カスタマイズ方法を理解しましょう
公開日: 2023.04.17
この記事で学べること
- カスタムオブジェクトと項目の作成方法
- 画面レイアウトのカスタマイズ方法
この記事のゴール
この記事のゴールは「Sales Cloudの基本的なカスタマイズ方法を理解する」ことです。
そのために、以下2ステップで進めていきます。
- カスタムオブジェクトと項目の追加方法を理解する
- 画面レイアウトのカスタマイズ方法を理解する
カスタムオブジェクトと項目の作成方法を理解する
カスタマイズ方法を知る前に、まずはSales Cloudの構成要素を確認しましょう。
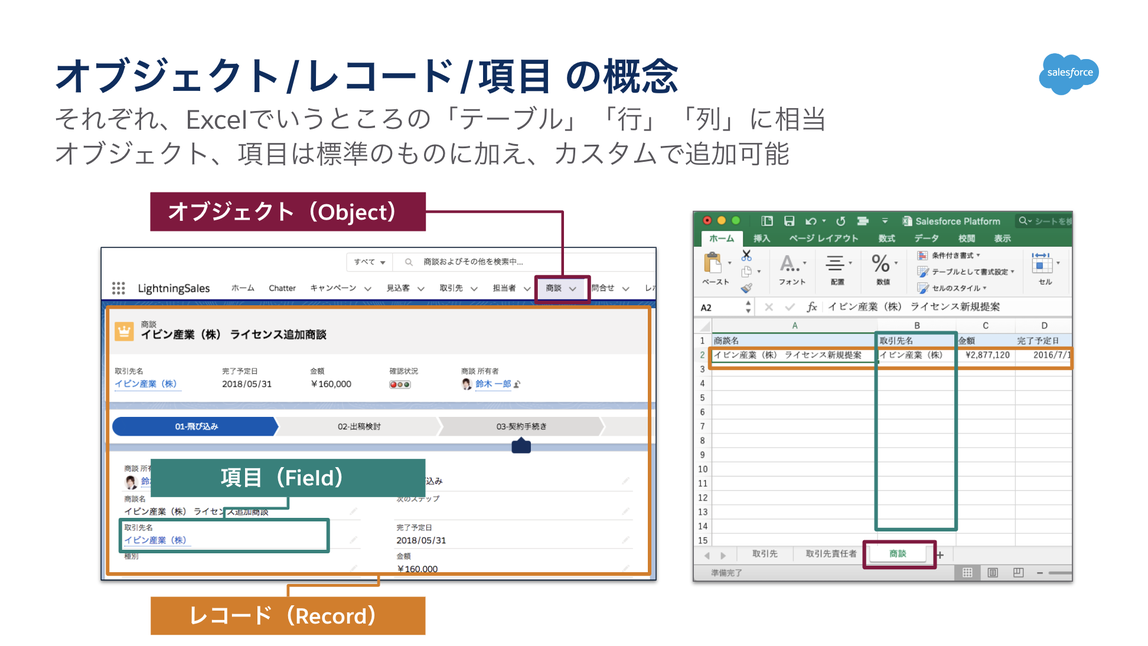
Sales Cloudの構成要素はオブジェクト、レコード、項目の大きく3つです。
- オブジェクト:データを蓄積するための箱。(Excelのテーブル)
- レコード:1つ1つのデータ。(Excelの行)
- 項目:オブジェクトを構成する要素。(Excelの列)

本章ではカスタムオブジェクトと項目のカスタマイズ方法についてご紹介します。
カスタムオブジェクト
標準オブジェクトがSales Cloudに最初から用意されているのに対し、カスタムオブジェクトはお客様独自に定義いただけるオブジェクトです。
基本的に標準オブジェクトを使用することで年3回の新機能リリースによる恩恵が受けやすくなりますが、標準オブジェクト以外で管理したい情報があれば独自にカスタムオブジェクトを作成することが可能です。
ヘルプ記事:カスタムオブジェクトの作成
カスタム項目
カスタム項目はお客様独自に定義いただける入力項目です。
標準オブジェクトとカスタムオブジェクトの両方に追加が可能です。
またカスタム項目の作成時に項目のタイプであるデータ型を指定します。
データ型はテキスト、数値、通貨、日付/時間、選択リストなどが選択可能です。
ヘルプ記事:カスタム項目の作成
画面レイアウトのカスタマイズ方法を理解する
カスタムオブジェクトや項目を追加したら、次に画面レイアウト上のどこに配置をするかなど画面の見栄えをより良くするための設定が必要です。
画面レイアウトのカスタマイズにはページレイアウトとLightningアプリケーションビルダーの設定を行います。
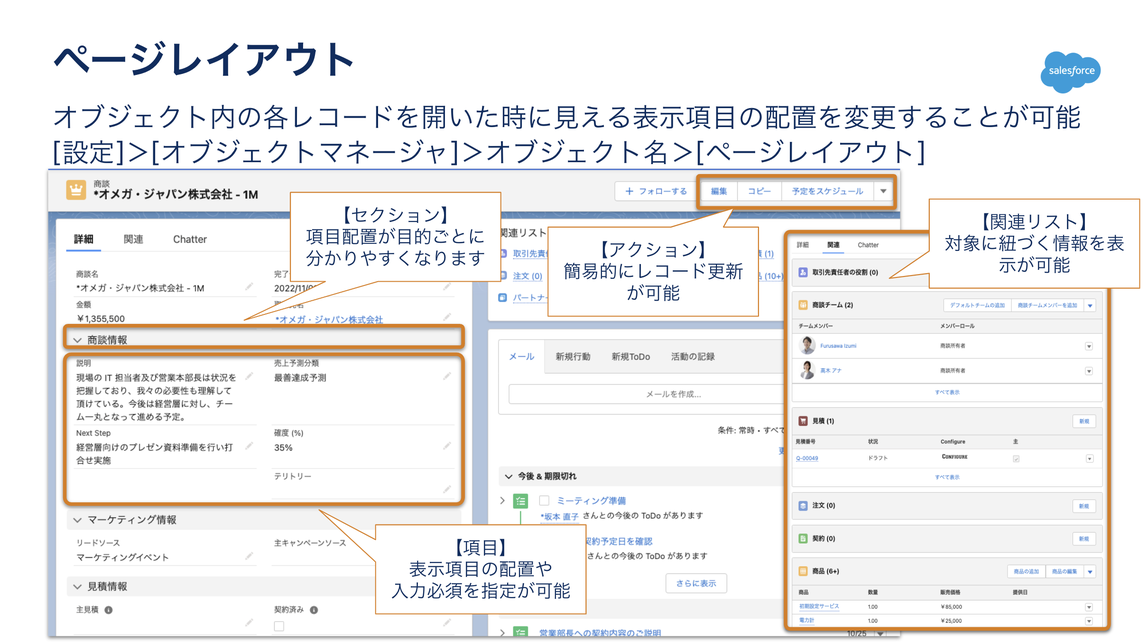
ページレイアウト
ページレイアウトはレコード詳細画面の項目の配置や関連リストの配置などを制御するための設定です。

