【フロー演習問題4】複数月の売上レコード一括作成画面
公開日: 2022.09.22
※本番環境に変更を適用する際は事前にSandboxで動作を確認してください
フローの概要
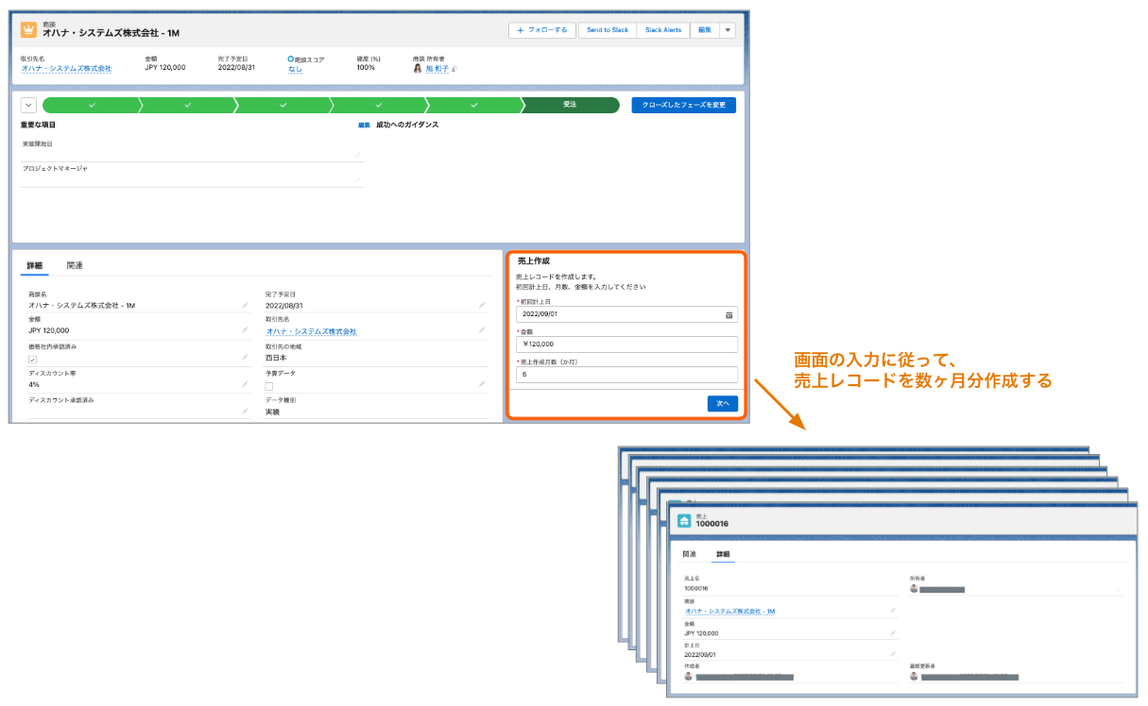
画面を設置したレコード情報と画面入力した値をもとに複数レコードを一括作成するフローです
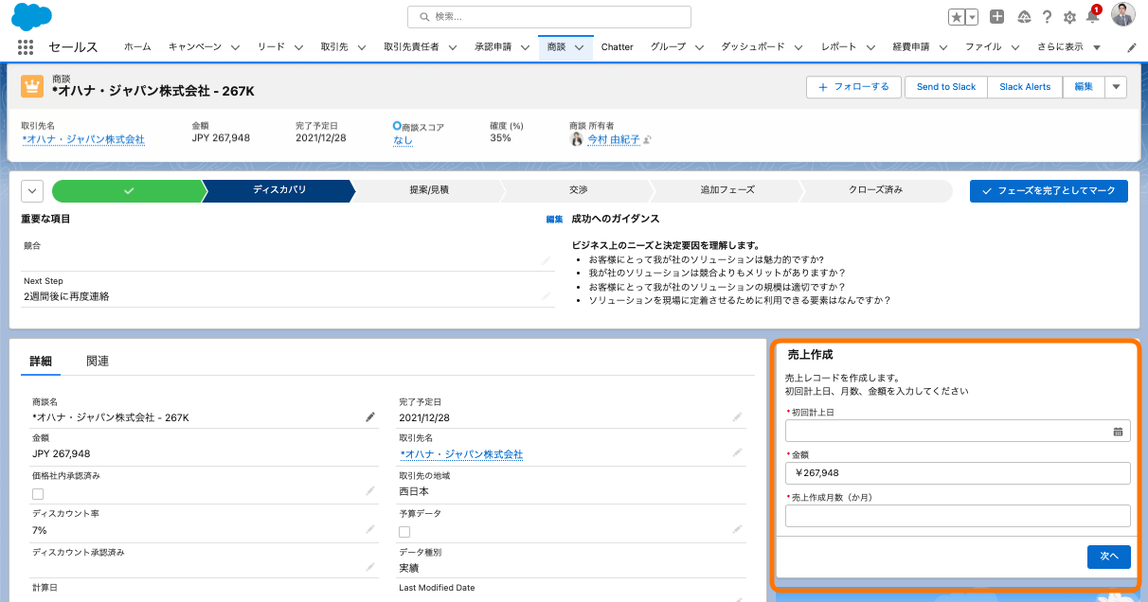
サンプルでは「商談」から起動し、カスタム「売上」オブジェクトに画面で指定した金額・月数分の売上レコードを作成します

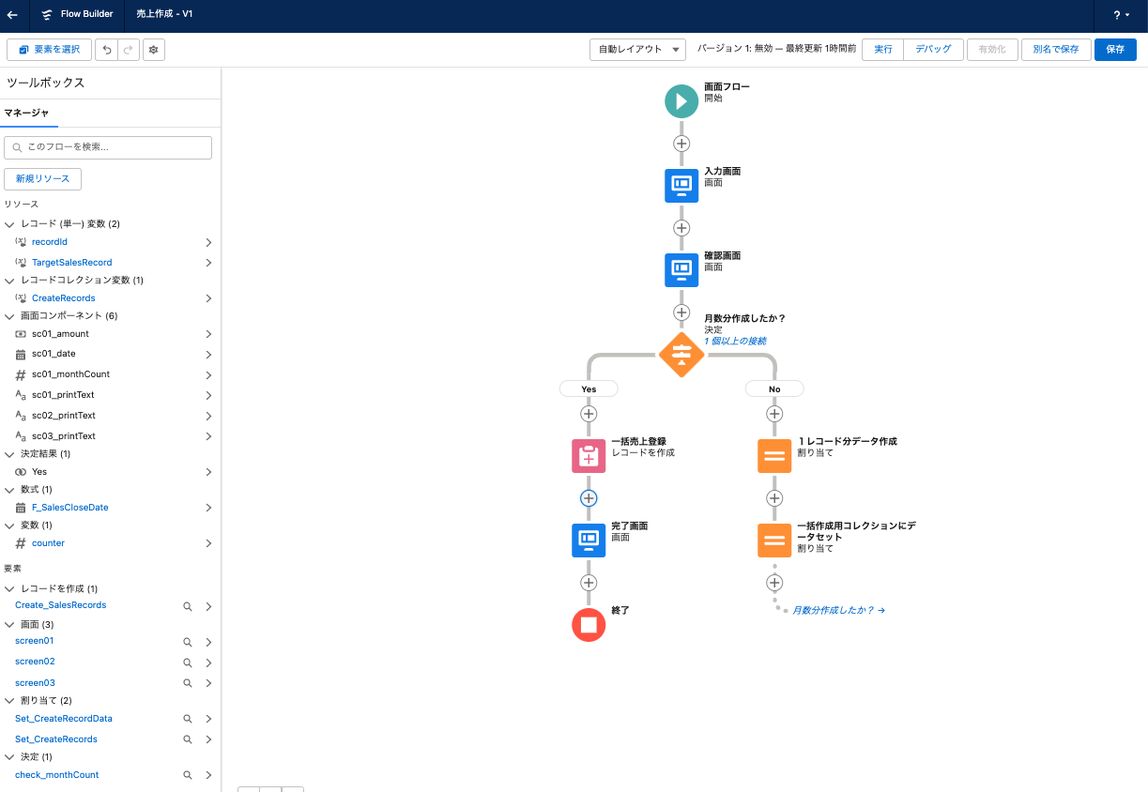
フローの全体像
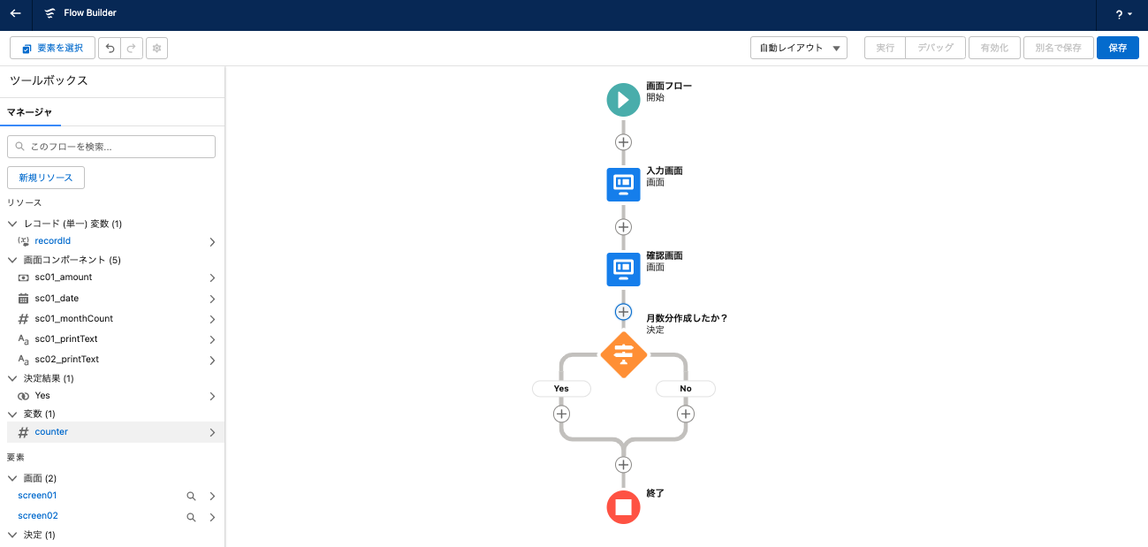
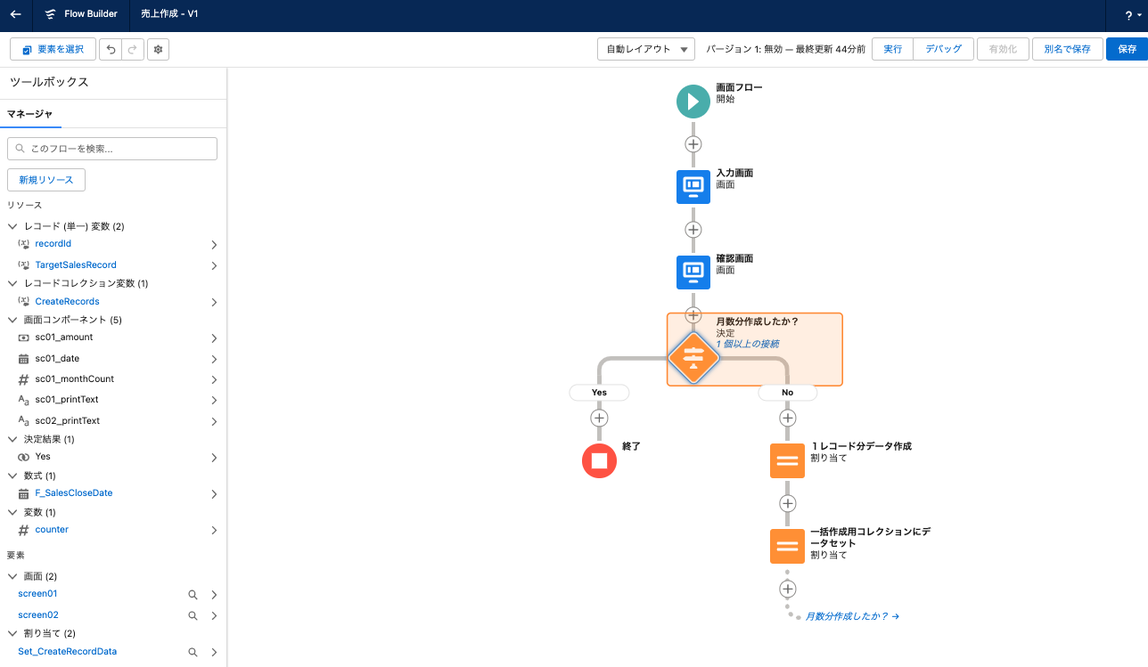
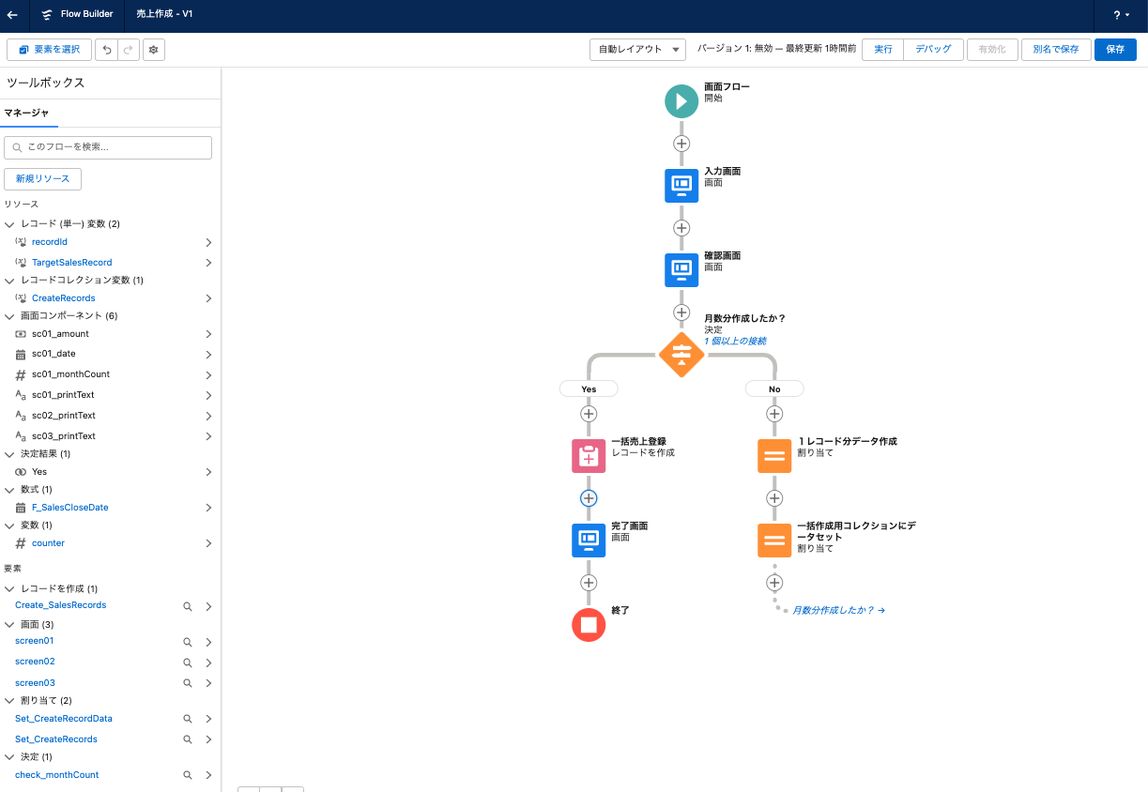
下図が完成したフローです
入力画面から、初回計上日、毎月の計上金額、何か月分の売上を作成するかを指定し、初回計上日から画面で指定した月数分の売上レコードを作成します

