実装時の注意点を理解しましょう
公開日: 2023.04.17
この記事で学べること
- 運用開始に向けた実装時の注意点
- 活用しやすくするための工夫・アイデア
この記事のゴール
この記事のゴールは「運用開始に向けた実装時の注意点、活用をしやすくするための工夫・アイデアを理解する」ことです。
そのために、以下3ステップで進めていきます。
- 可能な限り標準機能で実装する
- 必要最低限な項目を実装する
- 実装におけるステップと、実装時の工夫・アイデア
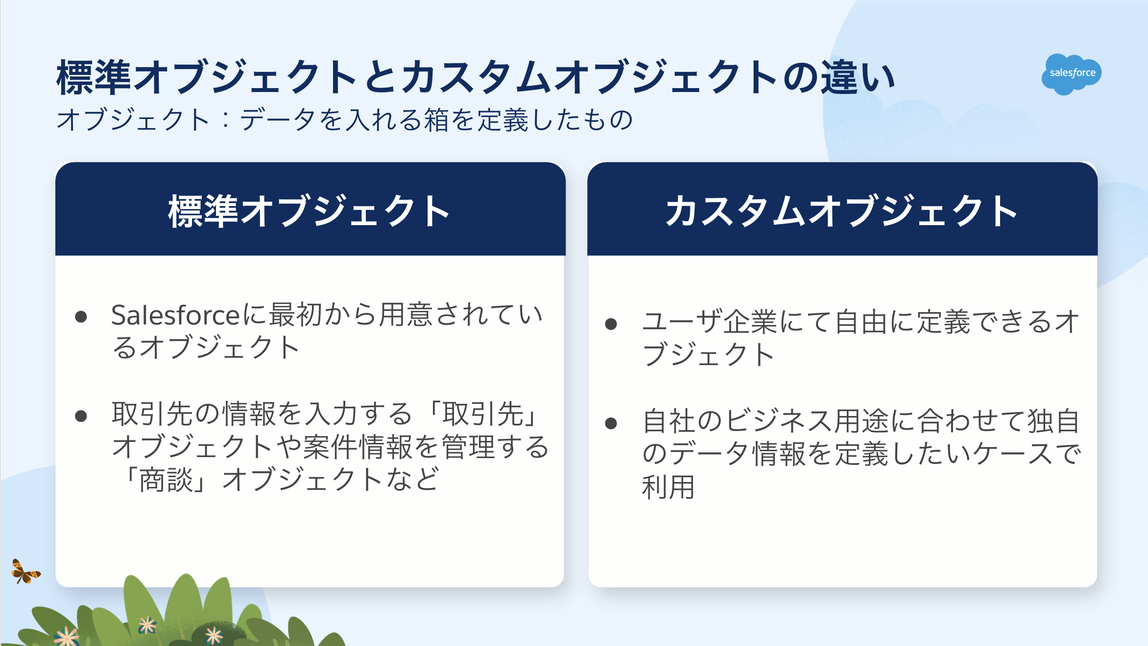
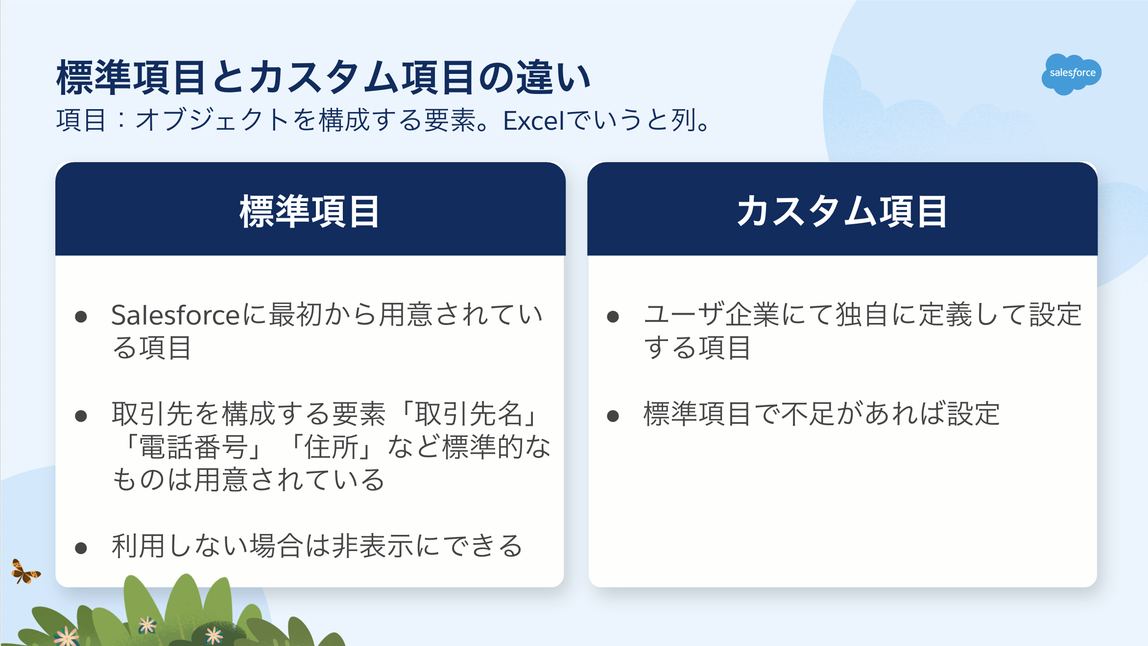
可能な限り標準機能で実装する
Sales Cloudには最初から用意されている標準機能と自由に定義して設定ができる機能があります。