ヘルプ記事:ページレイアウトの作成と編集
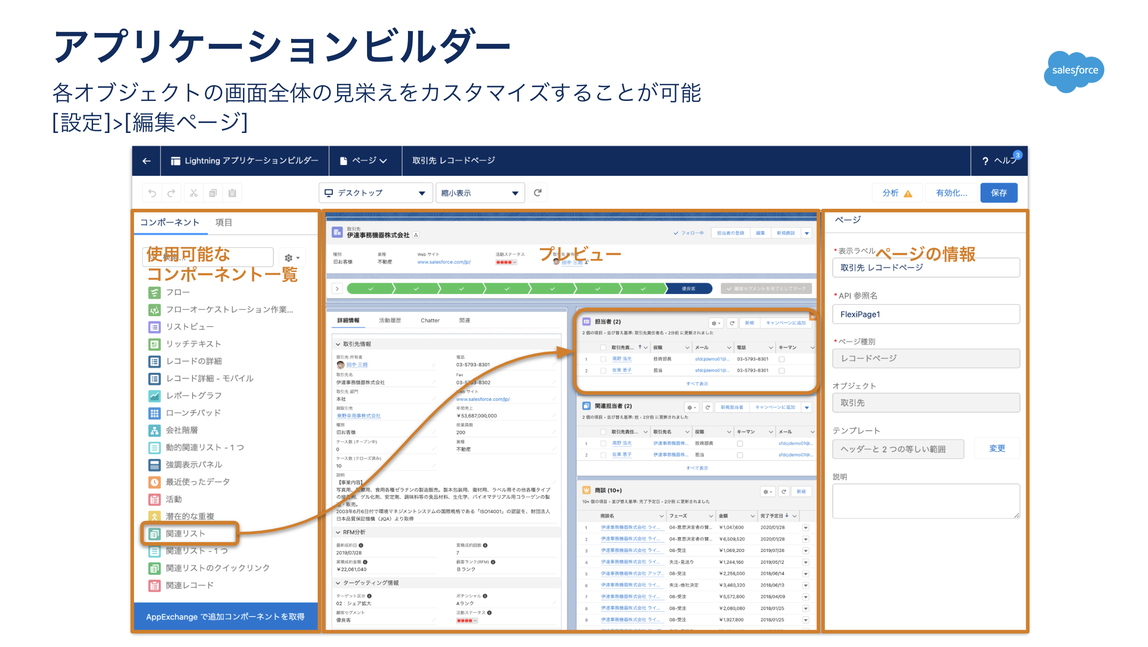
Lightningアプリケーションビルダー
アプリケーションビルダーは画面全体の見栄えをカスタマイズするための設定です。

ヘルプ記事:Lightningアプリケーションビルダー
設定方法
カスタムオブジェクト
- ヘルプ記事:カスタムオブジェクトの作成
カスタム項目
- ヘルプ記事:カスタム項目の作成
ページレイアウト
- ヘルプ記事:ページレイアウトの作成と編集
Lightningアプリケーションビルダー
- ヘルプ記事:Lightningアプリケーションビルダー
学習ツール
Premier Success Planをご契約のお客様は、1対1のセッションにお申し込みいただけます。
- エキスパートコーチング:設定と構成
まとめ
基本的なカスタマイズ方法はご理解いただけましたでしょうか?
ご不明点やエラーの解消が必要な場合は、弊社テクニカルサポートにお問合せください。
弊社サポートエンジニアが貴社のSalesforce環境を確認の上、具体的な手順をご案内いたします。
- ナレッジ記事:Salesforce カスタマーサポートへの問い合わせ
カスタムオブジェクトや画面レイアウトの設定を理解したら、次は蓄積したデータを分析・可視化する方法を学びましょう!
次の記事:データ分析の機能を理解しましょう
「活用7ステップ」全体に戻りたい場合はこちら
公開日: 2023.04.17
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
Sales Cloud 活用7ステップ
-
STEP1. はじめに
-
STEP2. 基本理解
-
STEP3. 計画策定
-
STEP4. 要件定義
-
STEP5. 実装
-
STEP6. 運用検討
-
STEP7. 運用開始