フローの作成手順
このサンプルでは、任意のカスタムオブジェクト「売上」オブジェクトが必要です
<売上オブジェクトには以下の項目が必要です>
- 売上名(Name)(自動採番設定)
- 金額(通貨)
- 計上日(日付)
- 商談(商談への参照項目)
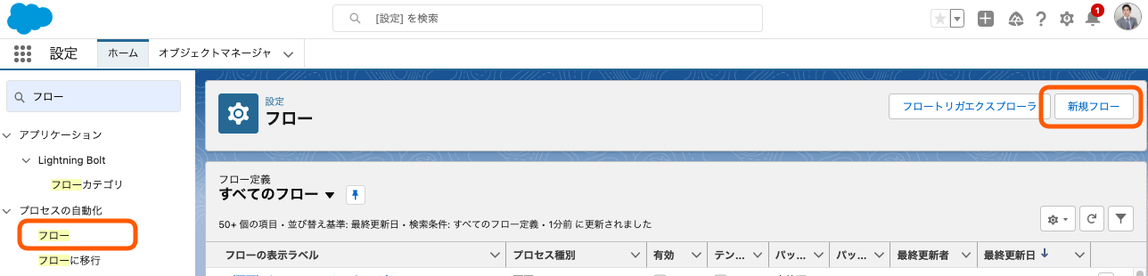
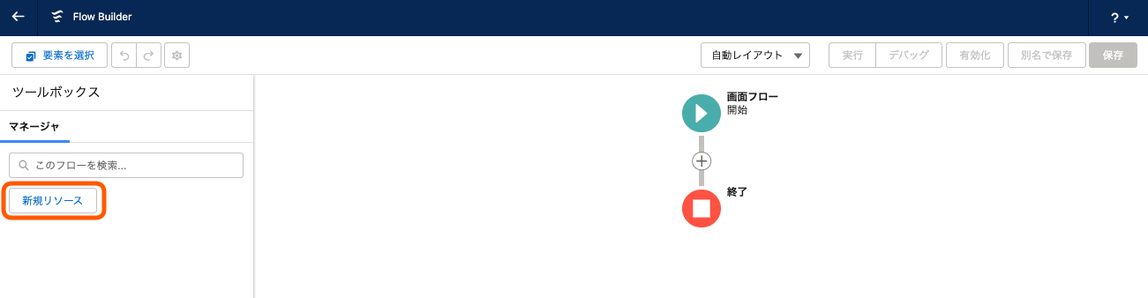
設定画面か「フロー」を検索し、「フロー」の画面に遷移、「新規フロー」をクリックします

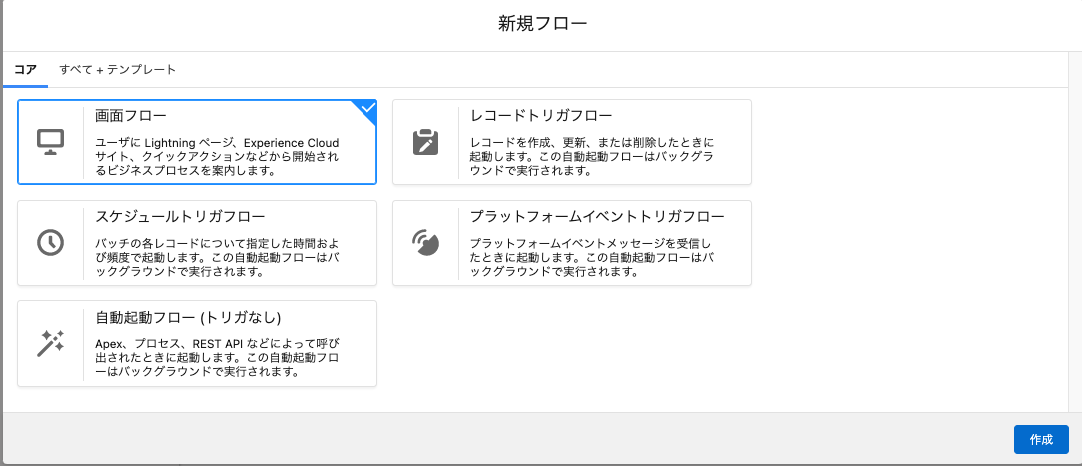
「画面フロー」を選択します

まずは、入力で使用可能な変数としてrcordIdを作成します
recordIdには画面フローを起動した画面の情報を格納できます
ツールボックスから「新規リソース」を選択します

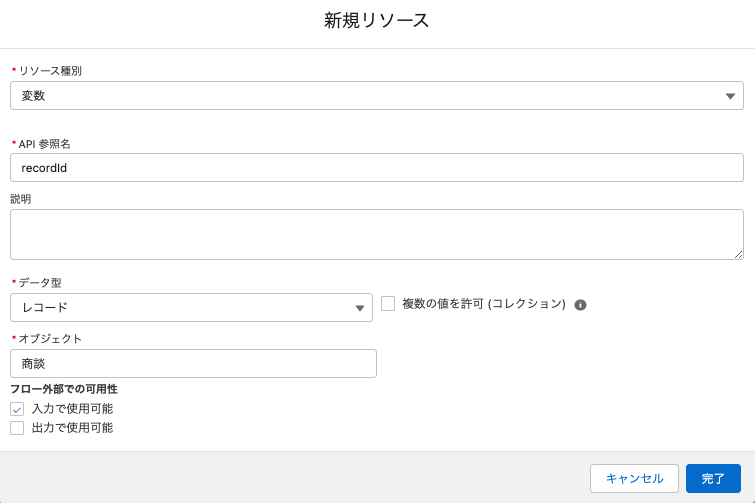
新規リソース画面で、以下情報を入力します

- リソース種別:変数
- API参照名:recordId
- データ型:レコード
- オブジェクト:商談(サンプルは商談画面に設置するため商談を指定)
- フロー外部での可用性:入力で使用可能にチェック
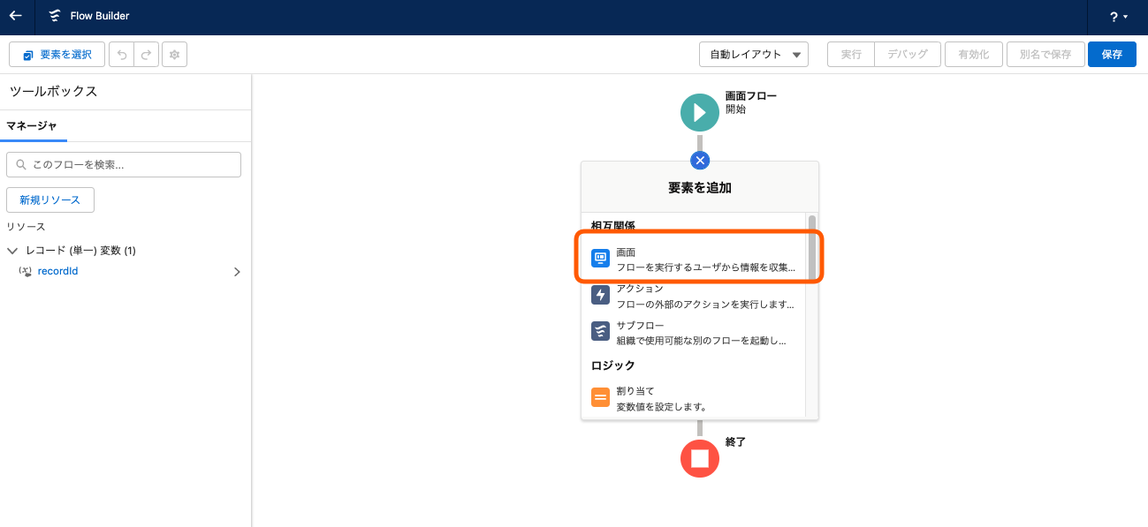
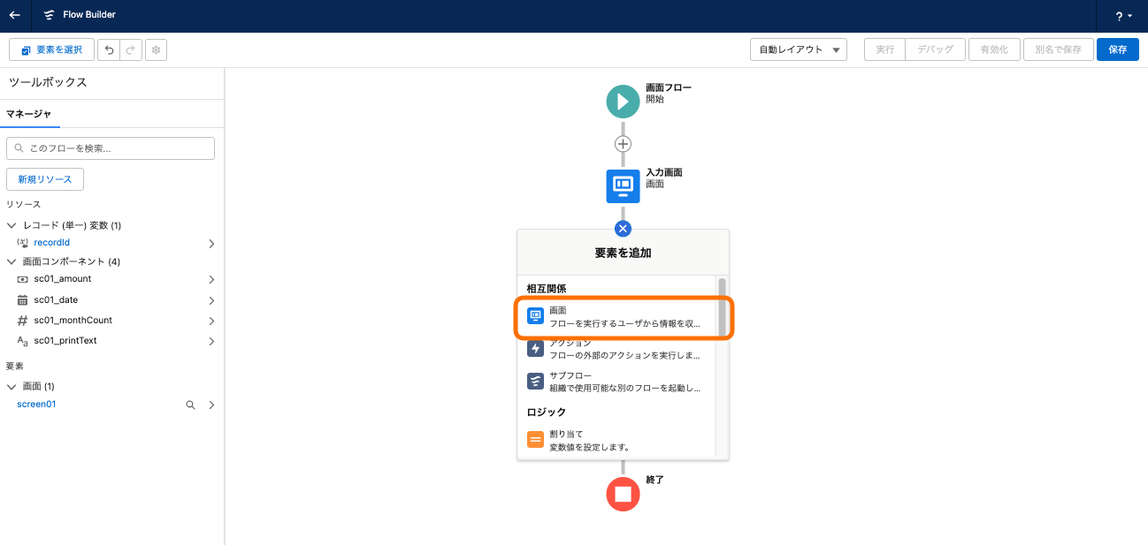
次に画面を作成します
開始後の「+」から「画面」を選択します