その中で、Salesforceは最初から用意されている「標準オブジェクト」や
「標準項目」を使用することを推奨しています。
標準機能を使うべき理由
- 導入にかかる初期投資を削減できる
- Salesforceの年3回のバージョンアップの恩恵を受けられる
- AppExchange(機能を拡張するためのアプリ)の価値を最大限に利用できる


表示する名称変更
例えば「リード」「商談」など標準オブジェクトや標準項目を使いたいが、聞き馴染みのない名称で活用推進に不安が残る場合は、画面表示する名称だけを変更設定することもできます。
ほとんどの標準オブジェクトや標準項目については、画面表示する名称を利用ユーザーが日常的に使っている用語に変更設定することができます。
標準機能をベースに利用ユーザーが閲覧する名称だけ変更する方法もご検討ください。
ヘルプ記事:オブジェクト、タブ、項目の表示ラベルの名称変更
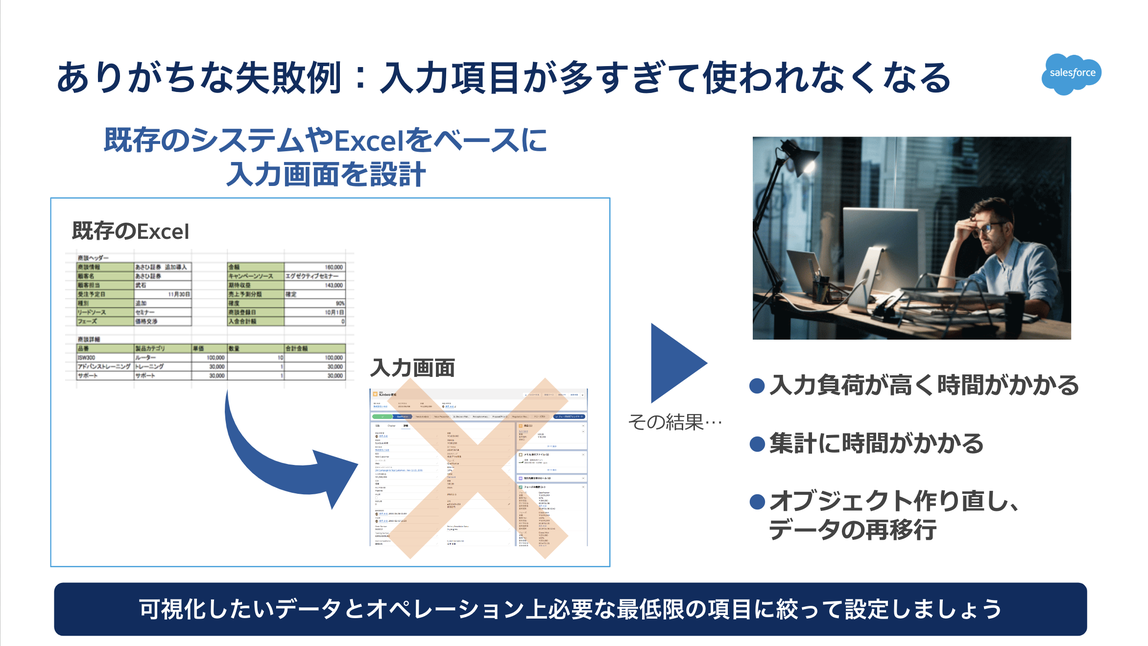
必要最低限な項目を実装する
既存のツールやExcelをベースにSales Cloudの入力画面を設計するときには注意が必要です。理由は主に2つあります。
- 既存のツールと全く同じ設計をしても、ツールが変わる分入力負荷や使いずらさが増すだけ
- Sales Cloudのデータ構造を考慮せずに設計されてしまうため集計の工数が増える

入力の負荷が高いなどの理由から運用開始後に再度、Sales Cloudを構築し直す判断が必要な場合も少なくありません。
可視化・分析した情報は何なのか?目的に応じて必要最低限な入力項目に絞って実装することが重要です。
