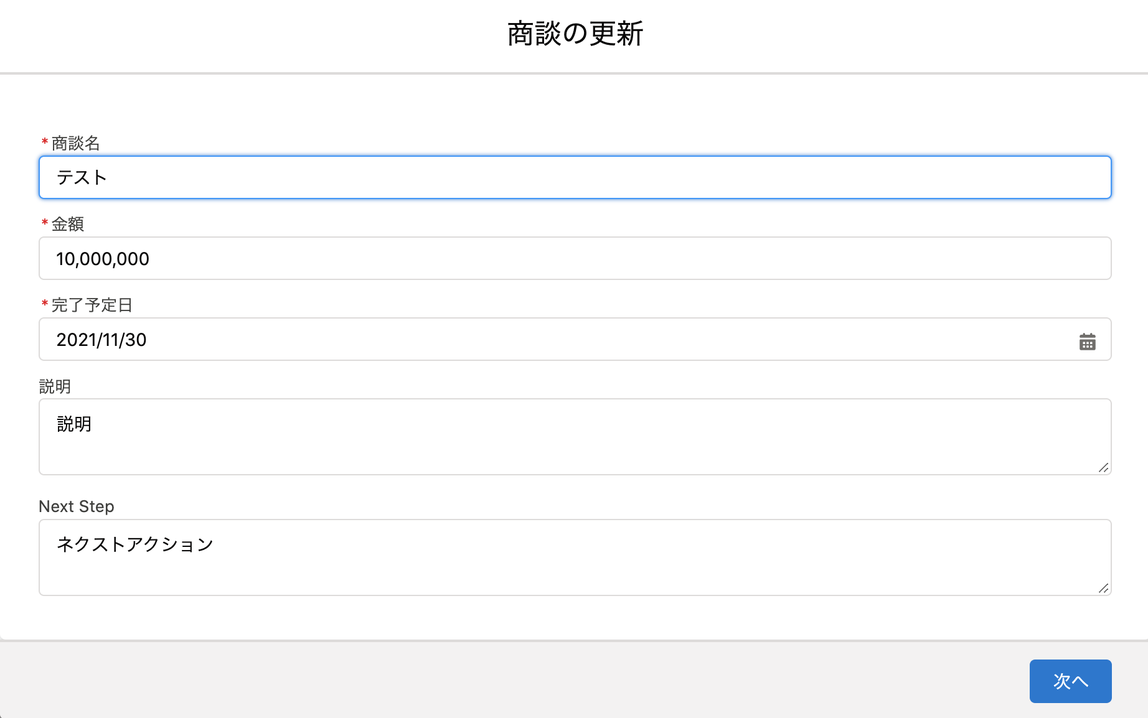
商談の更新画面が表示されます
入力した値でレコードが更新されるか確認してみてください

公開日: 2021.11.08
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
学ぶ
-
STEP1. フローとは?
-
STEP2. レコード操作
-
STEP3. 要素
-
STEP4. アクション/変数
-
STEP5. 演習問題