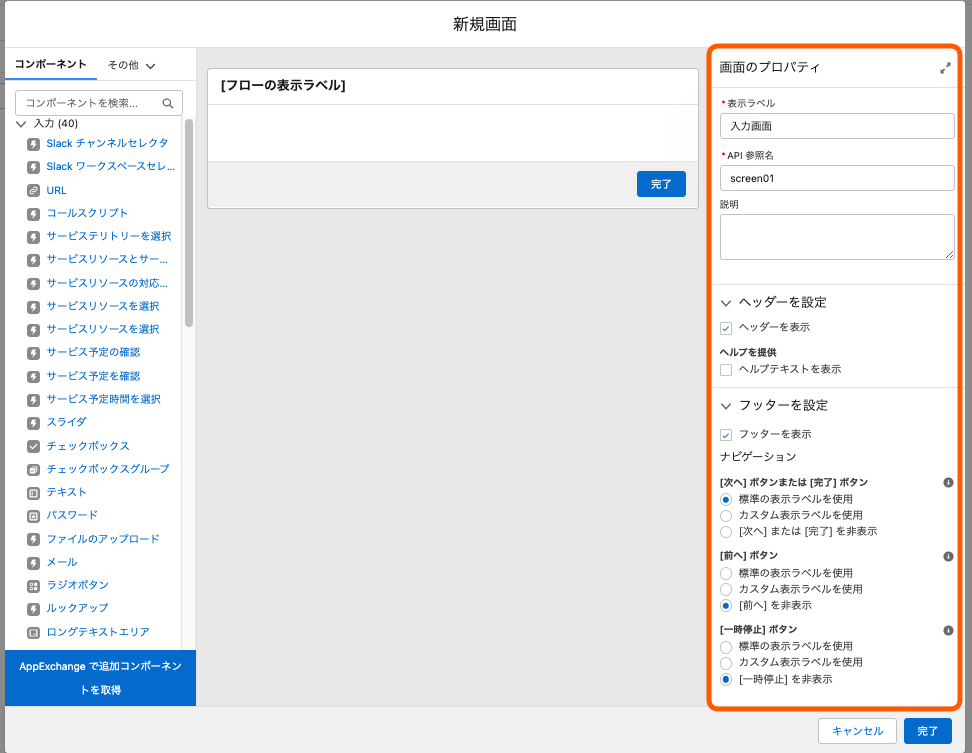
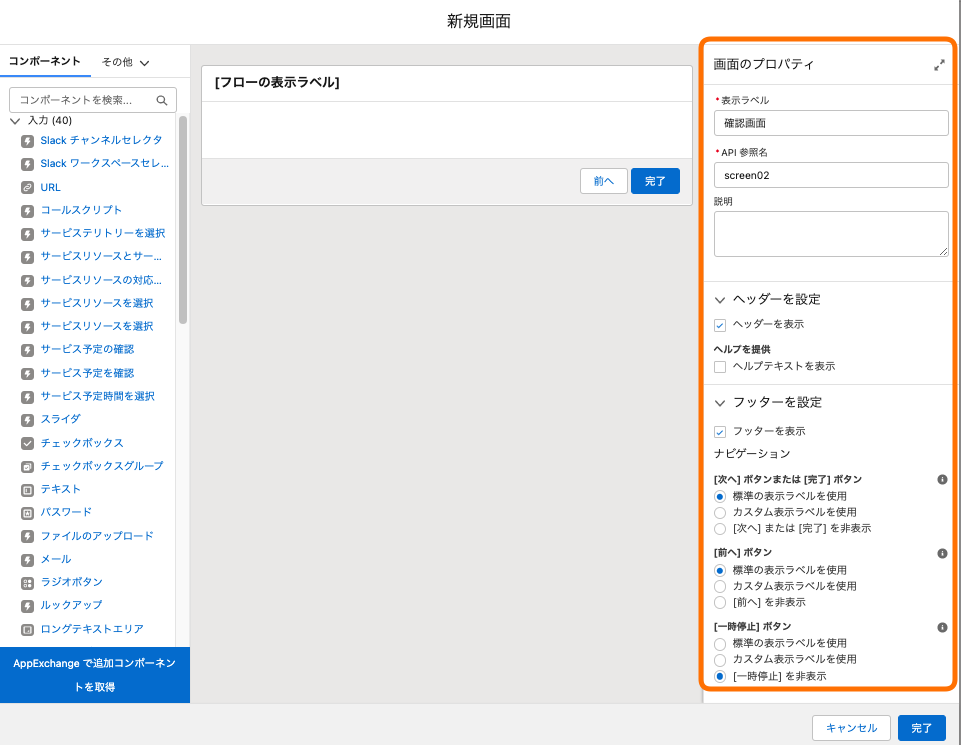
画面のプロパティで表示ラベルやAPI参照名を設定します
[前へ]ボタン、[一時停止]ボタンは非表示を選択します

コンポーネントを追加します
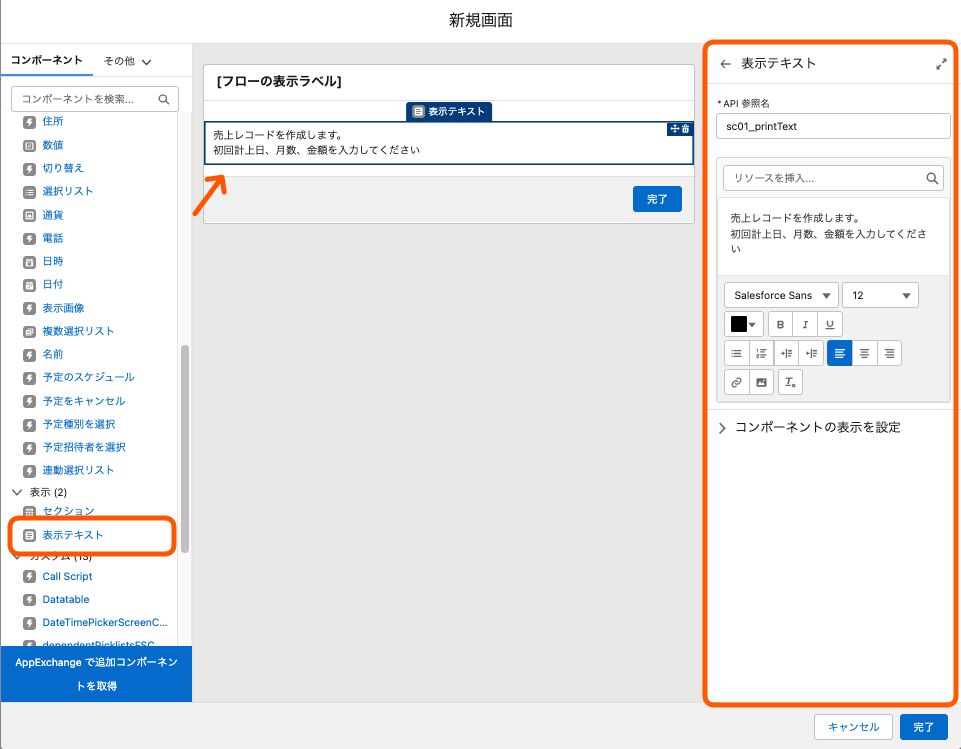
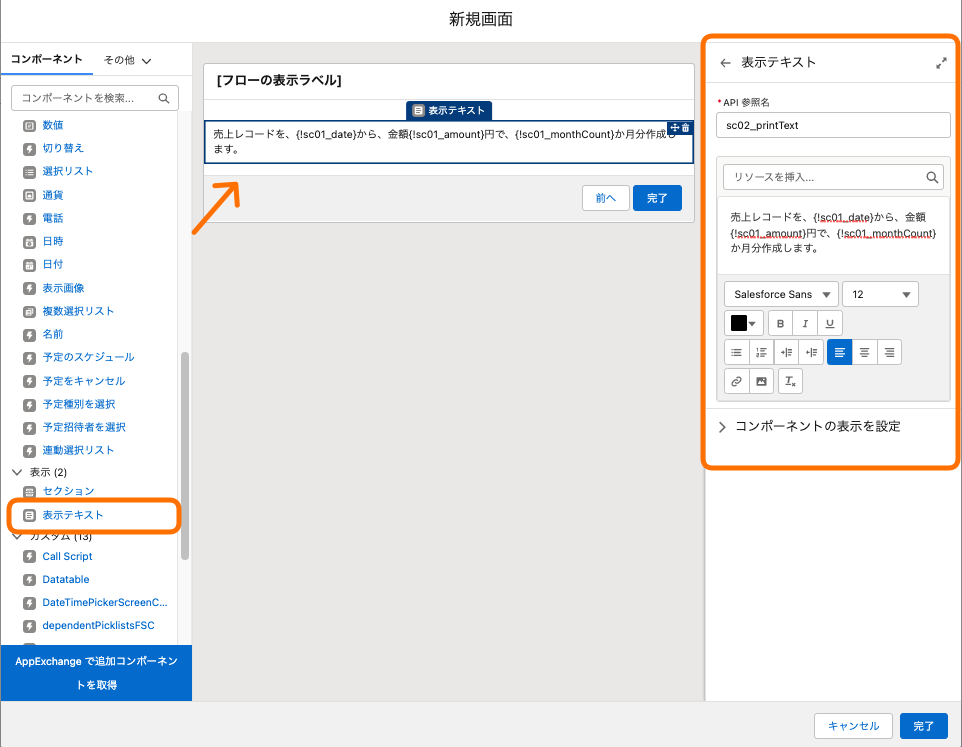
「表示テキスト」コンポーネントをクリックして画面に追加し、右の設定部分に画面に表示する文言を入力します

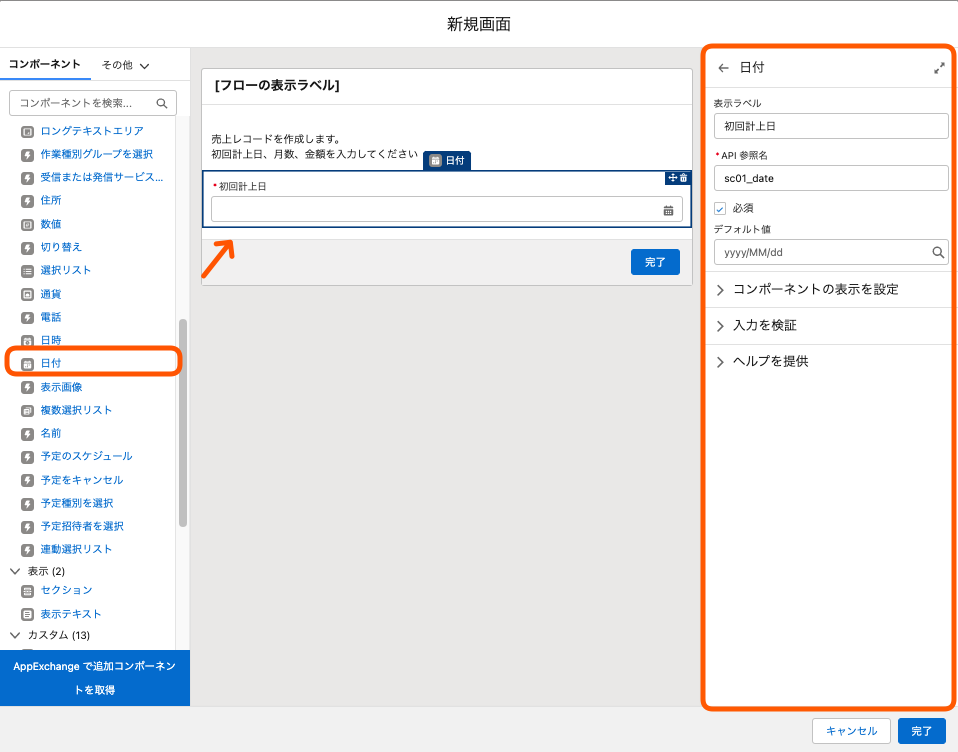
「日付」コンポーネントをクリックして画面に追加し、表示ラベルに「初回計上日」、API参照名を「sc01_date」として、必須にチェックをします