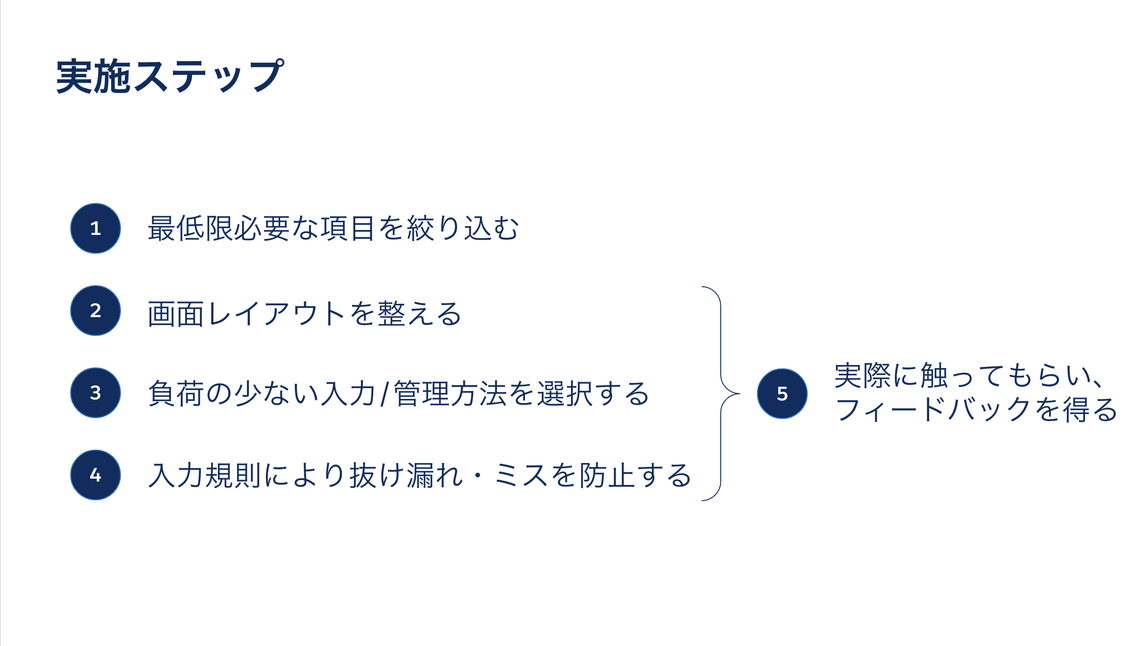
実装におけるステップと、実装時の工夫・アイデア
実装における推奨のステップは以下の通りです。

次に、実施ステップに沿って標準機能を使った実装時のアイデアをご紹介します。
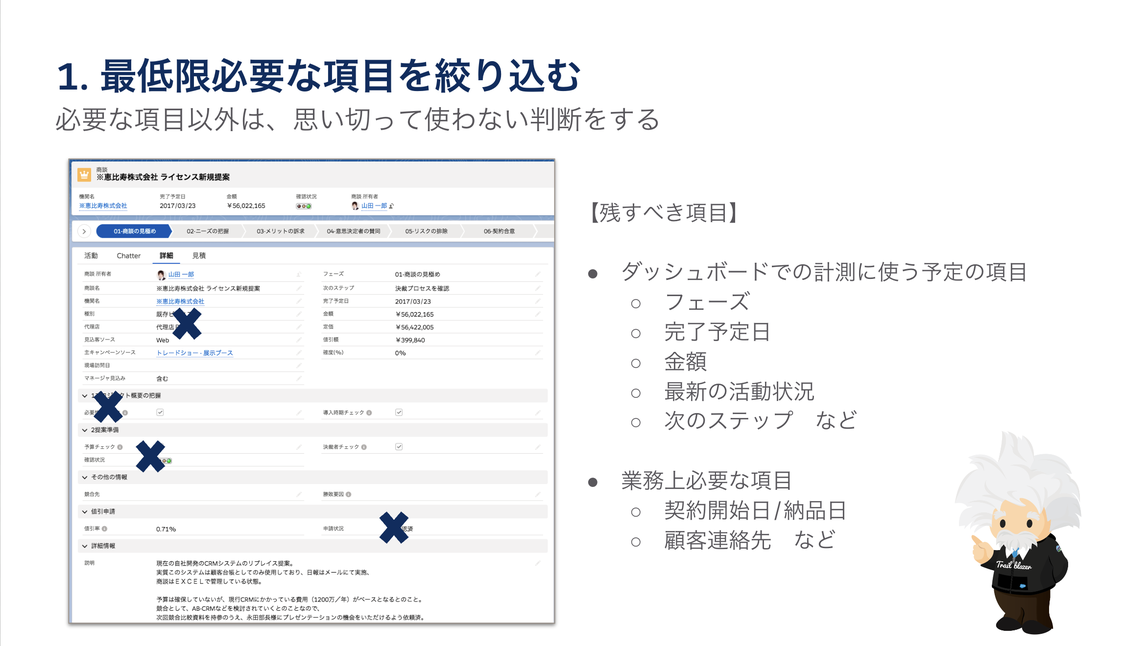
1.最低限必要な項目を絞り込む
○必要な項目だけを表示する
必要最低限の項目として「ダッシュボードでの計測に使う予定の項目」や「業務上必要な項目」などに厳選して画面表示設定をしましょう。

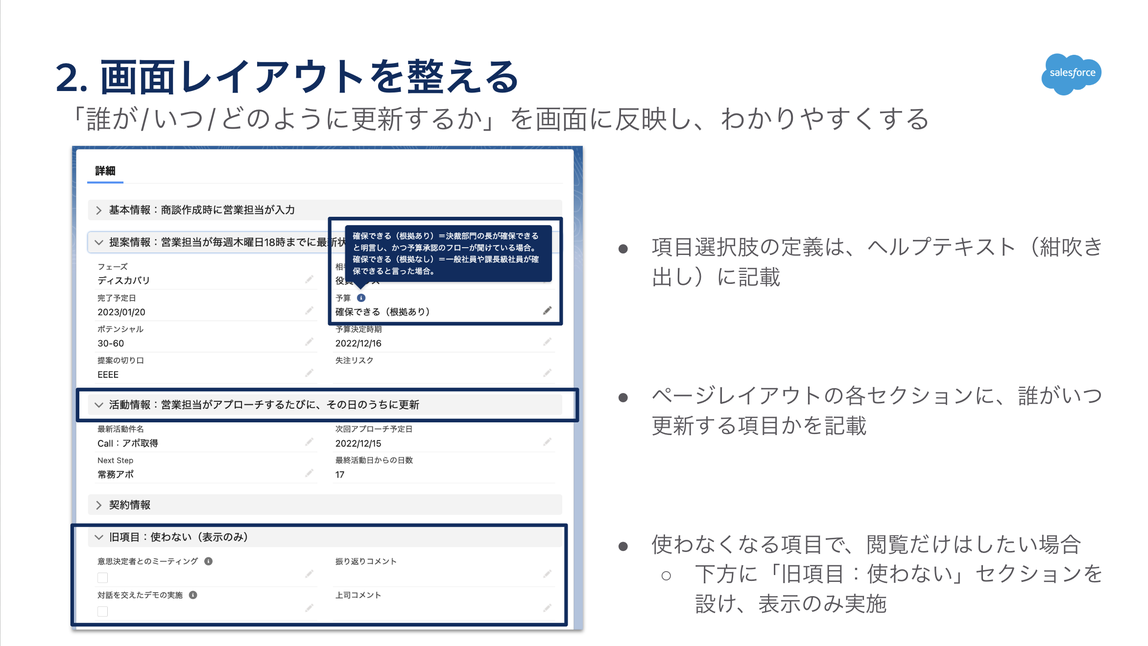
2.画面レイアウトを整える
○画面レイアウトに補足説明を加える
各項目の言葉の定義などをヘルプテキストやページレイアウトの設定で補足説明をすることができます。

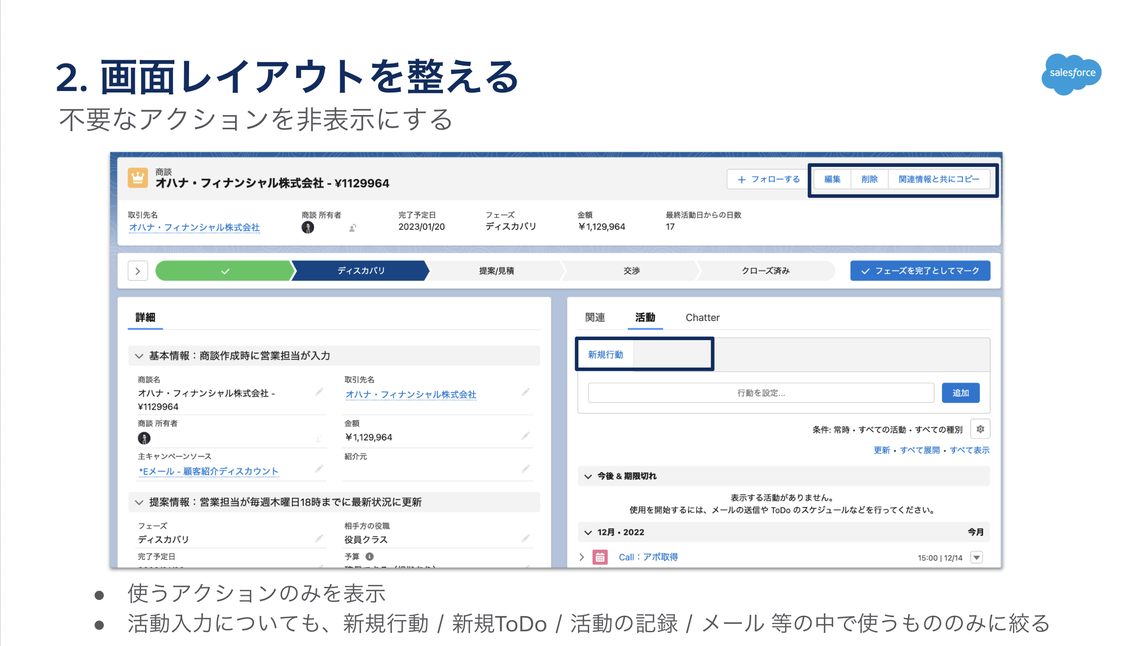
○不要なアクションを非表示にする
画面レイアウトをシンプルにする方法として自社で使う機能だけを表示する方法もあります。
ヘルプ記事:ページレイアウト

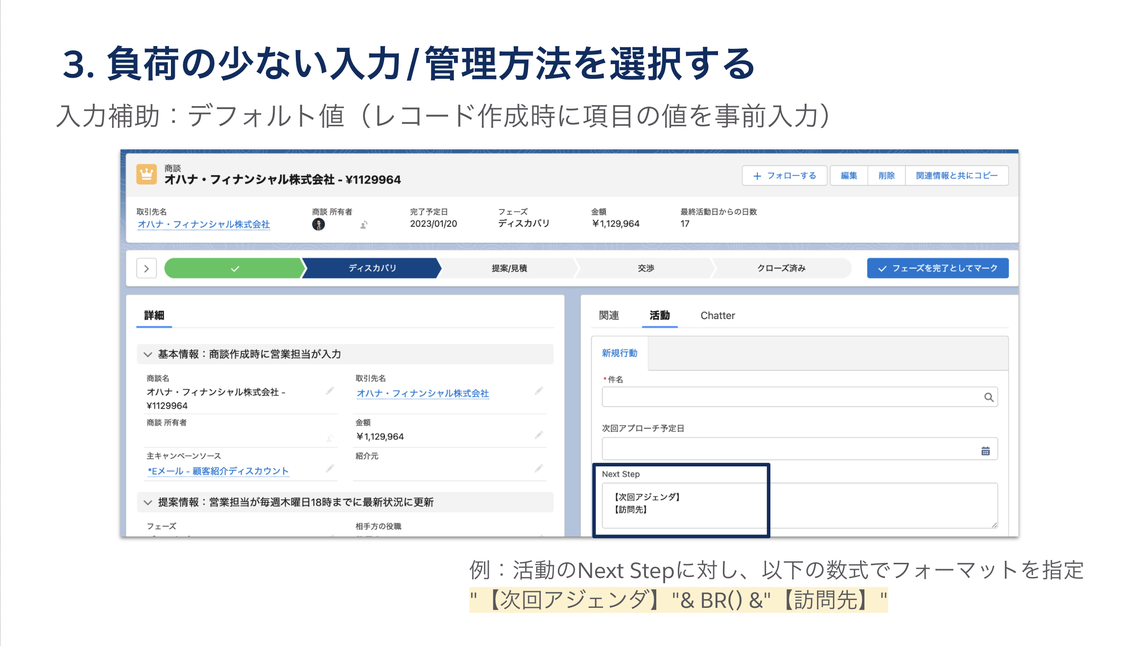
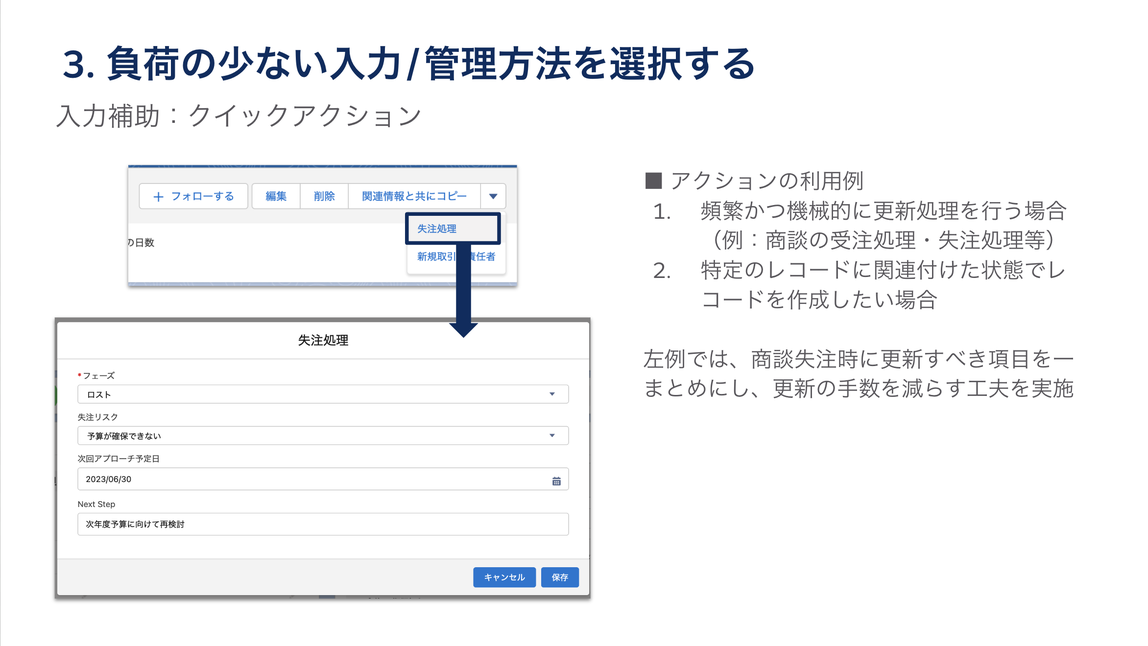
3.負荷の少ない入力/管理方法を選択する
○デフォルト値
項目値にデフォルトの入力フォーマットを指定することで、ユーザーが手入力しなければならない情報の一貫性向上と入力負荷の軽減が期待できます。
ヘルプ記事:デフォルト項目値

○クイックアクション
特定のタイミングで更新が必要なレコードについて、編集が必要な項目を一まとめにし入力工数を減らす工夫ができます。