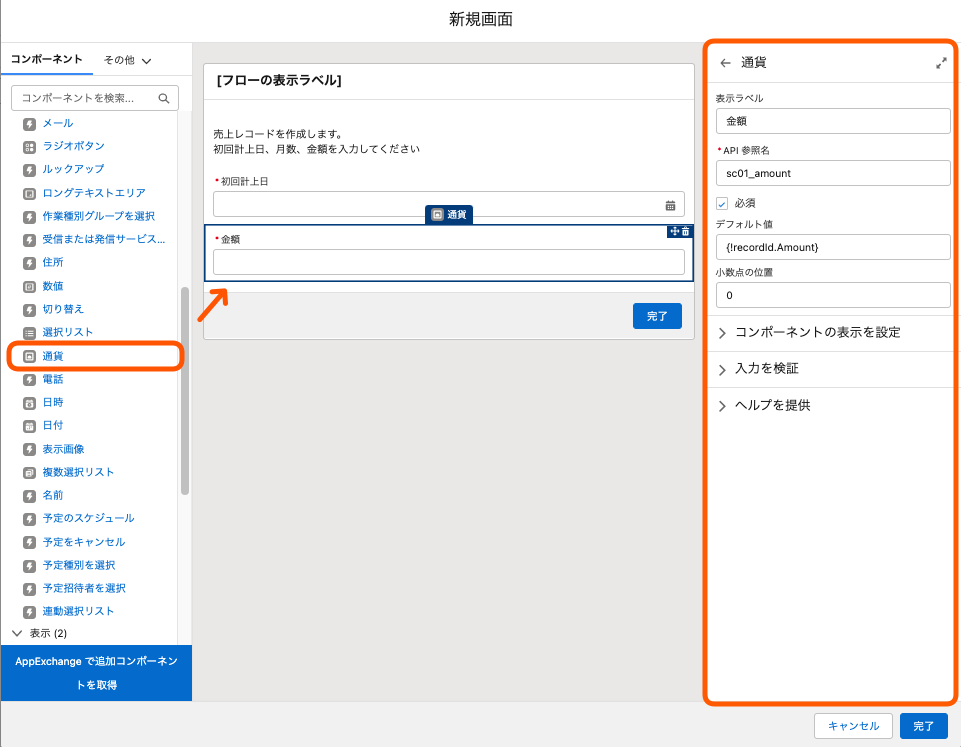
「通貨」コンポーネントをクリックして画面に追加し、表示ラベルに「金額」、API参照名に「sc01_amount」として、必須にチェックをします
デフォルト値(初期値)に商談の金額を指定するため、recordIdのAmount項目{!recordId.Amount}を指定します

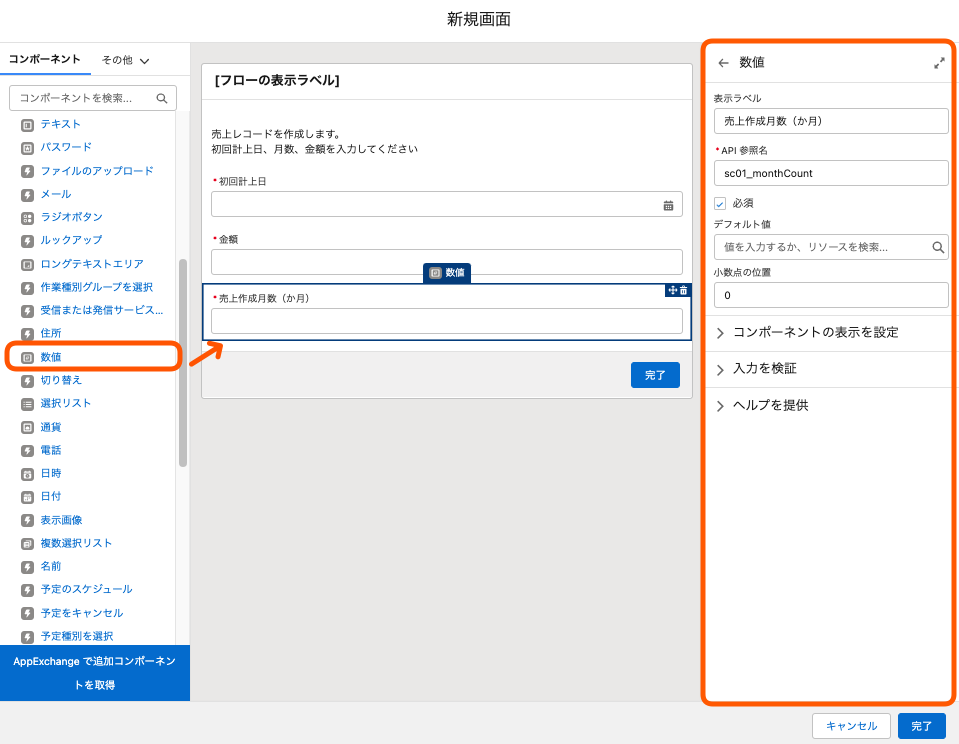
「数値」コンポーネントをクリックして画面に追加し、表示ラベルに「売上作成月数(か月)」、API参照名に「sc01_monthCount」として、必須にチェックをします

「完了」をクリックして、入力画面作成は完了です
続けて、確認画面を作成するため、入力画面の下の「+」から「画面」を再度選択します

画面のプロパティで表示ラベルやAPI参照名を設定します
[一時停止]ボタンは非表示を選択します

コンポーネントを追加します
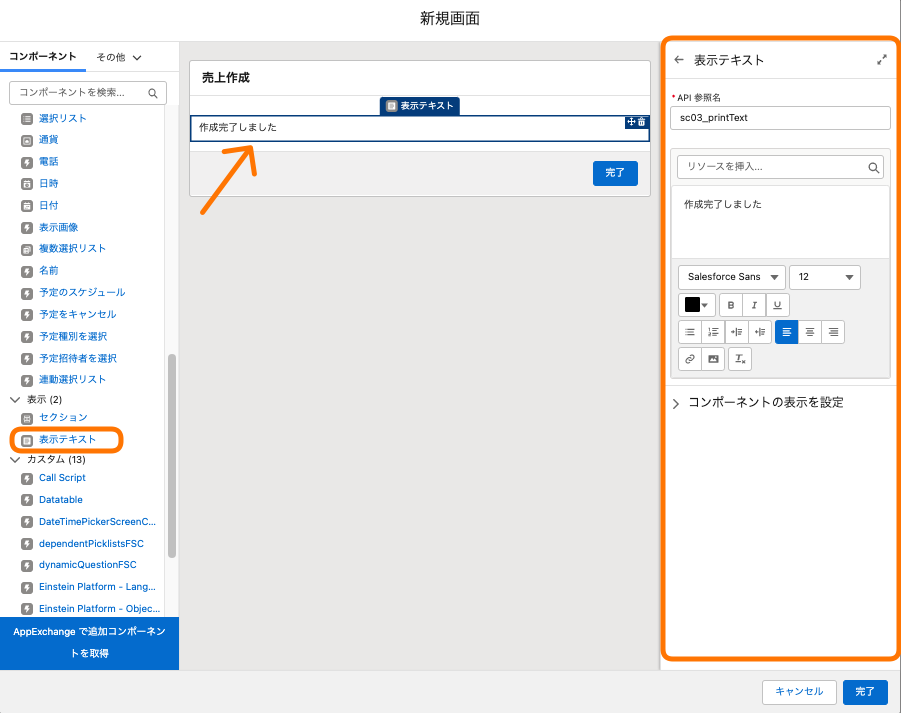
「表示テキスト」コンポーネントをクリックして画面に追加し、右の設定部分に表示する文言を入力します
入力画面で入力した内容を、テキストに利用して、入力内容を確認するテキストにします

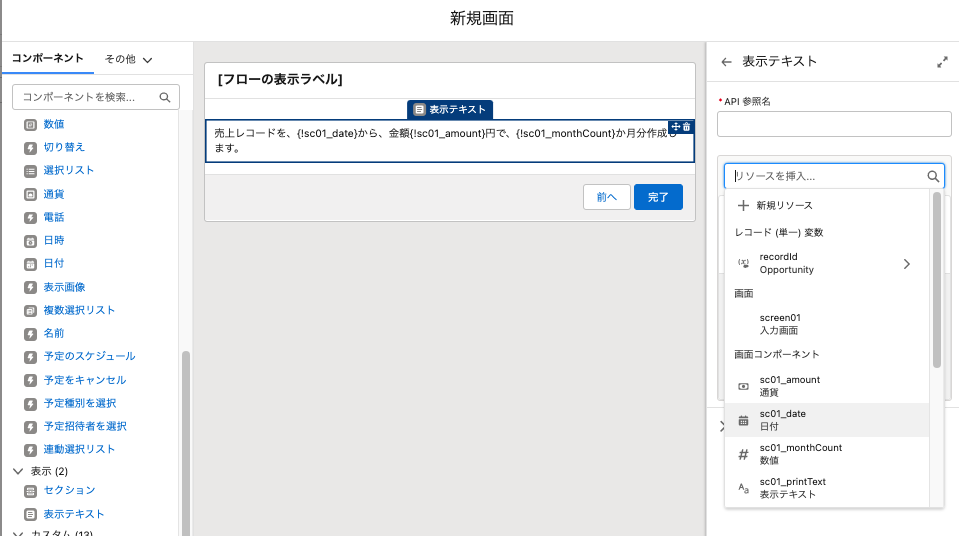
表示テキストの「リソースを挿入」を利用して、リソースのAPI参照名を指定します
入力画面で設定したコンポーネントのAPI参照名を指定することで入力内容をテキストで出力できます

「完了」をクリックして、確認画面作成は完了です
次に「決定」を選択します

「決定」で売上レコードのデータを月数分作成する繰り返し処理を作成します
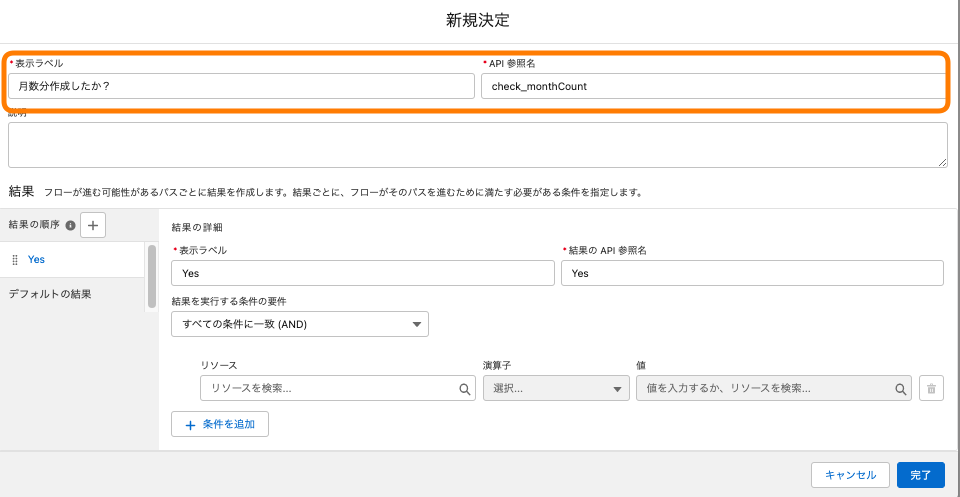
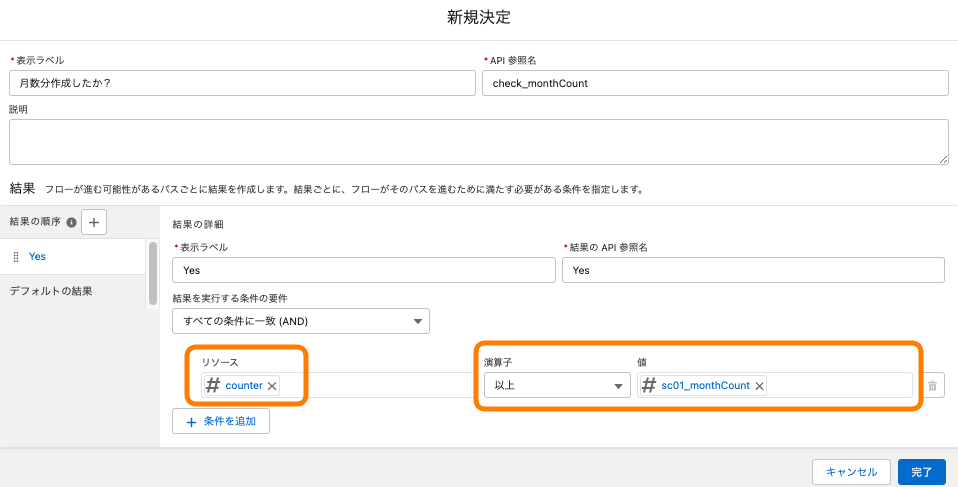
表示ラベルに「月数分作成したか?」、API参照名に「check_monthCount」を指定します

次に分岐を設定します
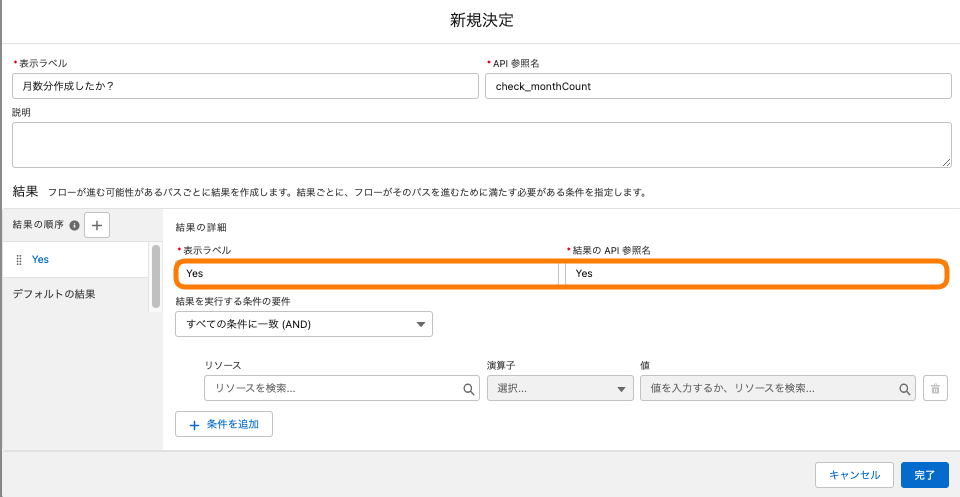
「月数分作成したか」のYesの道を作るため、表示ラベル、API参照名に「Yes」を指定します

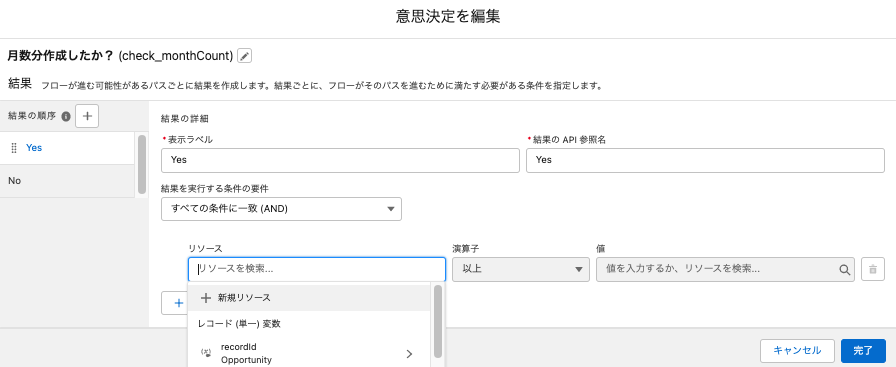
条件に、「データ作成した売上レコード数」=>「入力画面で指定した「売上作成月数(か月)」の項目値」を指定していきます
まず、「リソース」で「新規リソース」を指定します

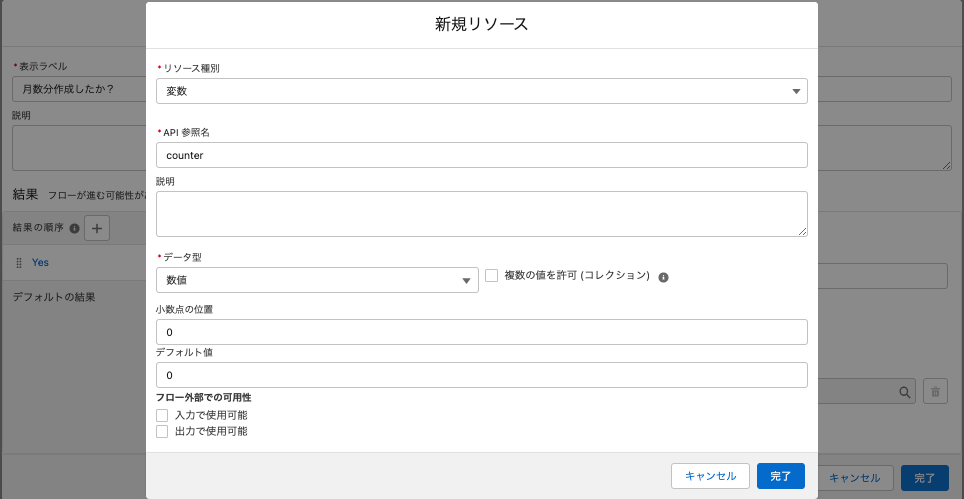
新規リソース画面で以下の設定をします

- リソース種別:変数
- API参照名:counter
- データ型:数値
- 小数点の位置:0
- デフォルト値:0
新規リソースを作成「完了」すると、リソースに作成したリソースが設定されます
演算子を「以上」、値に入力画面の「売上作成月数(か月)」のAPI名称(sc01_monthCount)を選択します

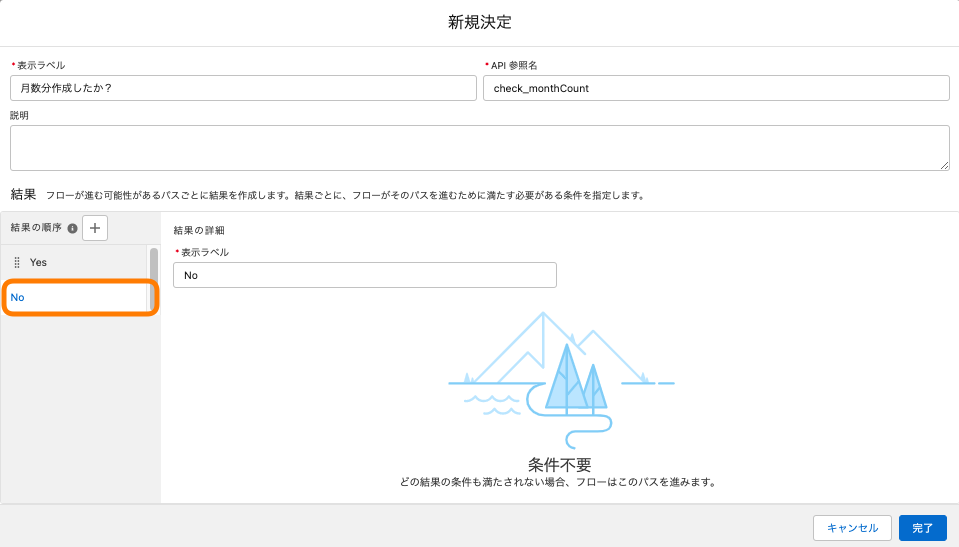
次に「デフォルトの結果」を選択して、表示ラベルを「No」に書き換えます

「完了」をクリックします
以下のような見た目になりました

counterが「売上作成月数(か月)」で入力された数以上(イコール含む)の時Yesのルートに入ります
それ以外の場合Noのルートに入ります
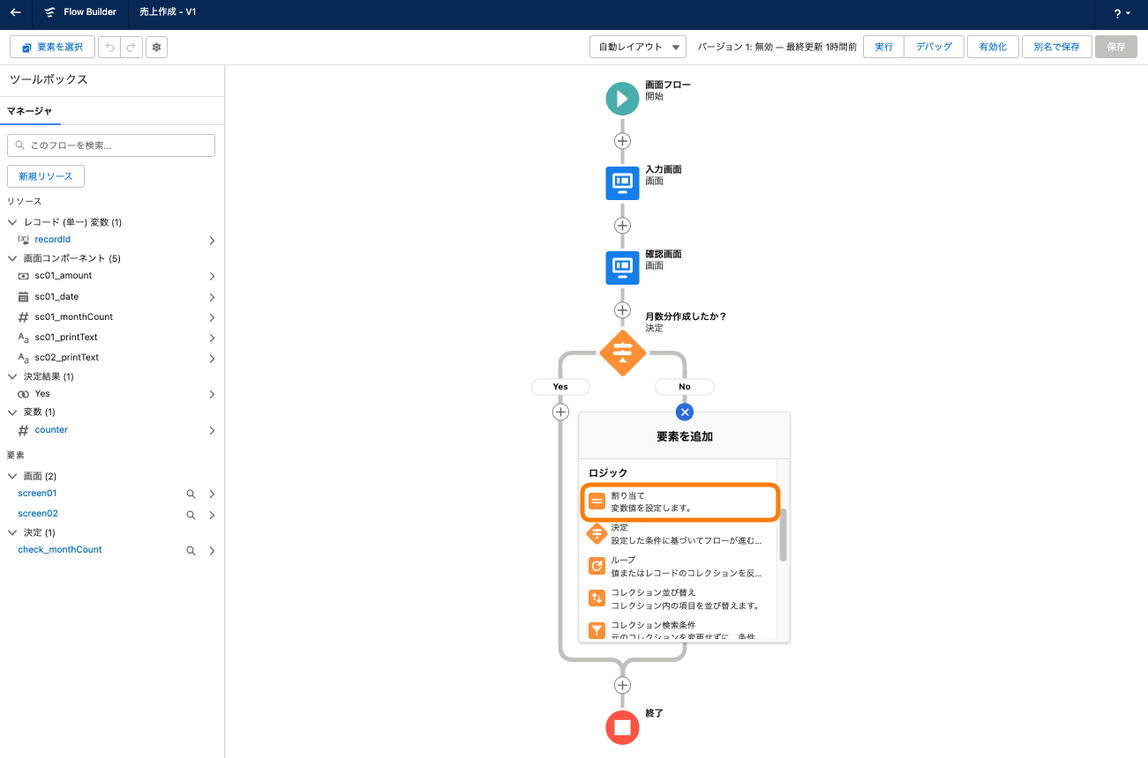
Noの場合の処理として、レコード作成する売上レコードのデータを作っていきます
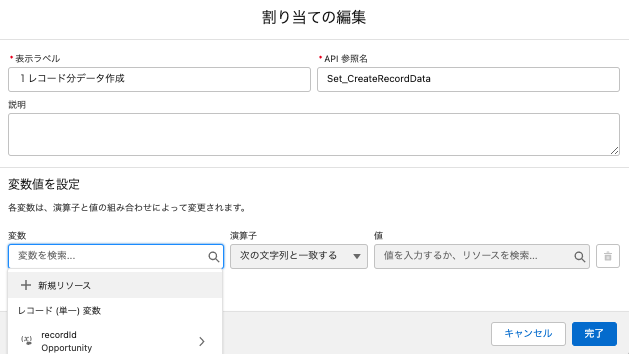
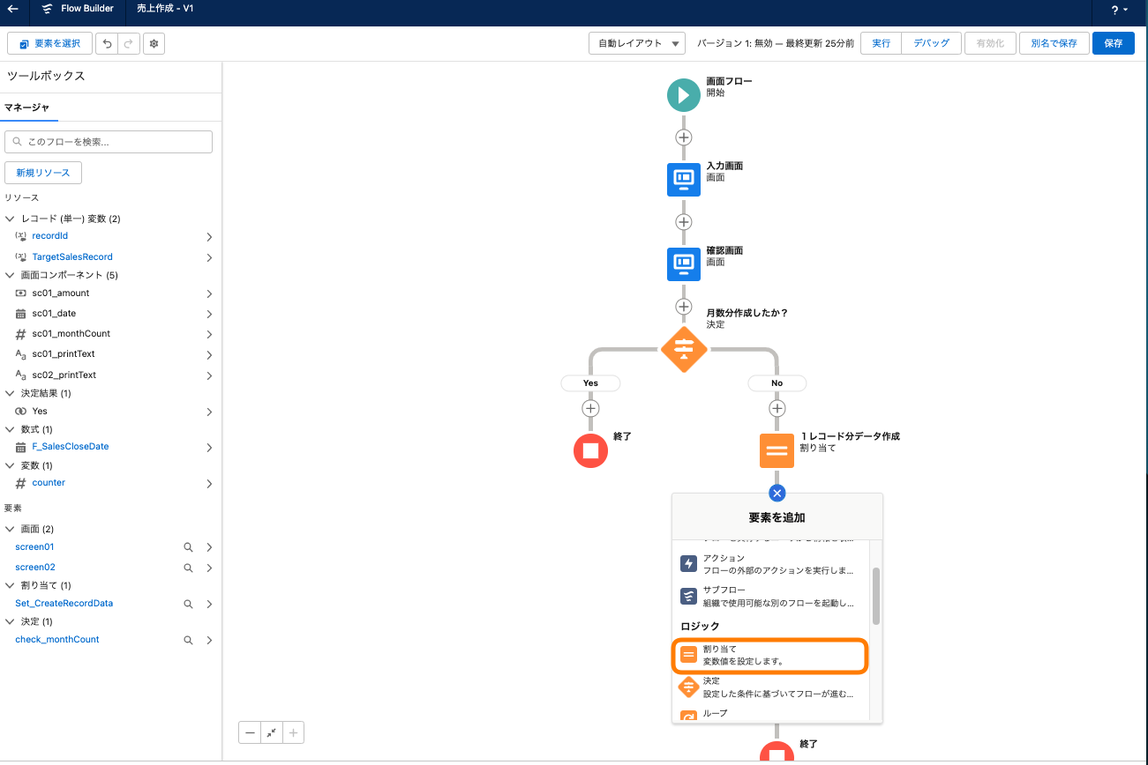
Noの下の「+」から「割り当て」を選択します