ヘルプ記事:クイックアクション

○リストビュー
編集したい項目をまとめて編集することができます。
ヘルプ記事:リストビューの作成

○モバイル活用
モバイルの活用が可能な場合は、外出先からでも活動入力ができるように設定を行いましょう。
ヘルプ記事:Salesforce モバイルアプリケーション

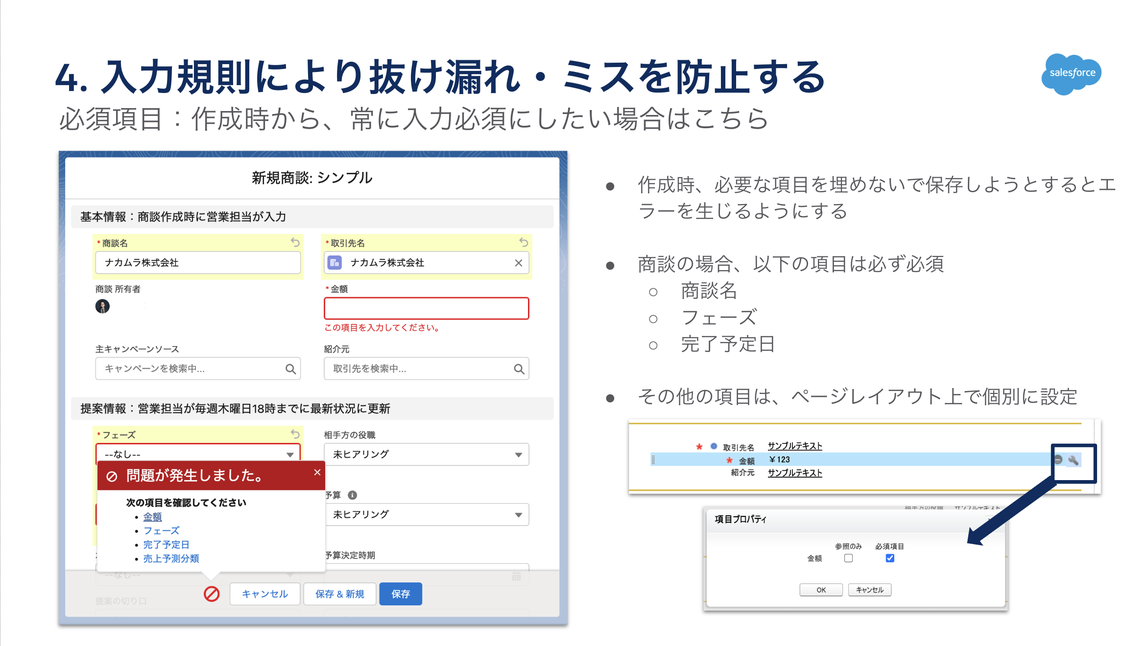
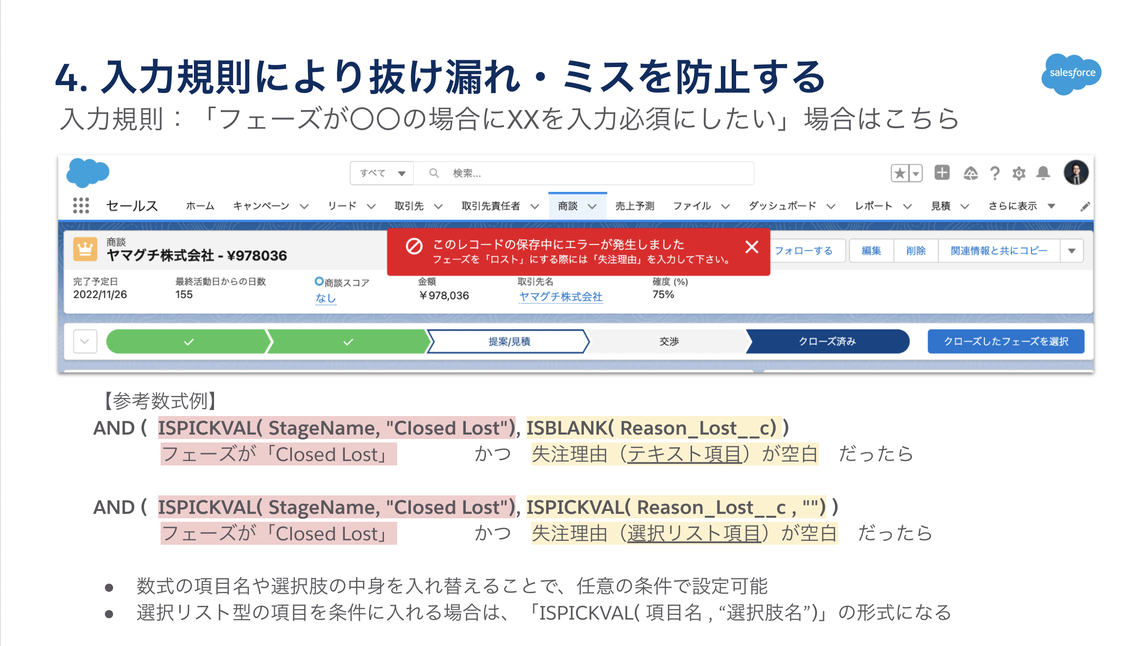
4.入力規則により抜け漏れ・ミスを防止する
○入力規則
項目の入力必須設定を行うことで、抜け漏れや入力ミスを未然に防ぐことが可能です。
ヘルプ記事:入力規則

条件に合致したときだけ特定の項目を入力必須にする