表示ラベルに「1レコード分データ作成」、API参照名に「Set_CreateRecordData」を指定します
「変数」は作成する「売上」データを入れる箱を「新規リソース」から作成して指定します

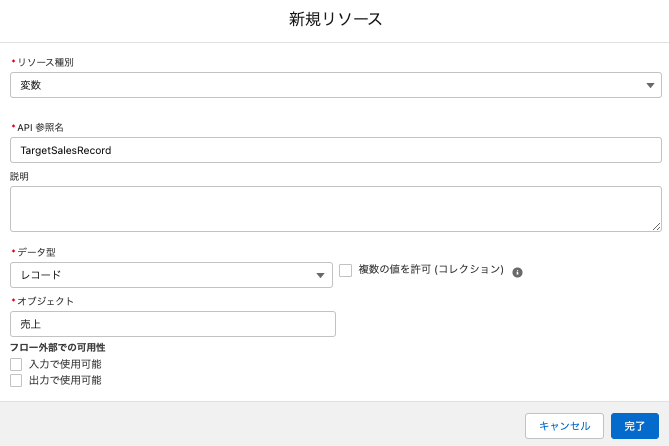
「新規リソース」を以下内容で作成します

- リソース種別:変数
- API参照名:TargetSalesRecord
- データ型:レコード
- オブジェクト:売上(レコードを作成する先のオブジェクトの名称を指定します)
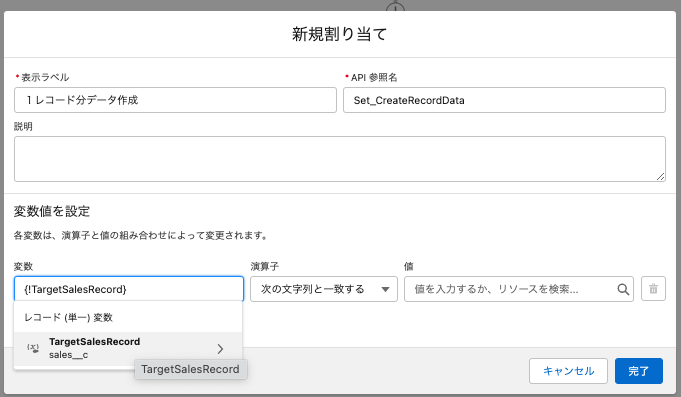
リソース作成後、「変数」にTargetSalesRecord が選べるようになります

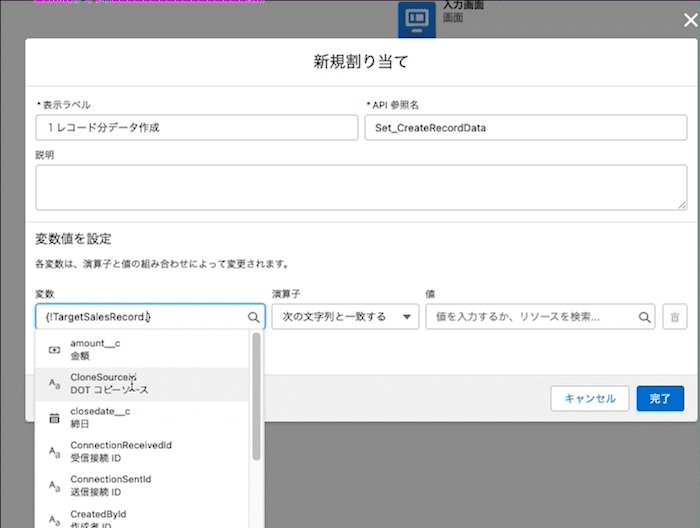
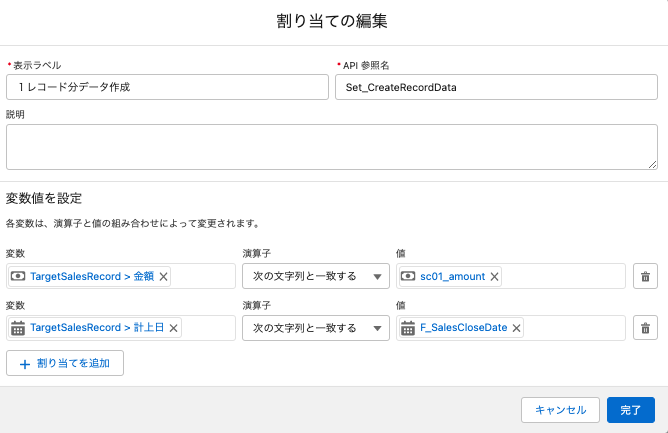
TargetSalesRecordの各項目に値をセットしていきます
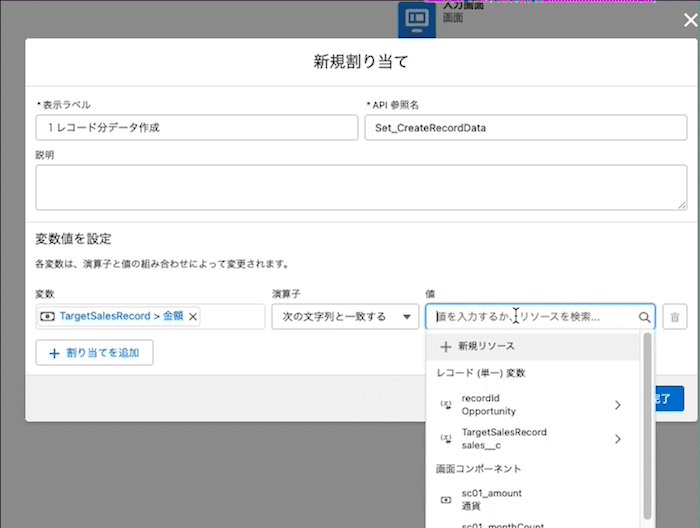
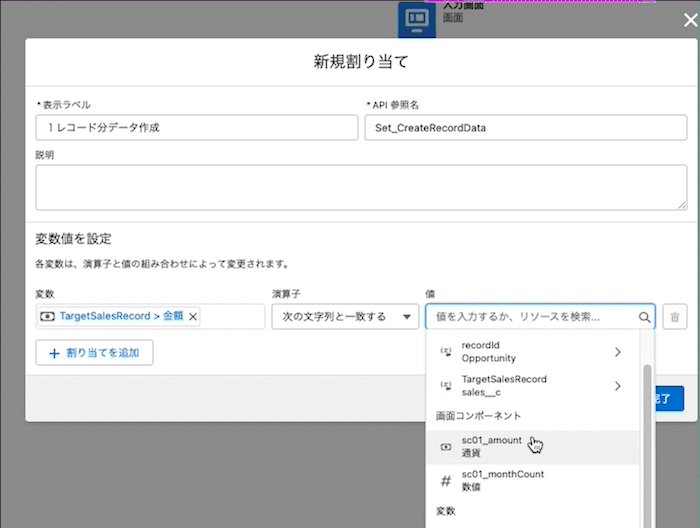
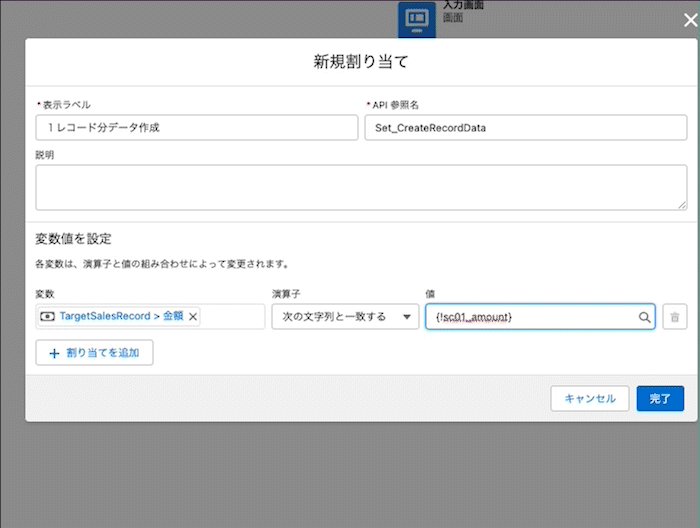
TargetSalesRecordの「金額」項目に、入力画面の金額項目を値として代入します

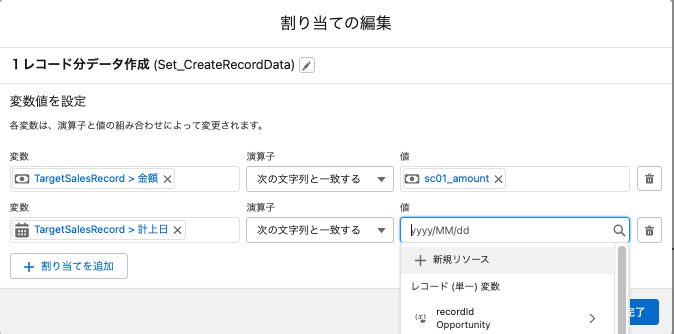
次に「割り当てを追加」ボタンを押して設定行を追加します
追加された「変数」項目にTargetSalesRecordの「計上日」を選択します
「計上日」には入力画面の「初回計上日」から1か月づつカウントアップした日付をいれます
そのため、動的に計算した値を入れるために「新規リソース」を選択します

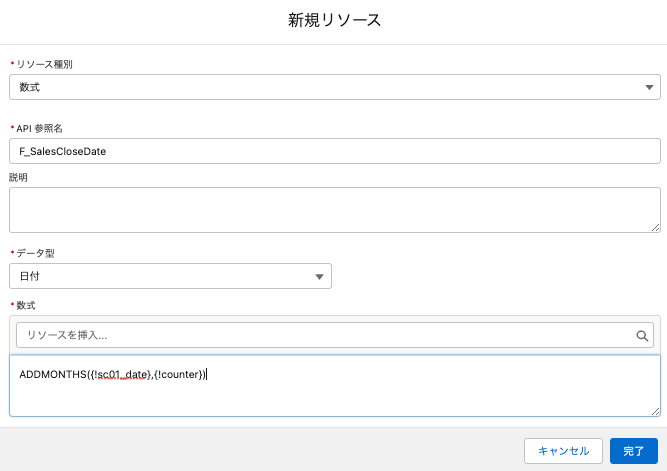
新規リソースで以下の設定で「数式」のリソースを作成します

- リソース種別:数式
- API参照名:F_SalesCloseDate
- データ型:日付 ※数式の計算結果の型を設定します
- 数式:ADDMONTHS({!sc01_date},{!counter})
※ADDMONTHS(日付,数値)で「日付」の月を「数値」分足した日付を計算します
※入力画面の初回計上日からcounter(初期値0)分月をプラスします

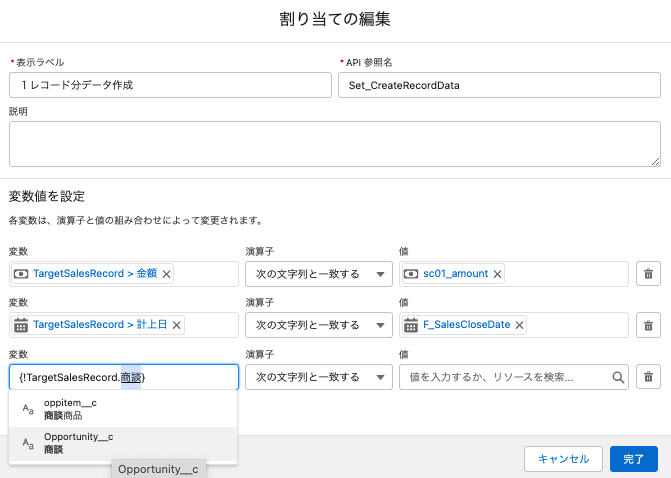
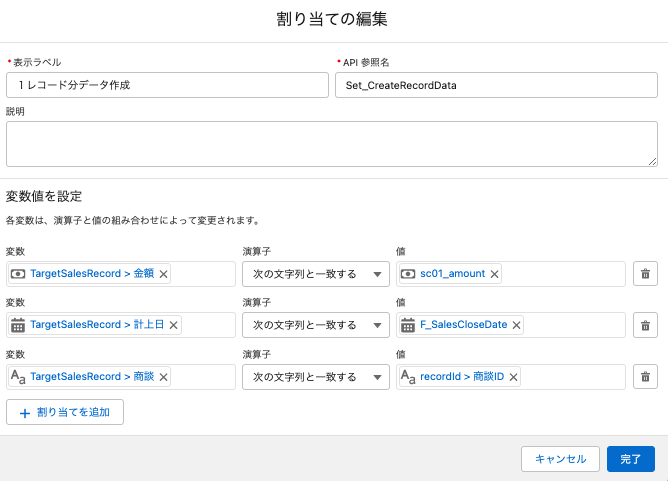
最後に「割り当てを追加」ボタンを押し、「変数」項目にTargetSalesRecordの「商談」(商談の参照項目)を選択します

値にはrecordIdの「商談ID」をセットします

作成レコードの値の代入は完了です
続けて、「割り当て」を選択します

値をセットした「TargetSalesRecord」のデータをレコード一括作成用のリソース(データの箱)に移していきます
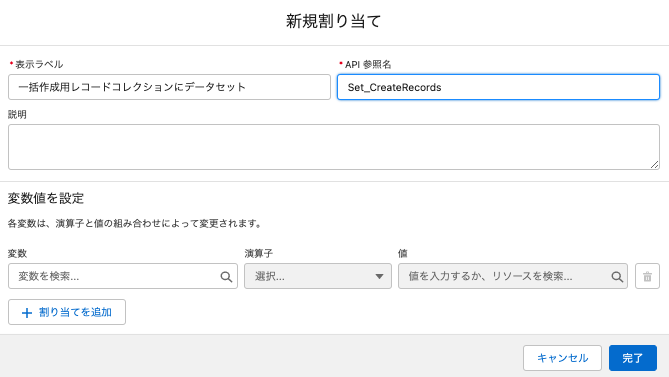
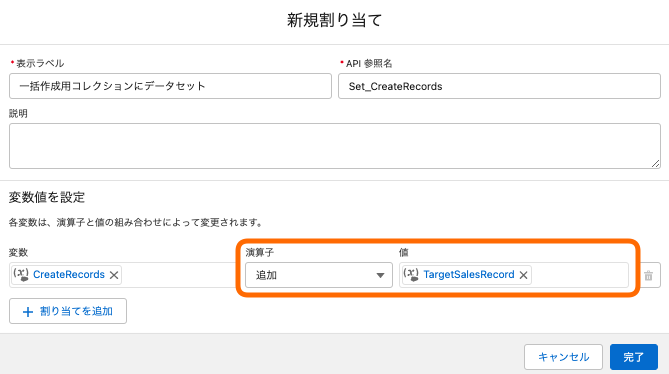
割り当ての表示ラベルに「一括作成用コレクションにデータセット」、API参照名に「Set_CreateRecords」と指定します

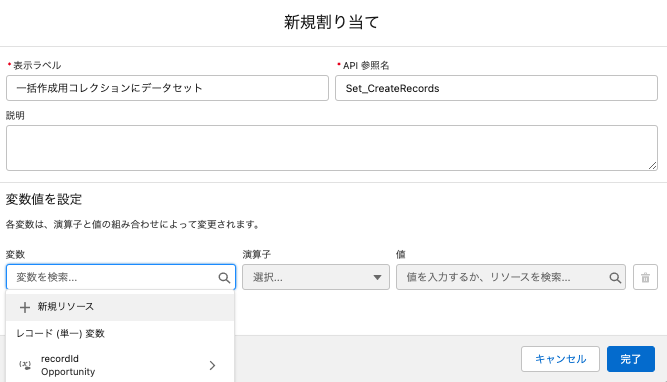
「変数」で「新規リソース」を選択します

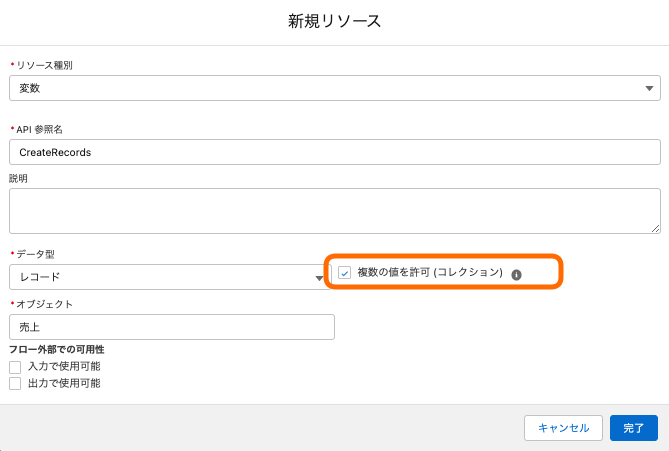
以下の内容で新規リソースを作成します

- リソース種別:変数
- API参照名:CreateRecords
- データ型:レコード
- 複数の値を許可(コレクション):チェック有
- オブジェクト:売上(レコードを作成する先のオブジェクトの名称を指定します)
作成したリソースを変数に指定し、演算子を「追加」に設定します
値はTargetSalesRecordを指定します(項目は指定しない)
これで「TargetSalesRecord」のデータレコードが「CreateRecords」に追加されます

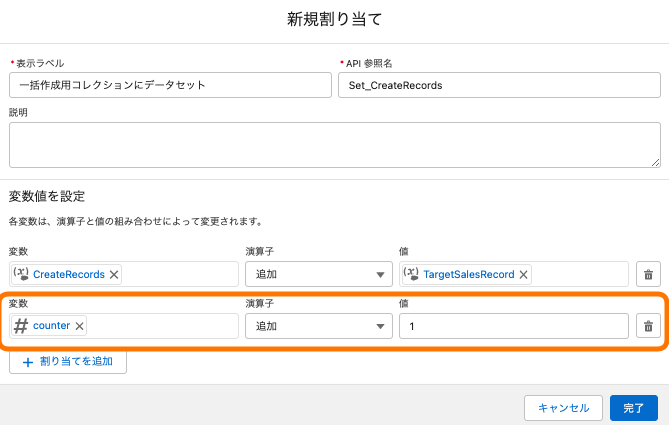
1レコード(1か月分)のデータ作成が完了したので、counterをカウントアップさせます
「割り当てを追加」ボタンを押して、変数に「counter」を選択し、演算子を「追加」、値に「1」を指定します

「完了」で割り当ての設定が完了です
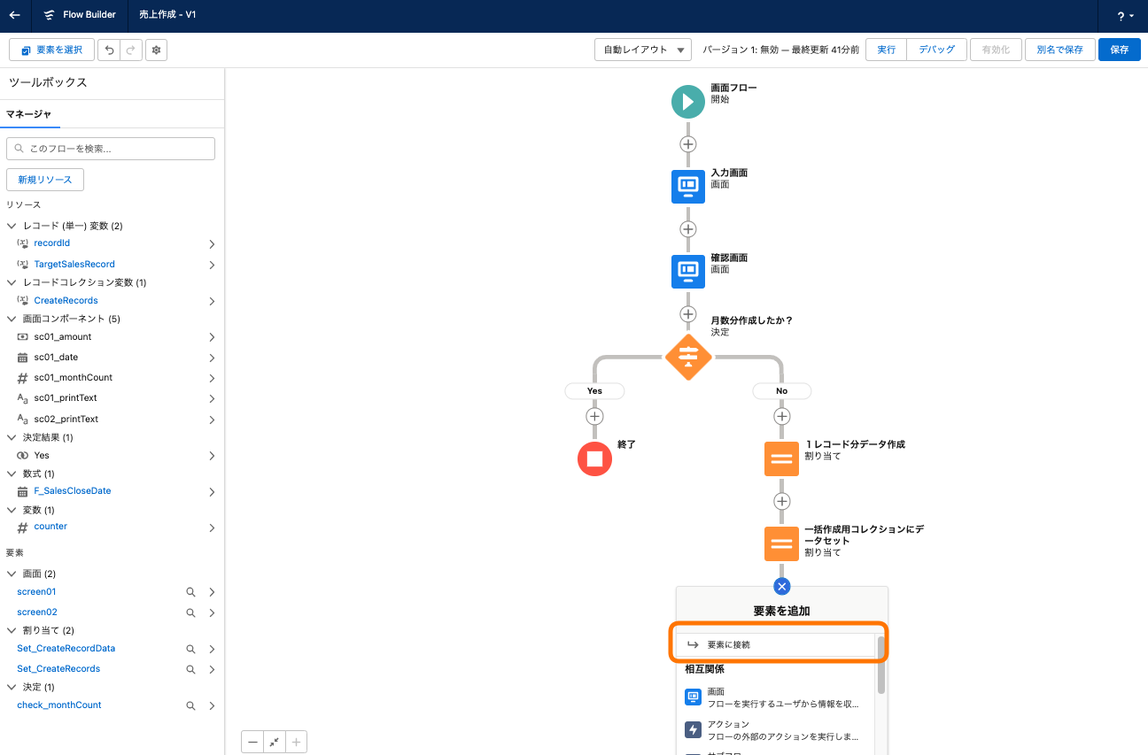
レコードデータ作成が完了したので、再度決定に接続し、レコード作成上限の判定をします
「+」から「要素に接続」を選択します