以上、自社の運用に取り入れることができそうな実装の工夫・アイデアはありましたでしょうか?
本章の内容も踏まえて、
学習ツール
より詳しく知りたい方は、エキスパートコーチングのオンデマンド動画をご視聴ください。
Premier Success Planをご契約のお客様は、オンライン集合研修/個別セッションにお申し込みいただけます。
- オンデマンド動画:Sales Cloud アドミン基礎
- Sales Cloud 簡単設定支援プログラム (※オンライン集合研修/全3回)
- モバイルの設定に関するエキスパートコーチング:モバイル
活用推進・定着に向けた実装時の注意点・工夫の仕方について理解できましたでしょうか?
ご不明点やエラーの解消が必要な場合は、弊社テクニカルサポートにお問合せください。
弊社サポートエンジニアが貴社のSalesforce環境を確認の上、具体的な手順をご案内いたします。
- ナレッジ記事:Salesforce カスタマーサポートへの問い合わせ
実装時の注意点を理解できたら、次はデータの取り込み方法を学びましょう!
次の記事:データの取り込みを行いましょう
「活用7ステップ」全体に戻りたい場合はこちら
公開日: 2023.04.17
この情報は役に立ちましたか?
ご意見お待ちしております。
フィードバックありがとうございます。
より役に立つために
役に立たなかった一番の理由を教えてください。
Sales Cloud 活用7ステップ
-
STEP1. はじめに
-
STEP2. 基本理解
-
STEP3. 計画策定
-
STEP4. 要件定義
-
STEP5. 実装
-
STEP6. 運用検討
-
STEP7. 運用開始