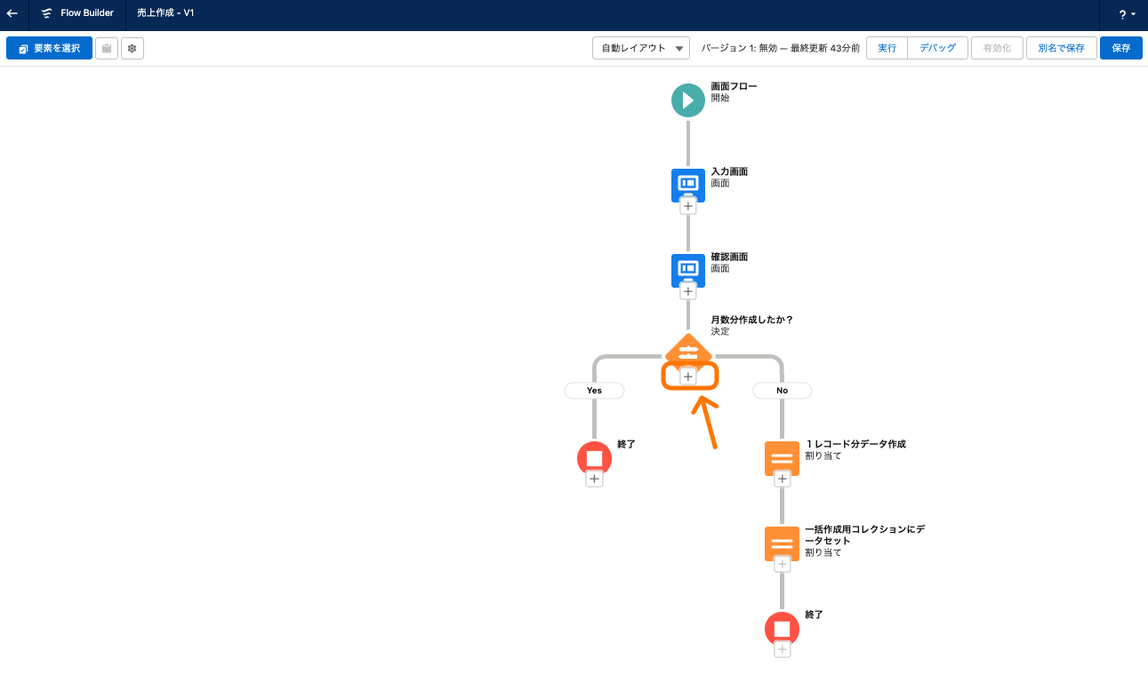
決定のに接続するため、決定の「+」を選択します

接続すると「No」のルートは「終了」がなくなり決定に接続されます

次に「Yes」のルートの処理を設定します
Yesの時は、月数分「売上」レコードデータが「CreateRecords」に蓄積されているため、「CreateRecords」のデータを利用して、レコードを一括作成(データ登録)します
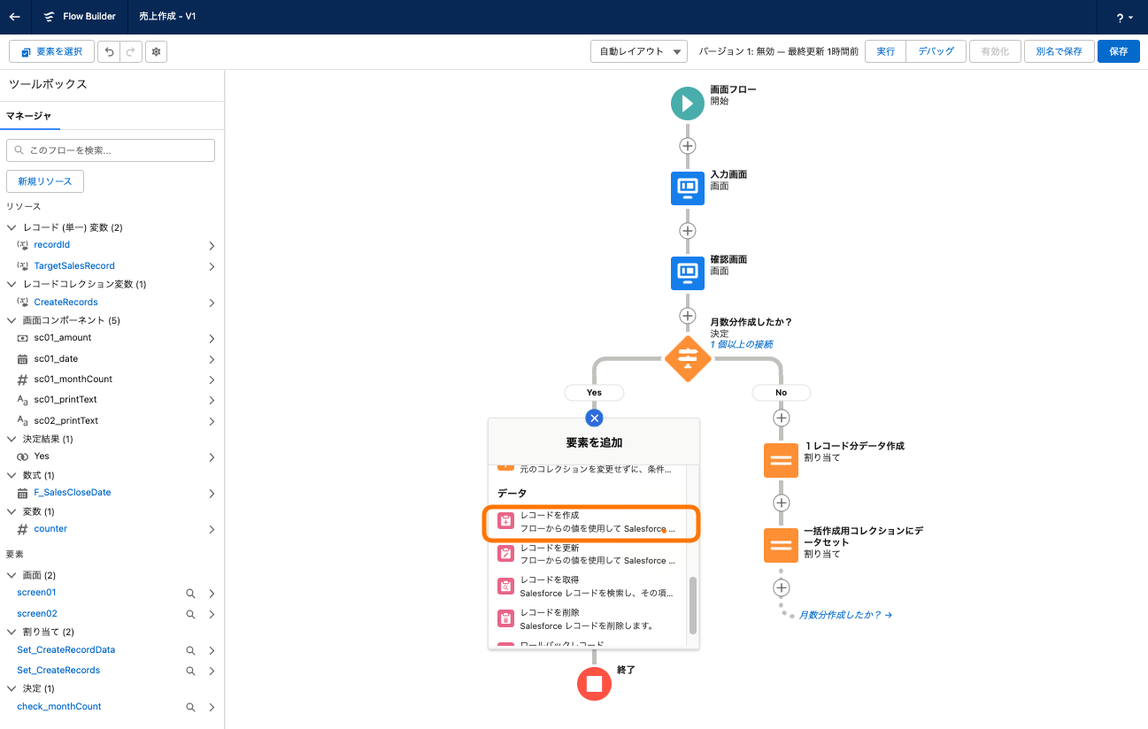
「Yes」の「+」から「レコード作成」を選択します

新規のレコードの作成画面で、表示ラベルに「一括売上登録」、API参照名に「Create_SakesRecords」と指定し、作成するレコード数を「複数」、レコードコレクションに「CreateRecords」を指定します

上記処理で作成処理は完了です
最後に完了画面を出力します
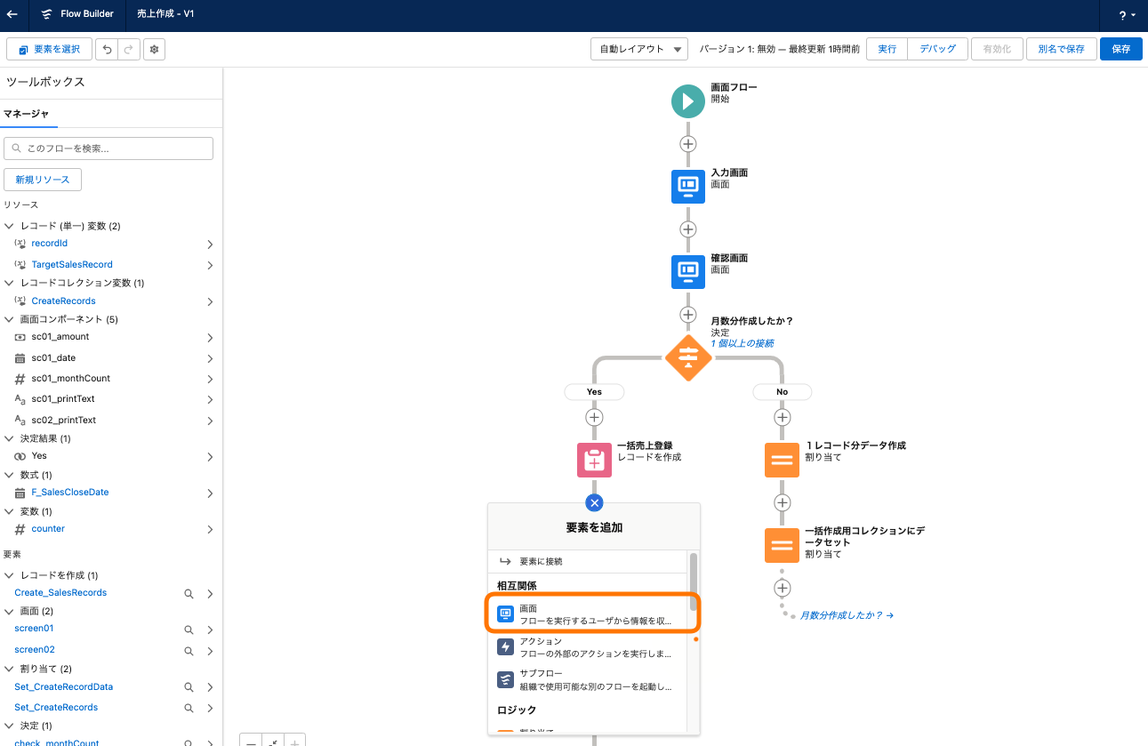
一括売上登録の下の「+」から画面を選択します

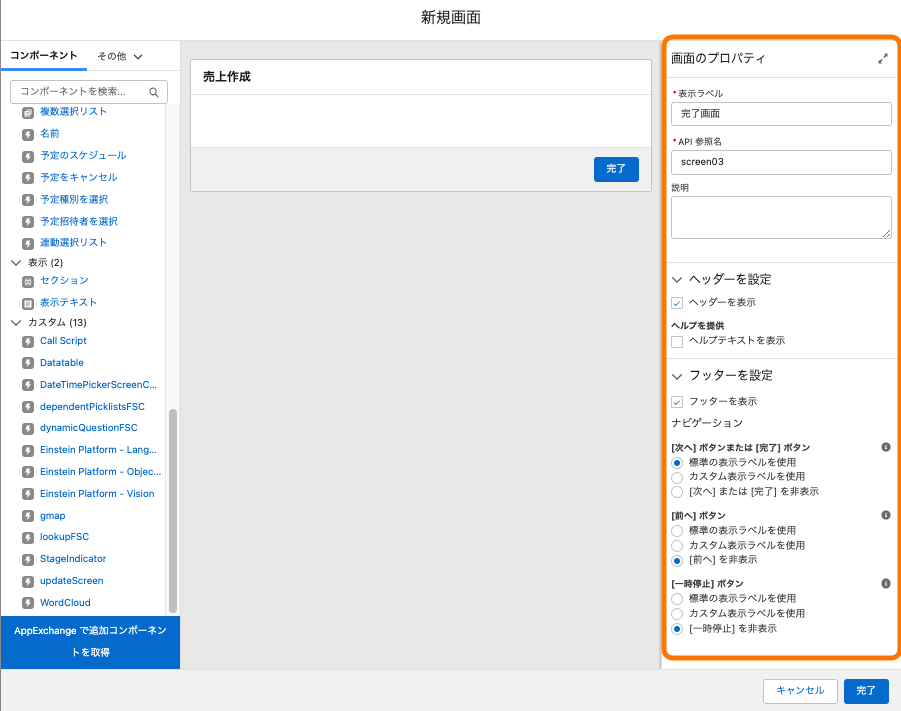
画面のプロパティで表示ラベルやAPI参照名を設定します
[前へ]ボタン、[一時停止]ボタンは非表示を選択します

コンポーネントを追加します
「表示テキスト」をクリックして画面に追加し、右の設定部分に表示する完了文言を入力します

全体像はこちらになります

「保存」ボタンから保存します
「デバック」でテスト実行を行います(実際に登録されますのでSandboxで実施ください)
画面右上の「有効化」をクリックします
完成したフローの使い方
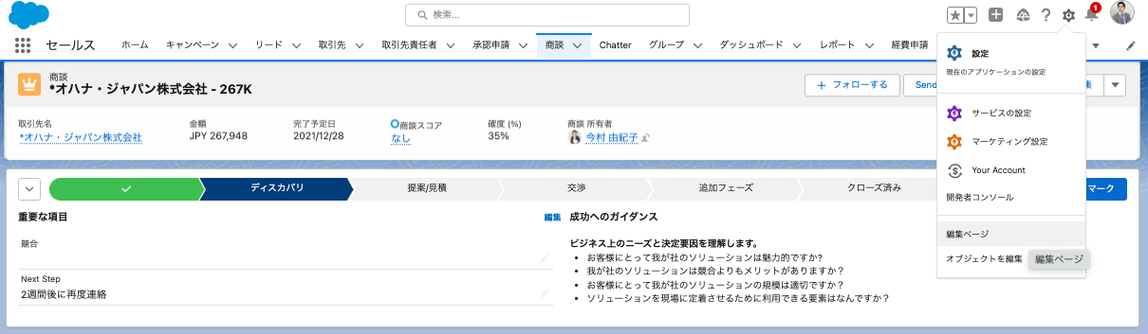
商談画面に設置します
商談画面から設定 > 編集ページ を選択します

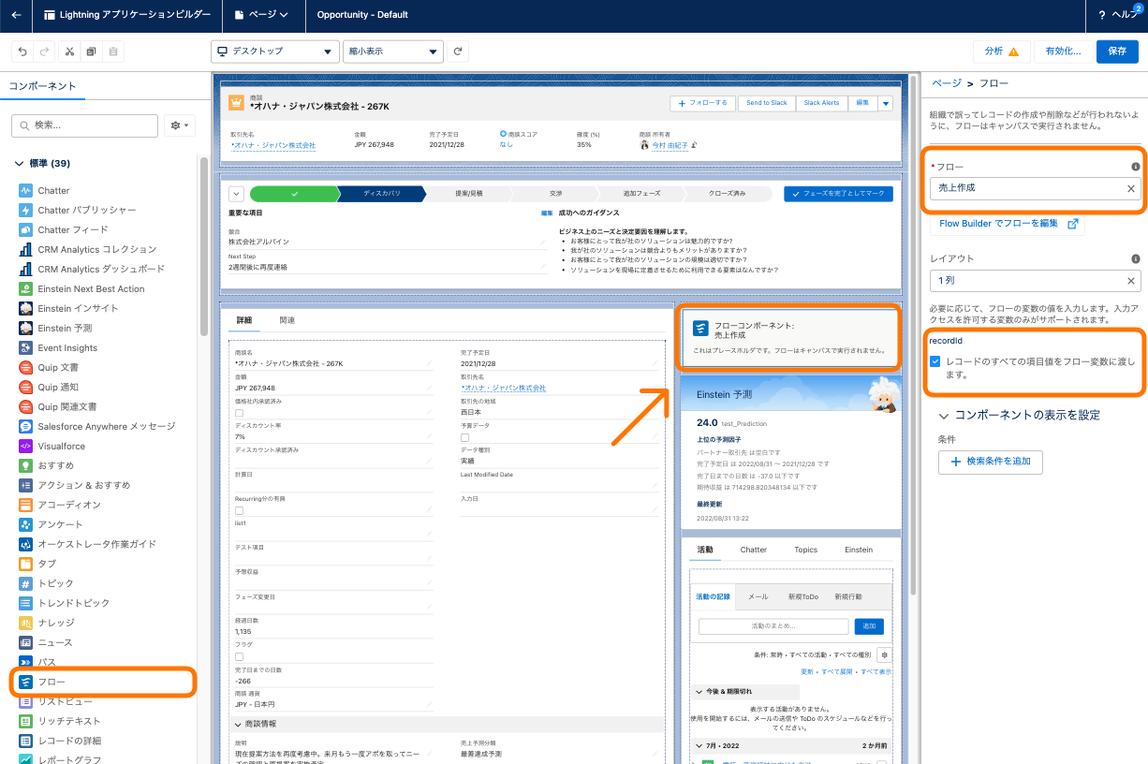
「フロー」コンポーネントを任意の場所に追加します

フローの項目に作成したフロー名を指定します(有効化していないと選択肢に出力されません)
recordIdの「レコードのすべての項目値をフロー変数に渡します」にチェックして「保存」します

作成したフローが画面に追加されます
公開日: 2022.09.22
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
学ぶ
-
STEP1. フローとは?
-
STEP2. レコード操作
-
STEP3. 要素
-
STEP4. アクション/変数
-
STEP5. 演習問題




